A négy szakasz
Egy működő teszthez összesen 4 szakaszt kell megszerkesztened:
cover: bevezető-,default: teszt-,passed: sikeres befejező szakasz,failed: és sikertelen befejező szakasz.
A tartalmi oldalakon általában 1, a tesztoldalakon általában 4 szakasz van
A szakaszok szerkesztése a tartalmi oldalakhoz hasonlóan, itt is sablonok és események segítségével történik, és tetszőlegesen formázhatóak. Ebben a fejezetben áttekintjük, hogy milyen részekből és hogyan szerkeszd meg ezeket a szakaszokat.
Amikor a tanuló rálapoz a tesztoldalra, elsőként ez a szakasz jelenik meg. Itt értesül róla először, hogy egy tesztoldalon jár, így célszerű vizuálisan is elkülöníteni a tesztoldalakat a tartalmi oldalaktól.
A szerkesztéshez szükséges gomboknál válaszd ki a „cover” itemet és szerkeszd meg a szakaszt:
-
Húzz be egy oldalsablont, majd egy szövegmezőt.
- Figyelj, hogy a „cover” szakasz legyen kiválasztva.
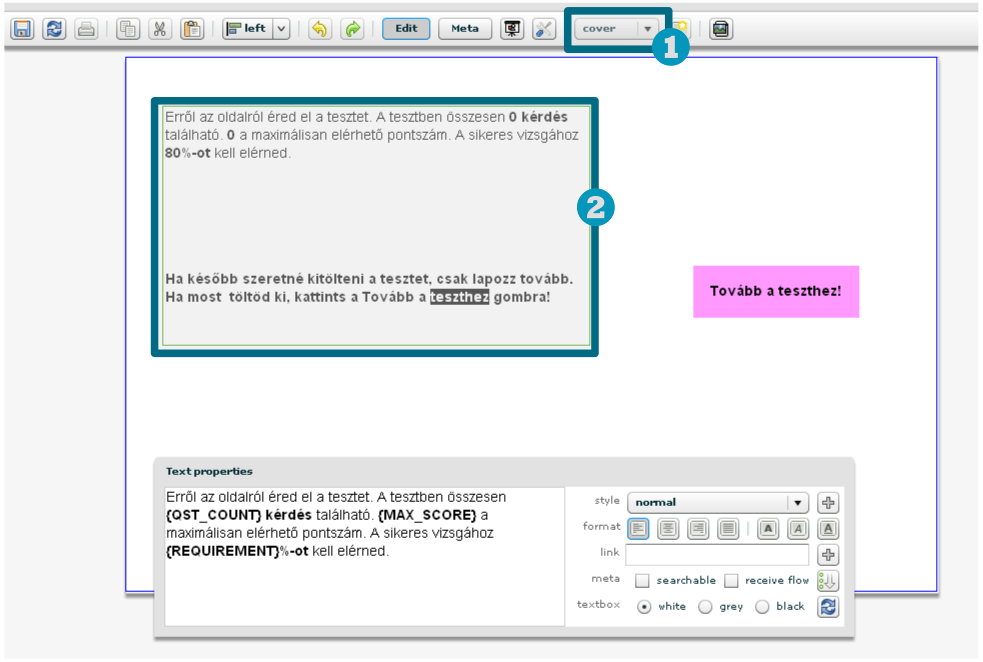
- A tanulót célszerű tájékoztatni arról, hogy hány kérdésből áll a teszt, mennyi ideje van kitölteni, stb.
A teszttel kapcsolatos információkat a szövegmezőn keresztül, a változók segítségével add meg. A változók a szöveghez hasonlóan formázhatóak. Figyelj a helyes formátumra!
