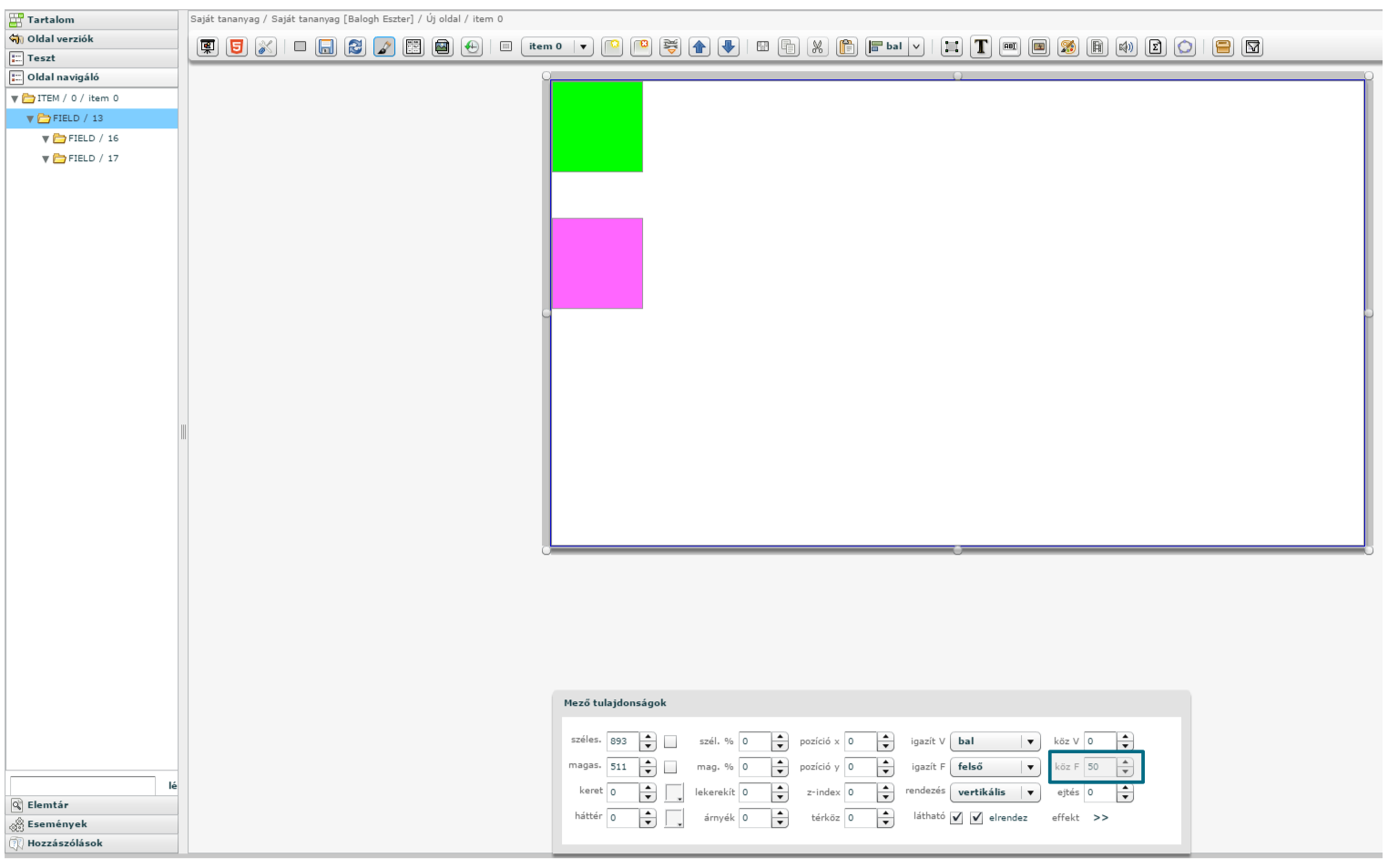
Mező tulajdonságok
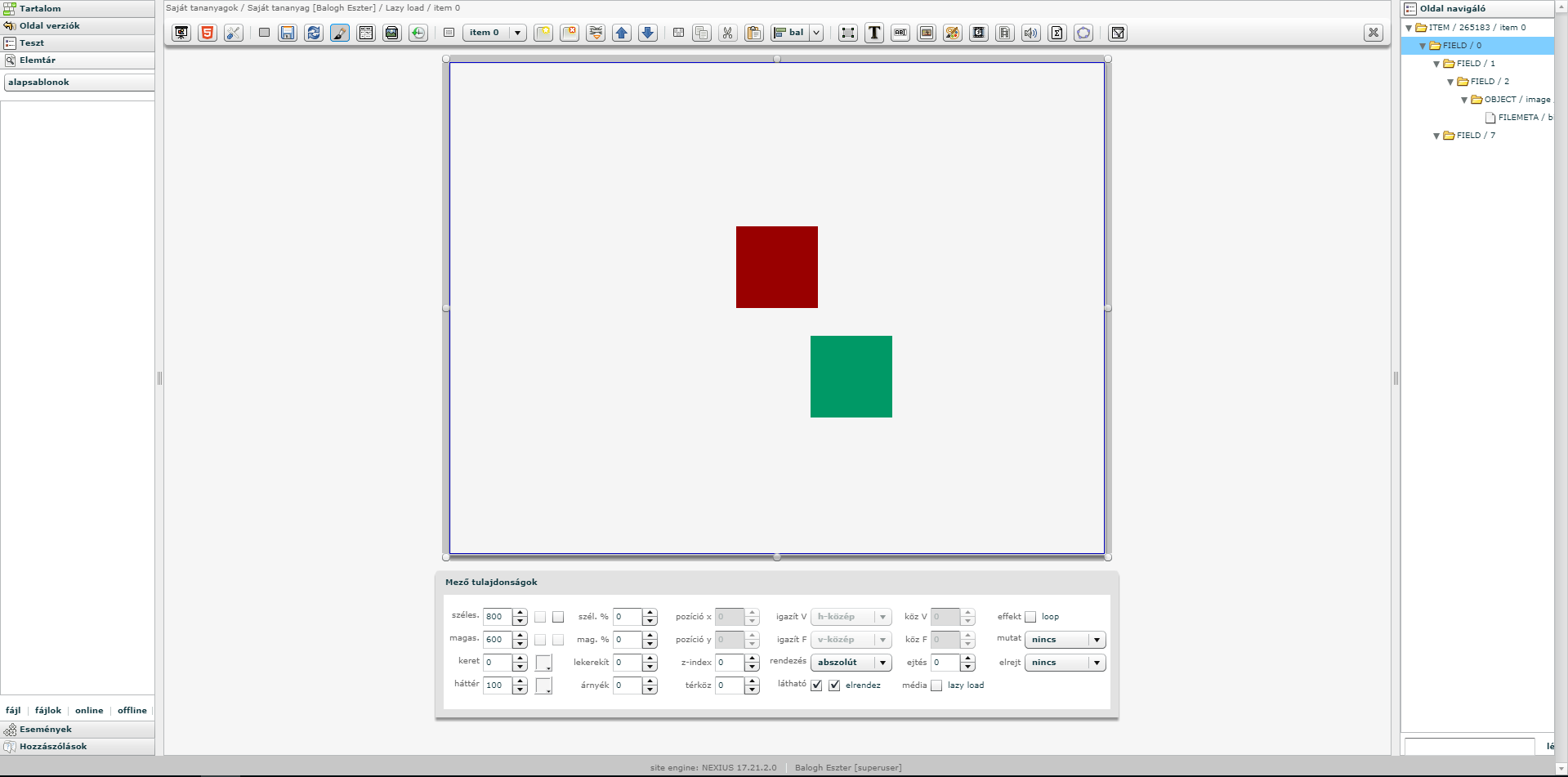
A tulajdonság ablak a szerkesztés gombra kattintva jelenik meg és mozgatható.
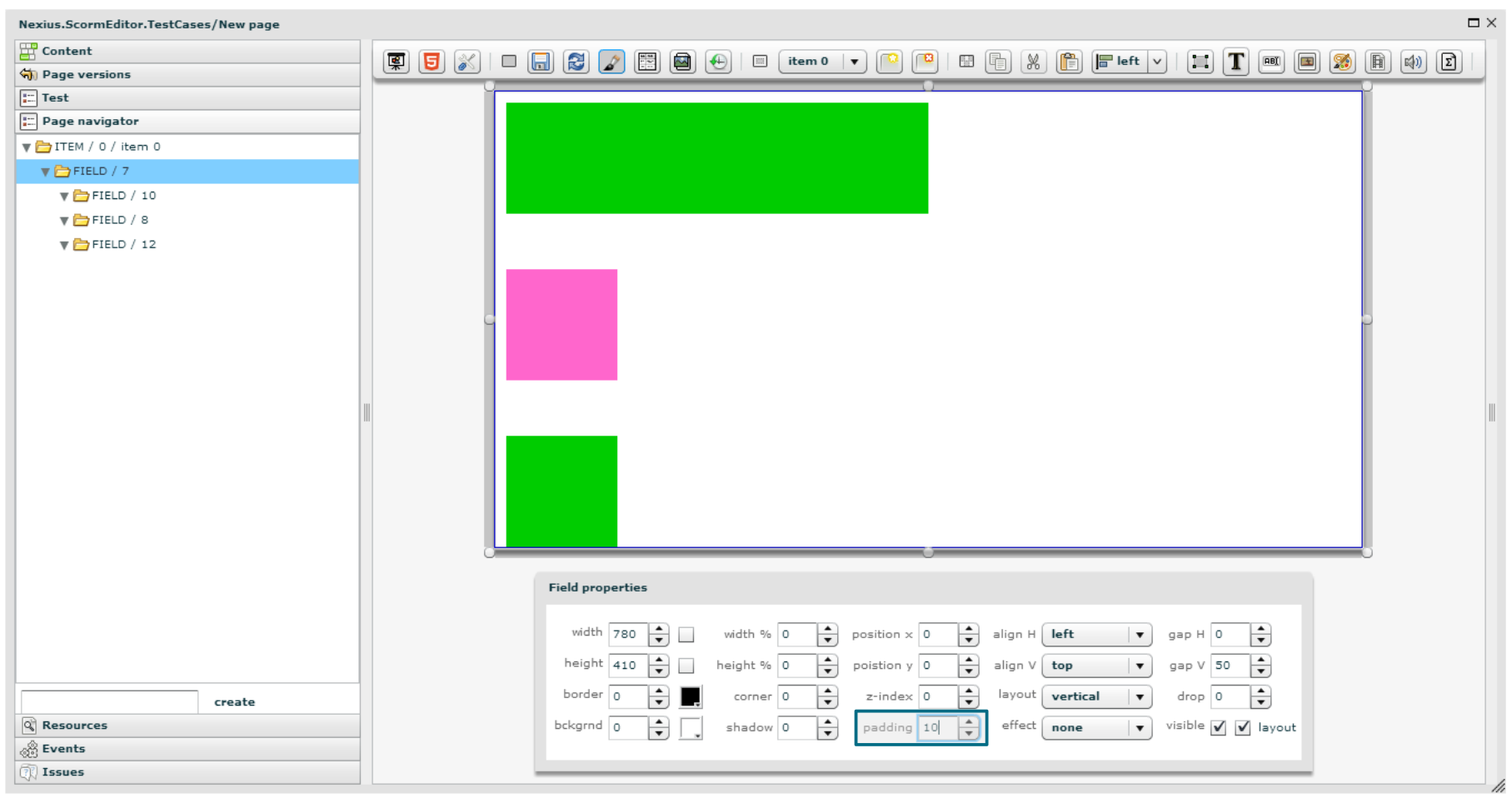
Kattints a rendezőmezőre egyszer és figyeld meg az oldal alján lévő mozgatható Field properties ablakot. Mindig itt találod az éppen kiválasztott mező tulajdonságait.
Mivel elég sok tulajdonságról van szó, ezért lépésről lépésre nézzük végig őket. Fontos, hogy közben mindig próbáld is ki a funkciókat.
Elsőként nézzük a következő tulajdonságokat:
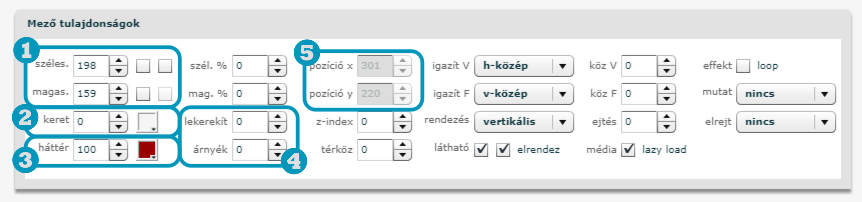
- Width, height /Szélesség, magasság: A mező mérete pixelben. A nyilakkal változtathatsz rajta, vagy beírhatod a pontos számot.
- Border / keret: A keret mérete (0-20px) és színe.
- Background / háttér: A mező háttérszíne és az átlátszóság mértéke.
- Corner, shadow /sarok, árnyék: A sarkok lekerekítettségének mértéke (0-100), és az árnyék (0-20) mérete.
- Position /elhelyezkedés: A mező, szülőmezőben elfoglalt helye.
Próbáld ki a fenti tulajdonságokat, és csak akkor haladj tovább, ha elkészültél.
A háttérszín melletti szám az átlátszóságot jelöli. 0-nál teljesen átlátszó, 100-nál pedig egyáltalán nem átlátszó a mező. Ha 0 és 100 közti értéket választasz, akkor látszódni fog a mögötte lévő tartalom is az oldalon. Ha már több mező van az oldaladon, próbáld ki ezt is! A kiválasztott mező pozíciója mindig a szülőmező bal felső sarkától számítva értendő.
Húzz be még egy rendezőmezőt az oldalra és mindkettőt színezd eltérő színűre. Állítsd át a mező háttér átlátszóságát 100-ra és adj háttérszínt a mezőidnek.
Most tehát van az oldaladon egy oldalsablonból származó alapmező, illetve két, különböző színű rendezőmező. Nézzük a többi mezőtulajdonságot.
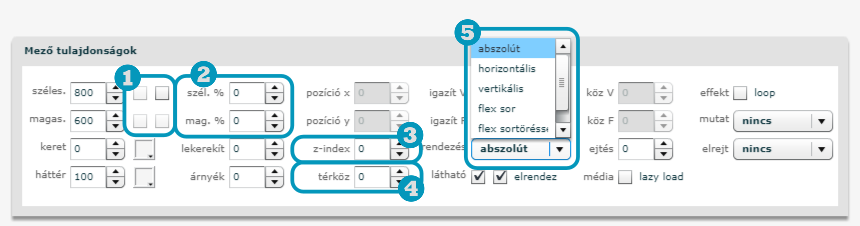
- Igazítás a gyerekmezők méretéhez: A szülőmezőt jellemzi. