Saját sablonok
Alapsablonok építik fel a legbonyolultabb oldalakat is, azonban felhasználásukkor egy kicsit minden sablonon változtatni kell. Egy színes mezőben például térközzel sokkal szebben mutat a szöveg, és egy fotó is jobban elkülönül az oldal többi részétől, ha van egy vékony kerete. Ezek az apró, de annál időigényesebb változtatások azok, melyek miatt célszerű saját sablonokat létrehoznod.
Mielőtt elkezdesz szerkeszteni egy tananyagot, készítsd el az összes olyan sablont, ami többször megjelenik majd. Légy következetes, mert egy vizuálisan egységes tananyag minden esetben segíti a megértést. A tanuló egészen addig nem tud a tanulásra koncentrálni, amíg azon kell gondolkodnia, hogy ugyanaz az ikon az előbb miért volt kék, és most miért piros. Vagy éppen miért háromszor akkora, mint az előbb, és most nem is lehet rákattintani.
Szerkesztőként tehát az legfontosabb, hogy hatékonyan tanulható tananyagot hozz létre. Emellett azonban az sem elhanyagolható szempont, hogy minél egyszerűbben és gyorsabban be lehessen szerkeszteni az oldalakat. Ebben segítenek a saját sablonok.
Térjünk vissza azokhoz a sablonokhoz, amik szinte minden tananyagban, többször előfordulnak:
- Tovább gomb: erre kell kattintani ahhoz, hogy az oldal részletei fokozatosan megjelenjenek. Lehet szöveg, kép, vagy ikon, a lényeg, hogy hasonlítson egy gombra, amire rá lehet kattintani.
- Kép és kép
+képaláírás: az azonos típusú képek jelenjenek meg mindig ugyanúgy az oldalon. A körbevágott képeket keret nélkül, a fotókat pedig kerettel jelenítsd meg. A képaláírással kapcsolatos beállításokat egy korábbi fejezetben találod. - Szövegmező hosszabb szöveghez: döntsd el, hogy milyen szövegstílussal, mekkora térközzel jelennek majd meg a mondatok az oldalon.
- Figyelmeztető / fontos szöveg: hangsúlyosabb mező, ami vizuálisan egyértelműen elkülönül a többi oldalrésztől.
- Felugró ablak: a kiegészítő információk mindig így jelenjenek meg.
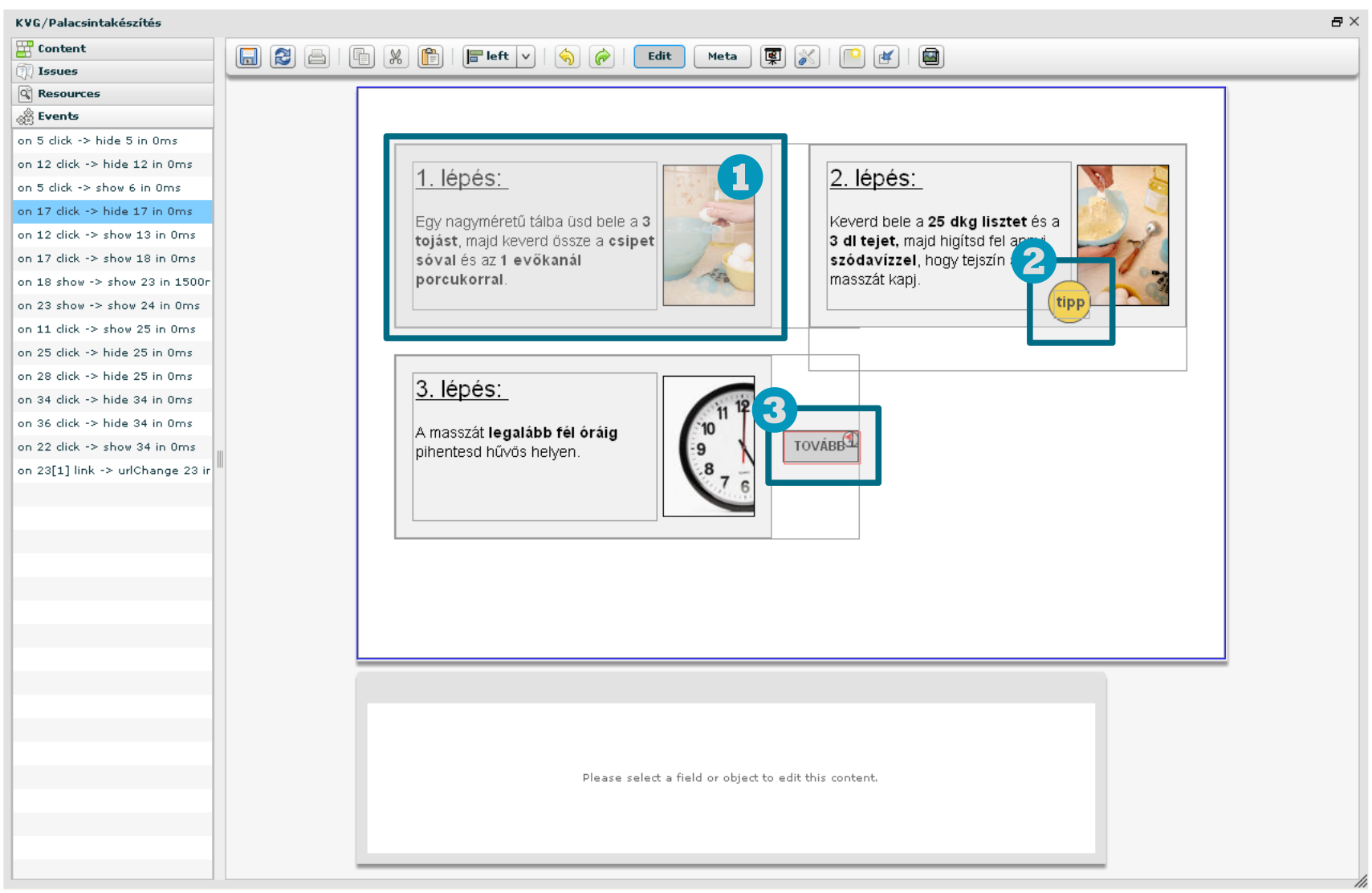
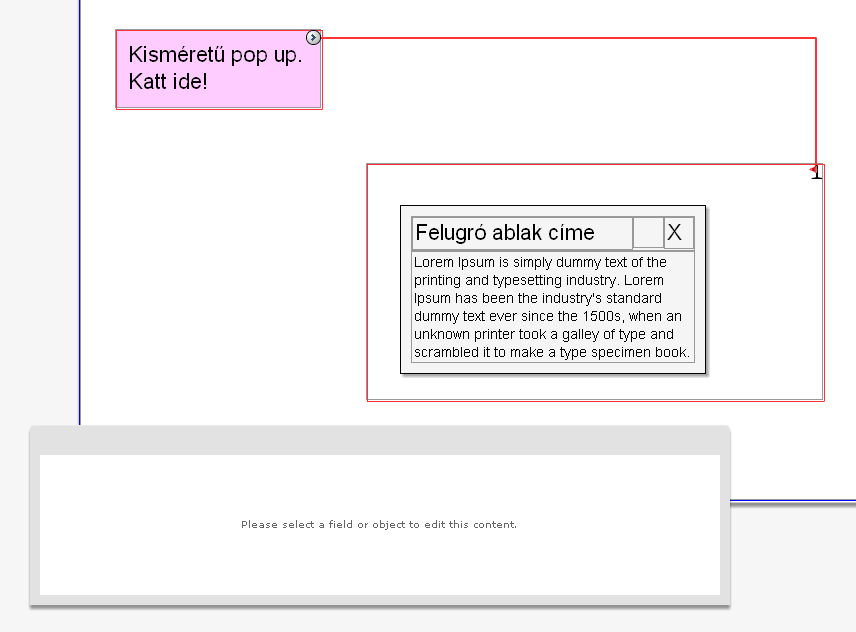
Nézd meg az alábbi oldalt és figyeld meg az ismétlődő elemeket (a könnyebb áttekinthetőség érdekében bekapcsoltuk a kereteket).
- A lépéseket tartalmazó mező mindig ugyanúgy néz ki.
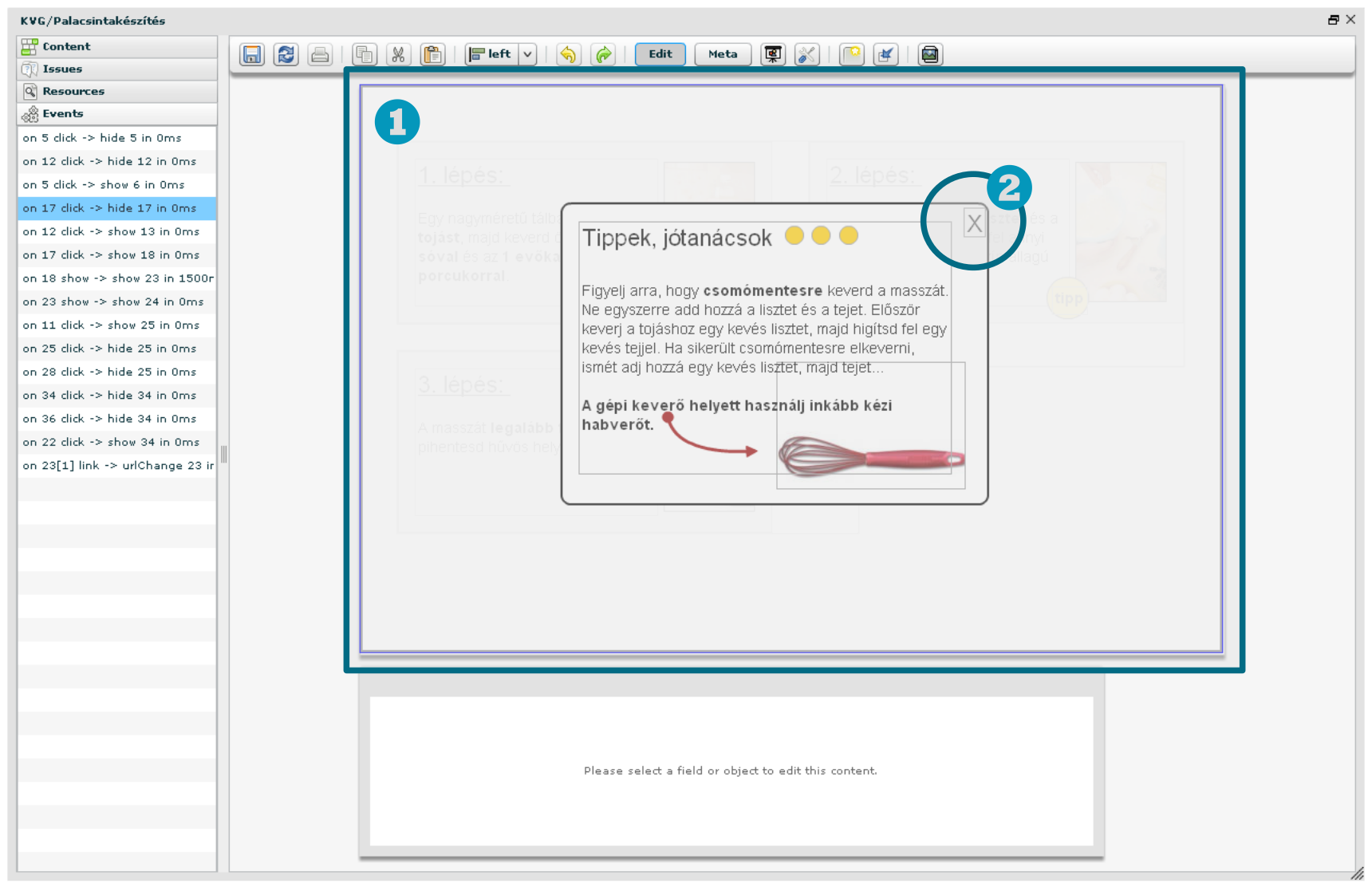
- Ide kattintva megjelenik a felugró ablak (lásd következő kép).
- A tovább gombra kattintva megjelenik a következő lépés, és egyúttal eltűnik a gomb.
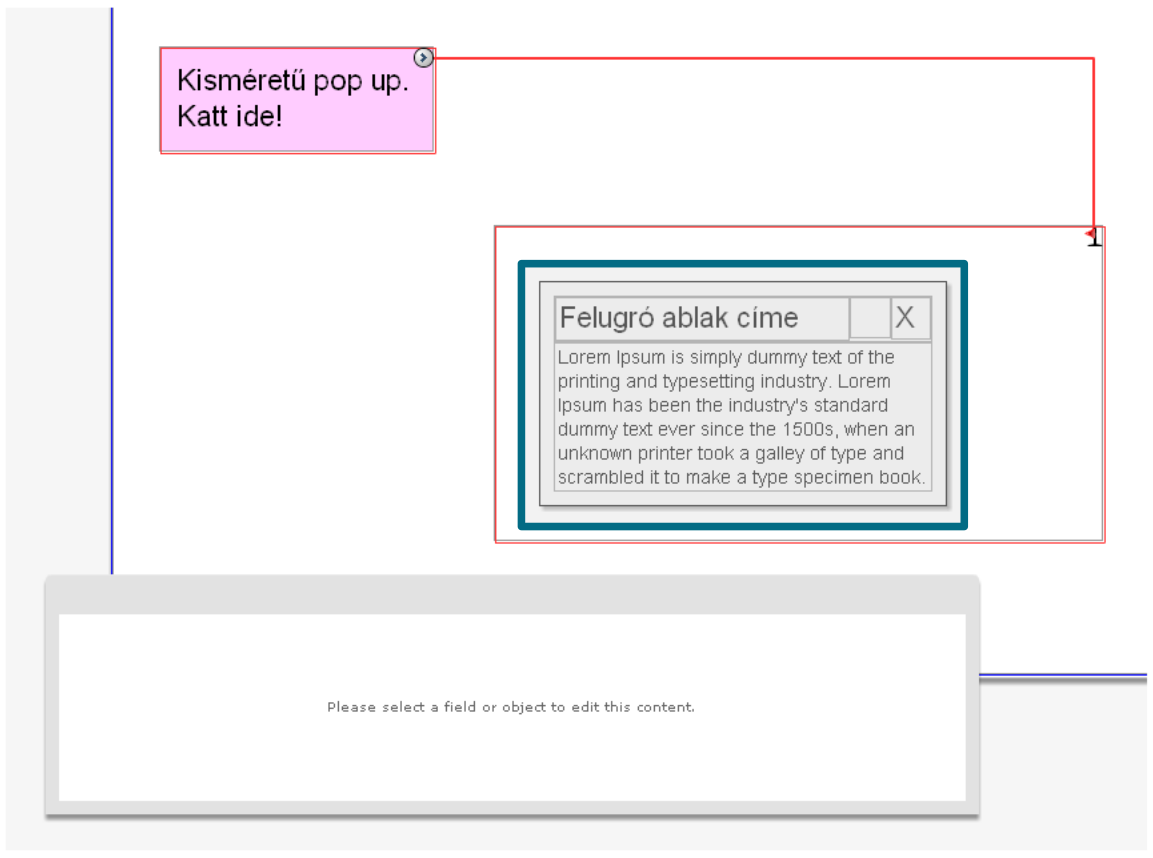
- Kissé áttetsző, az egész oldalt eltakaró mező.
- Ide kattintva becsukódik az ablak.
Saját sablon létrehozásakor olyan rendezőmezőt válassz a sablon alapjának, amelyben benne van az összes rendező- és tartalommező, amit a sablon részének tekintesz. Ügyelj arra, hogy azok az események, amelyek kimutatnak a sablon alapmezőjéből és leszármazottaiból, nem lesznek elmentve a sablon részeként.
Válaszd ki azt a mezőt, amiből sablont szeretnél készíteni és kattints a jobb egérgombra, majd a Create template-re. Ekkor megjelenik a metaadatokat tartalmazó ablak, aminek az első három fülét ki kell töltened.
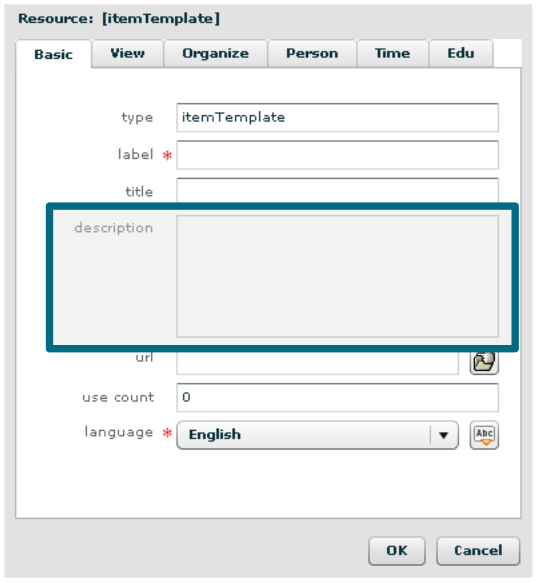
Sablonoknál érdemes a description mezőbe írni a felhasználásra vonatkozó javaslatokat, illetve azt a leírást, amely alapján a sablon kereshető. Ha a „Resources” fülön a sablonok fölé viszed az egered, az ide írt szöveg fog megjelenni:
Mindig olyan címet és leírást írj, amiből másoknak is egyértelműen kiderül, hogy mit ábrázol a sablon, vagy mire lehet felhasználni. Sablonok esetén használd az Organize fülön a category adatmezőt a tartalmi és style adatmezőt a vizuális rendszerezéshez.
Miután az OK gombra kattintva elmentetted a sablont, rá tudsz keresni. Emlékszel még, hogy a szabadszavas kereső a metaadat ablak mely mezőiben keres? A label, a title és a description mezőkben, úgyhogy mindezt vedd figyelembe a kitöltés során.
Jelenleg nem lehet változatni a sablonon, így a másolatot egy új sablonként kell elmentened. Ha valamelyik metaadaton szeretnél változtatni, csak kattints rá duplát a Resources fülön és írd át.
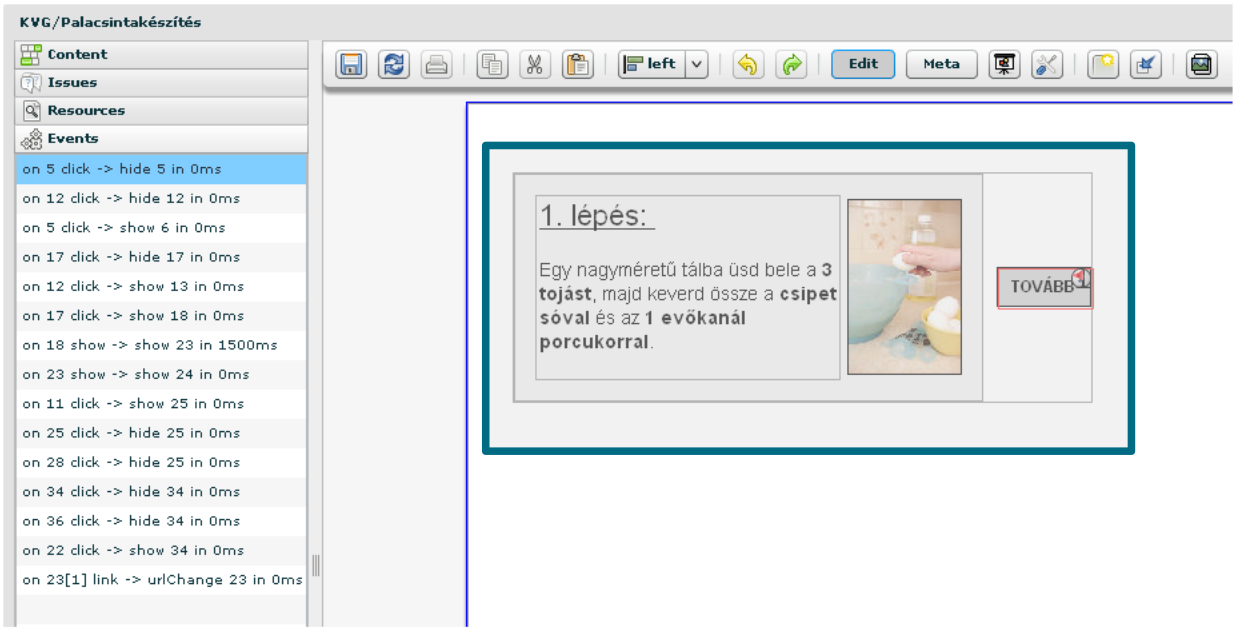
Az alábbi esetben a tovább gombon van egy eltűnés esemény, ami kattintásra aktiválódik. Miután kijelöltük az eseményt, látható, hogy nem lóg ki a mezőből, vagyis benne lesz a leendő sablonban.
Ha ebből a mezőből csinálsz sablont, biztos lehetsz abban, hogy a tovább gomb eseménye benne lesz:
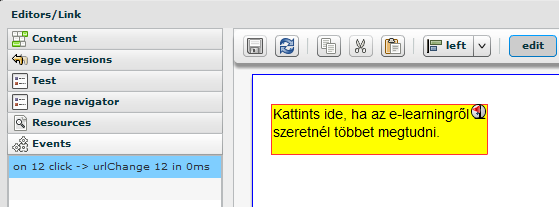
Felmerülhet a kérdés benned, hogy mi a helyzet a linkekkel, amik nemcsak a mezőből, de a szoftverből is kimutatnak. A linkeknél is ugyanaz a helyzet, mint a többi eseménynél. Ha a nyíl és a zászló is benne van a mezőben, a sablon tartalmazni fogja az eseményt.
A linkhez tartozó esemény zászlóját elvileg bárhová elhelyezheted az oldalon, hiszen a cél ebben az esetben egy külső oldalra történő hivatkozás, de ha sablont szeretnél belőle csinálni, akkor érdemes az esemény kiváltó helyének és a kezelés helyének is ugyanazt a mezőt megjelölni.
A kiegészítő információkhoz használj felugró ablakot, így elkerülheted azt, hogy azok a tanulók, akik már ismerik azokat, unatkozzanak. Így, ha már tisztában vannak például egy fogalom jelentésével, akkor egyszerűen csak továbblapoznak.
Aszerint, hogy mekkora részét foglalja el az oldalnak, kétféle felugró ablakot tudsz létrehozni. Amikor mindössze egy-két mondatnyi extra információt szeretnél megjeleníteni, akkor használhatsz kisebb felugró ablakot is, ami nem feltétlenül takarja el az egész oldalt. Abban az esetben viszont, ha több információról van szó, és esetleg kép is tartozik hozzá, úgy mindenképp használj teljes oldalas pop-up-ot.
Amire minden felugró ablakhoz szükséged van:
- mező, amire rákattintasz és megjelenik a felugró ablak
- összecsukható felugró ablak
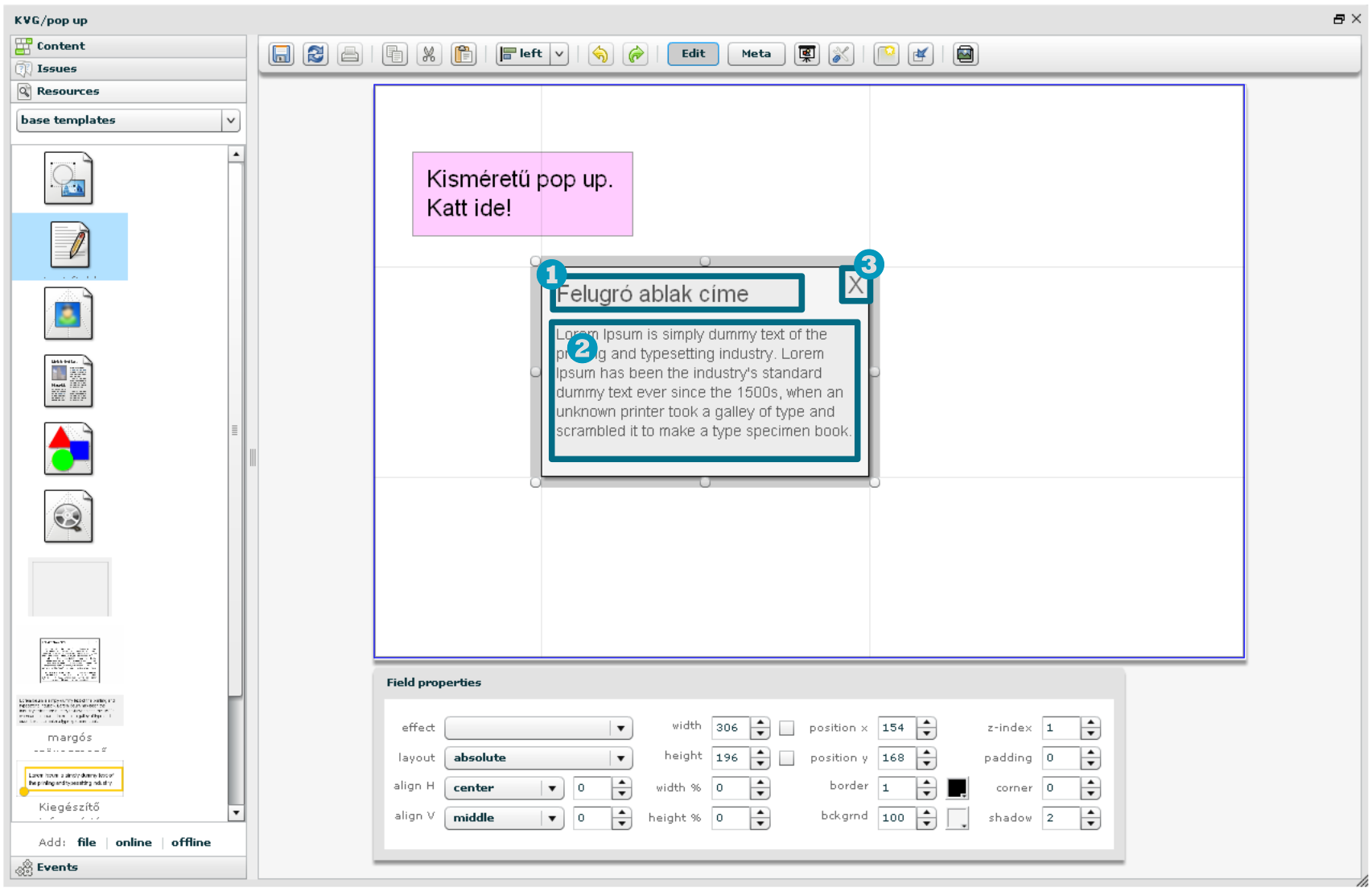
Kezdjük a szerkesztést a kisméretű felugró ablakkal:
-
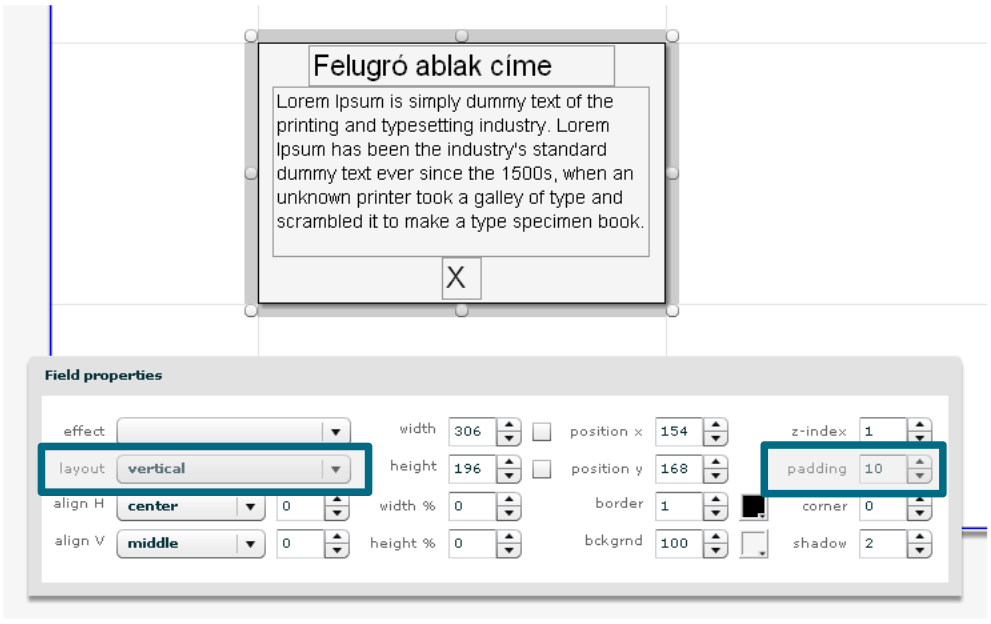
Húzz be egy szövegmezőt az oldalra. Ez lesz az a mező, amire rá kell majd kattintani. (10 pixeles margót és rózsaszín háttérszínt állítottunk be a szövegmezőnek.)
-
Húzz be egy rendezőmezőt, adj neki háttérszínt, majd tedd bele a következőket.
- Egy szövegmezőt a címnek.
- Egy szövegmezőt a tartalomnak.
- Egy szövegmezőt, vagy egy képet, ikont a bezár gombnak.
A fenti mezőn a térhatás miatt még egy 2 pixeles árnyék, és egy 1 pixeles keret is van.
-
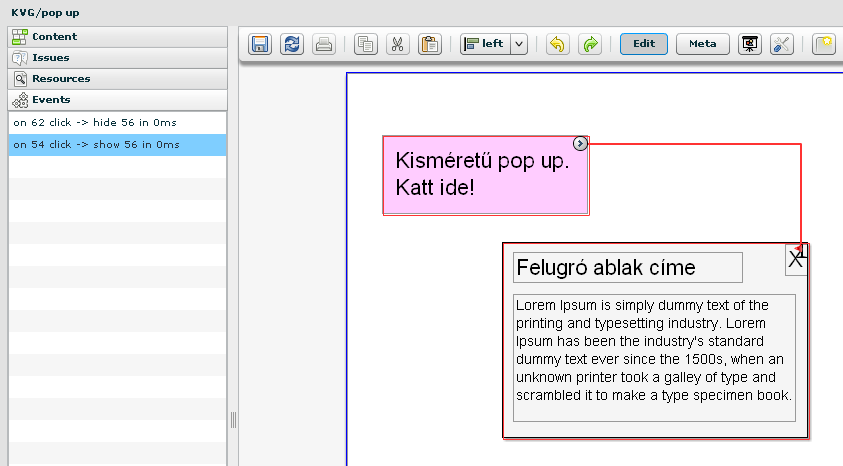
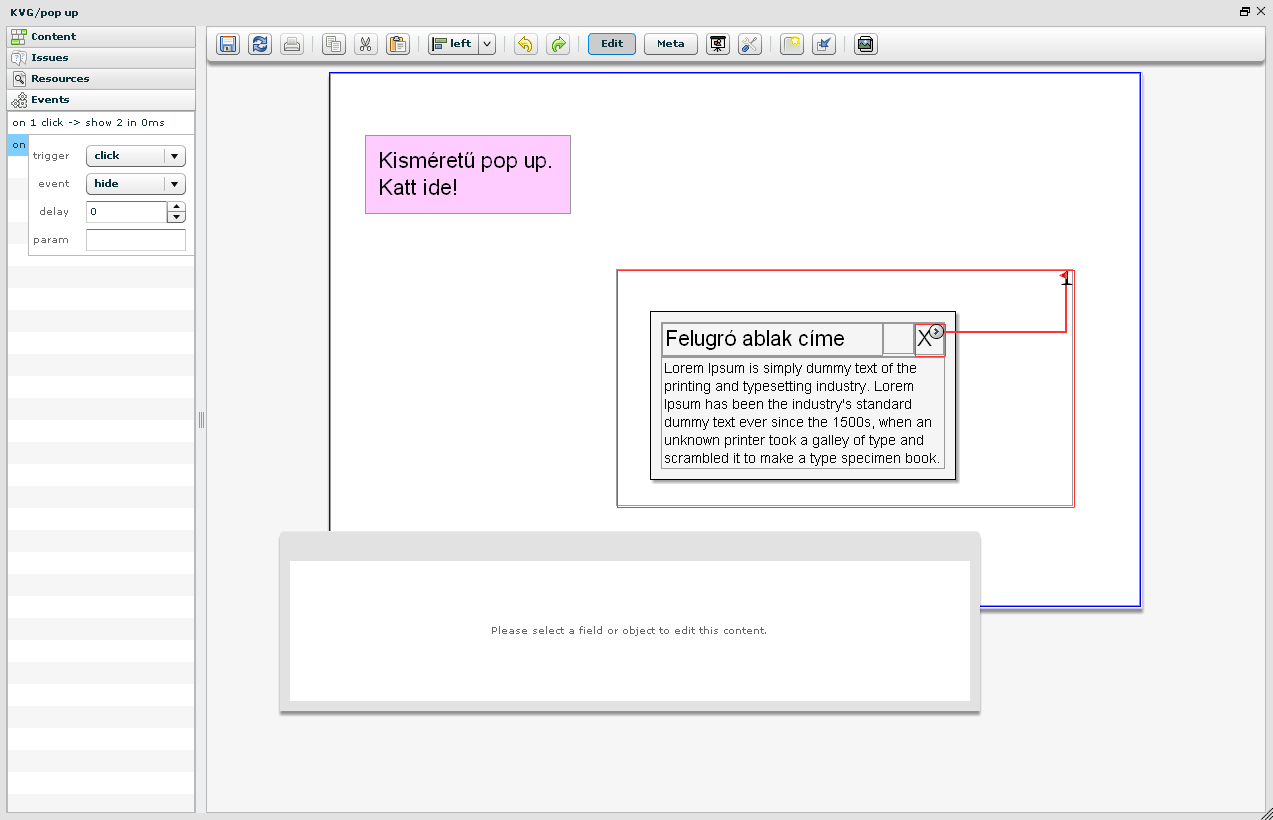
Kapcsold össze egy click hide eseménnyel a bezár gombot és a felugró ablakot, valamint egy click show eseménnyel a rózsaszín mezőt és a felugró ablakot. Figyeld meg, hogy mindkét esemény megjelenik az „Events” fülön.
Ezzel el is készült a kisméretű felugró ablak. Mentsd, majd frissítsd az oldalad és próbáld ki!
Az imént, abszolút pozícionálással hoztál létre egy felugró ablakot. Ahhoz, hogy a felugró ablak mérete igazodjon a szöveg mennyiségéhez, a relatív méretezés és pozícionálás eszközeit kell használnod. Ennek megfelelően alakítsuk át ezt a felugró ablakot.
-
Állíts be egy 10 px-es térközt a felugró ablaknak, hogy a szöveg mindig egyenlő távolságra legyen a kerettől. Ahhoz, hogy látszódjon a margó, relatív pozícionáltnak kell lenniük a gyerekmezőknek.
 Jól látható, hogy ilyen módon a bezár ikon nem lesz jó helyen, hiába igazítanánk az összes gyerekmezőt a szülőmező bal oldalához.
Jól látható, hogy ilyen módon a bezár ikon nem lesz jó helyen, hiába igazítanánk az összes gyerekmezőt a szülőmező bal oldalához. -
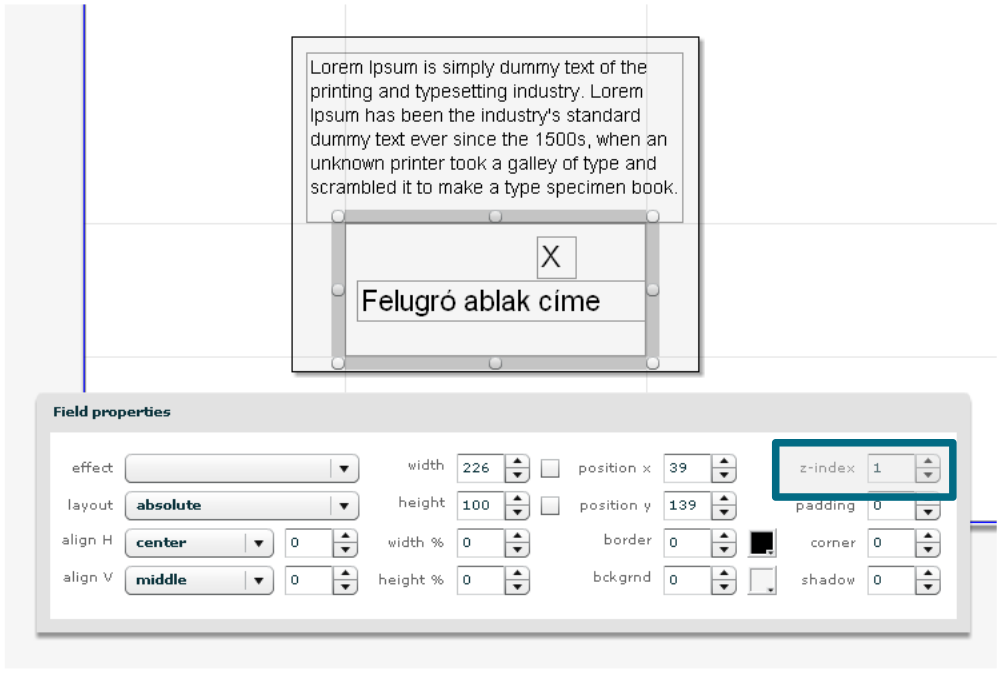
Húzz be egy rendezőmezőt a felugró ablakba és másold bele a címet tartalmazó szövegmezőt és a bezár ikont (és töröld ki az eredetit). A z-index átállításával az mező tetejére tudod mozgatni:
-
Mozgasd tehát a mező tetejéhez a címet és a bezár ikont tartalmazó dobozt és állítsd horizontálisan pozícionáltra (és igazítsd a mező bal oldalához és a tetejéhez).
Ha már nem emlékszel a pozícionálással kapcsolatos tudnivalókra, ismételd át ezt a fejezetet.
- A közös mező szélességét a szülőmező szélességhez, a magasságát pedig a benne lévő tartalom magasságához igazítsd.
- Tegyél be egy távtartó mezőt, aminek a szélességét állítsd 100%-ra.
- A mező méretét igazítsd a benne lévő szöveg méretéhez.
Ezzel a lépéssel olyan címsort hoztál létre, ami igazodik a szöveg méretéhez és ahol a bezár ikon mindig a jobb fölső sarokban helyezkedik el.
-
Igazítsd a felugró ablak gyerekmezőit a szülőmező bal oldalához és tetejéhez.
- Erre a mezőre is állítsd be, hogy igazodjon a szöveg méretéhez, ezen kívül legyen a szélessége a szülőmező 100%-a.
- A szülőmező legyen olyan magas, mint a benne lévő gyerekek.
Ezzel a lépéssel olyan felugró ablakot készítettél, aminek a magassága igazodik a benne lévő szöveg méretéhez. Ezenkívül, ha oldalirányba átméretezed, akkor a szöveg is olyan széles lesz, mint a felugró ablak. Próbáld ki!
- Már csak egyetlen teendőd van, mégpedig pótolni azt az eseményt, ami a másolás során elveszett. Amikor a bezár ikont másoltad a címmel közös rendezőmezőbe, a click hide esemény nem került bele a másolatba, hiszen kimutatott a mezőből. Hozd létre ismét ezt az eseményt!
A nagyméretű felugró ablak annyiban különbözik ettől, hogy ez a felugró ablak benne van egy rendezőmezőben, aminek nagyjából 90-95%-os az átlátszósága és kitölti az egész oldalt.
-
Húzz be egy rendezőmezőt az oldalra, és másold bele a felugró ablakod.
Egyelőre ne legyen akkora, mint az oldal:
Nézd meg az
Eventsfület és észre fogod venni, hogy a click show esemény eltűnt, mert a másolatba csak a mezőn belüli események kerülnek át. -
Hozd létre a click show eseményt újra. Ezúttal természetesen erre a mezőre tedd a zászlót:
-
Helyezd át a click hide eseményt. Az eseménykezelés helye ezúttal is az rendezőmező legyen.
-
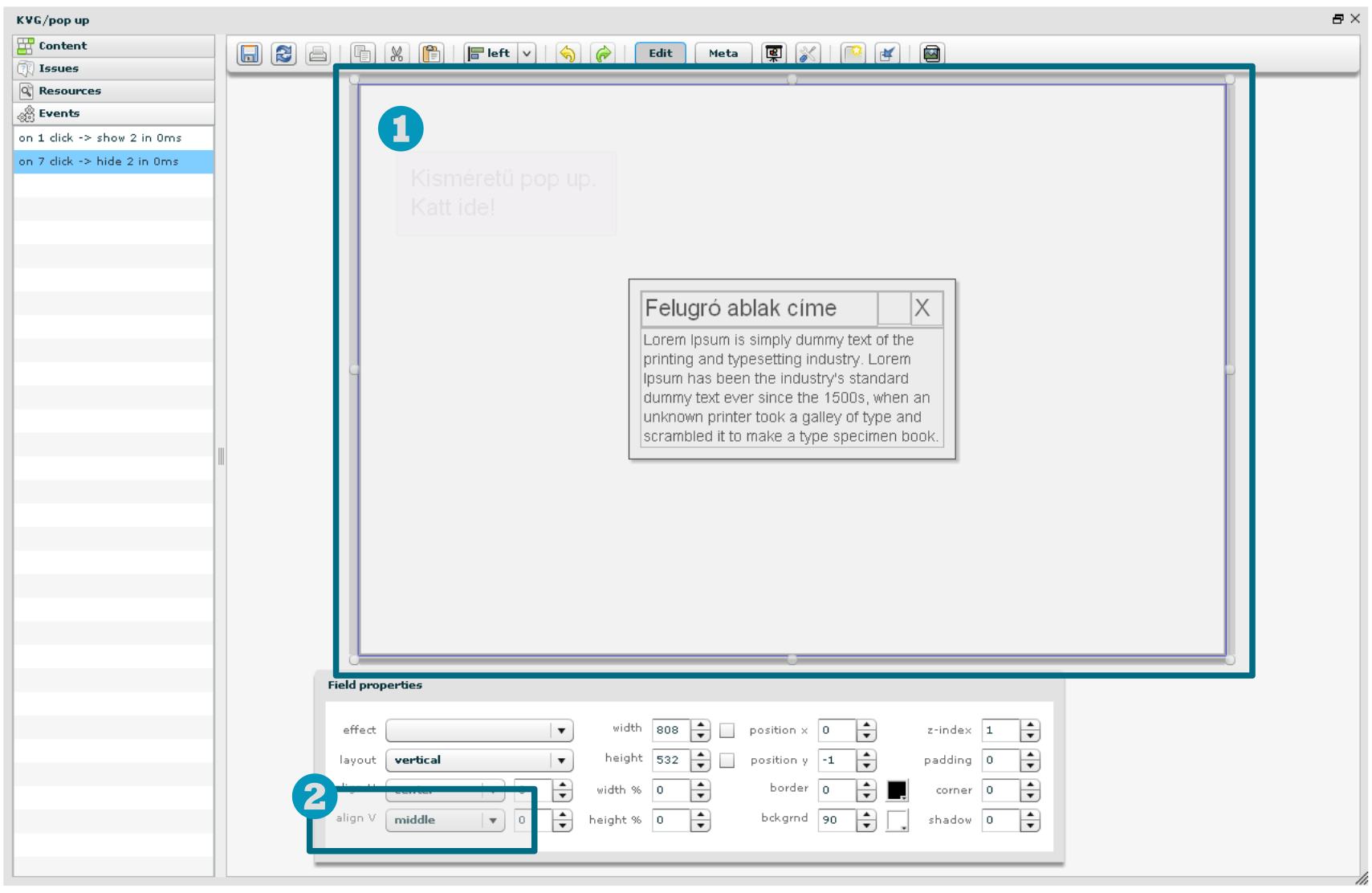
Méretezd át a felugró ablakot akkorára, mint az oldalad, és állíts be neki egy 90%-osan átlátszó háttérszínt.
- Figyeld meg, hogy átlátszik a háttér a felugró ablak mögött.
- Ha relatív pozícionáltra állítod a kijelölt mezőt, akkor a felugró ablak mindig az oldal közepén lesz.
- Próbáld ki a felugró ablakod. Nézd meg, hogy mi történik vele akkor, amikor dupla annyi szöveget illesztesz be, vagy megnöveled a mező szélességét.
Természetesen az utóbbi felugró ablakot kevesebb lépésből, egyszerűbben is elkészítheted. A cél ebben az esetben a gyakorlás volt, valamint annak a bemutatása, hogy ha valamit át szeretnél alakítani, azt másolással és az események áthelyezésével könnyedén megteheted. Persze fontosabb, hogy legyen terved, mielőtt elkezdesz szerkeszteni, így minimálisra csökkentheted a változtatással eltöltött időt.