-
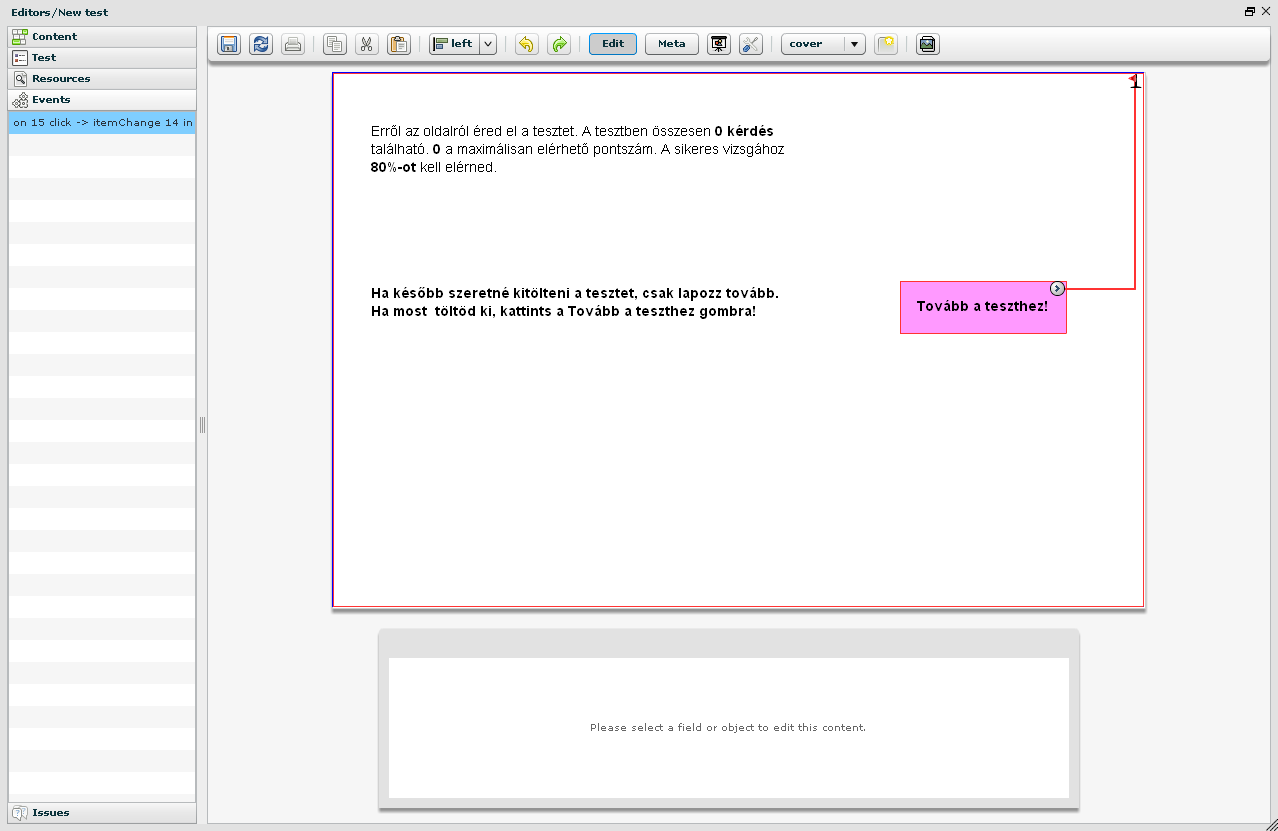
**Húzz be egy újabb szövegmezőt, vagy csinálj egy ikont.
**Kell egy olyan elem (ikon, vagy
tesztkitöltésfelirat, stb…), amire kattintva megjelenik a következő szakasz. Így eldöntheti a tanuló, hogy mikor válaszol a kérdésekre. A fenti példánál ezt a célt szolgálja aTovább a teszthez!gomb. -
Végül, állítsd be a click itemChange eseményt.
Fontos, hogy az itemChange eseménynek ne legyen megadva paraméter. Az itemChange eseménnyel megvalósul az oldalon belüli navigáció. Tesztek esetében csak paraméter nélküli itemChange-t használj!
A szakaszok között ezekkel az eseményekkel lapozgat a tanuló. Mikor rákattint a tovább gombra, tulajdonképpen kicseréli a szoftver az első szakaszt a másodikra, ami tartalmazza majd a kérdéseket. Ezt jelenti az item change kifejezés.
Amikor a formázással is elkészültél, mentsd el sablonként, hogy máskor könnyedén fel tudd használni.
Ezen a szakaszon jelennek meg a tesztkérdések.
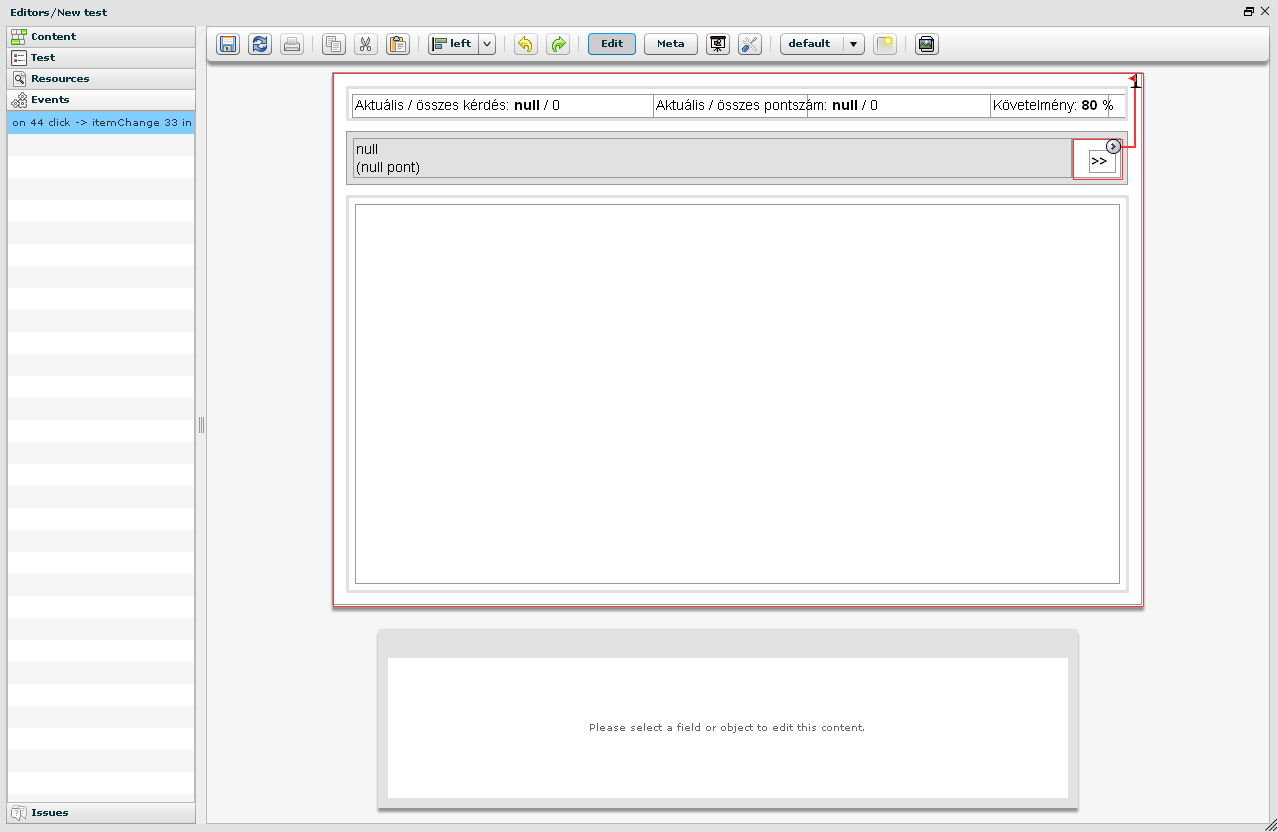
A szerkesztéshez szükséges gomboknál válaszd ki a default itemet és szerkeszd meg a szakaszt.
Az alábbi elemeket használd fel a szerkesztés során. Nézzük át, hogy milyen változókat használunk majd a szerkesztés során:
| megnevezés | karakterlánc |
|---|---|
| aktuális / összes kérdés | {QST_NUMBER} / {QST_COUNT} |
| aktuális / összes pontszám | {SCORE} / {MAX_SCORE} |
| követelmény | {REQUIREMENT}% |
| kérdés / kérdésért kapható pontszám | {QST} / {QST_SCORE} |
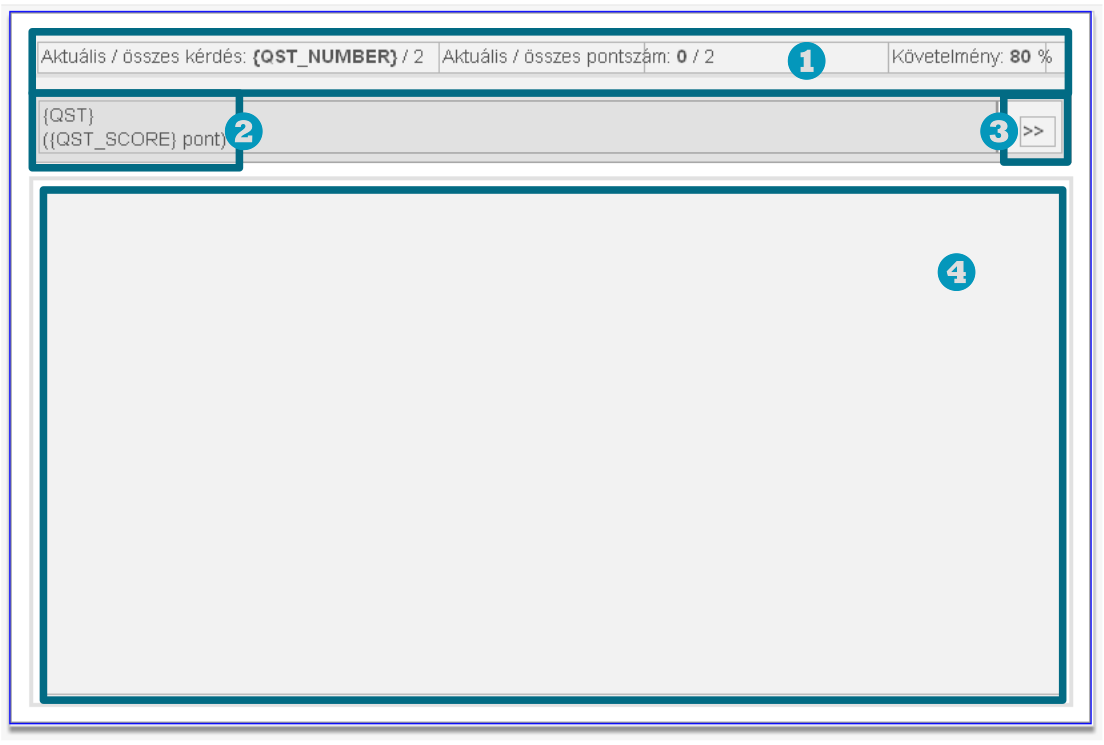
- A teszttel kapcsolatos információk.
- Kérdés, és a kérdésért kapható pontszám.
- Gomb, amire kattintva megjelenik a következő kérdés.
- Válaszlehetőségek (tesztmező -alapsablon)
- A teszttel kapcsolatos információkat az előző szakaszhoz hasonló módon, szöveges formában add meg és használd a változókat.
- A kérdés és az érte kapható pontszám is változóként, egy szövegmezőben van megadva. A fenti példánál közös, margóval ellátott mezőben szerepel a tovább gombbal, valamint a mérete relatív, igazodik a kérdés hosszához.
- Szükség van egy olyan mezőre is, amire kattintva megjelenik a következő kérdés. A fenti példánál ez egy szövegmező.
- A válaszlehetőségek a tesztmezőn keresztül jelennek meg, amely az alapsablonok között található. A képen ez egy keretes, margós mezőben helyezkedik el.
- Miután összeraktad ezt a szakaszt is, nincs más hátra, mint beállítani a click itemChange eseményt. Az item change eseménnyel a tovább gombot és az oldalsablont kösd össze.
A feladatok között ezzel az eseményekkel lapozgat a tanuló. Mikor rákattint a tovább gombra, a rendszer betölti a következő feladatot. Amikor a formázással is elkészültél, célszerű elmentened sablonként, hogy máskor is könnyedén fel tudd használni.
Ha a teszt-mező auto-height beállítású, akkor a mező magassága felveszi az adott tesztfeladathoz generált válaszlehetőségek által definiált magasságot.
A tesztobjektumra duplán kattintva előjön a Teszt tulajdonságok ablak, itt be tudjuk állítani a teszt betűméretét és színét. Alapértelmezetten 12-es betűméret és fekete (#000000) betűszín van beállítva.
Amikor beállítottuk a kívánt változtatásokat, az eredményt tanulói előnézetben, illetve a tesztkérdéseknél a megnéz gombra kattintva tudjuk ellenőrizni:
Kétféle szakaszt kell megszerkesztened, hiszen a tesztkitöltés eredményességétől függően az egyik fog csak megjelenni.
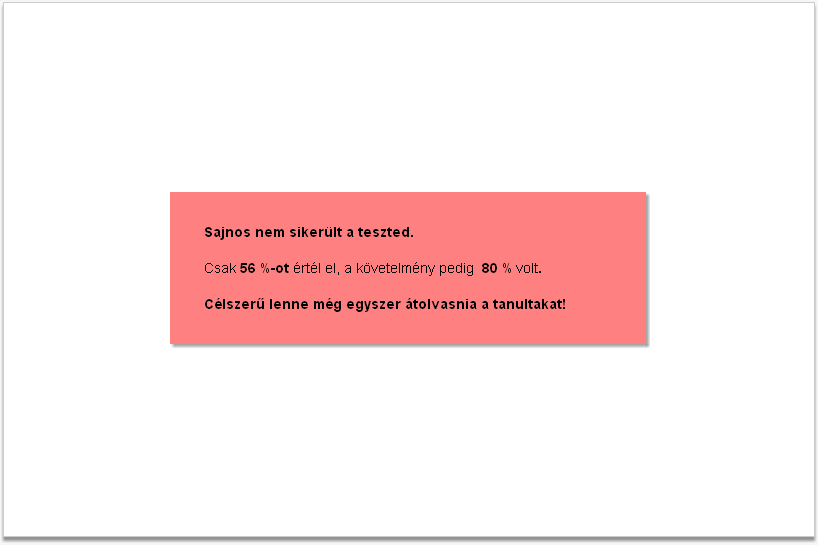
Helyes tesztkitöltést követően gratulálhatsz az eredményhez, ellenkező esetben javasolhatod az érintett témakör újraolvasását. Mindkét esetben célszerű megjeleníteni a tanuló összesített pontszámát vagy az elért százalékot, valamint vizuálisan ráerősíteni az eredményre.
A visszacsatolás egyaránt vizuális és informális:
Hasonlóan a sikertelen kitöltéshez, itt is ugyanazokat az információkat találja meg a tanuló.
Erre a szakaszra nem kell eseményt tenned, hiszen ez az utolsó szakasz az oldalon. A tanuló ezt követően a tanulói felület tovább gombjával lapozza tovább az anyagot.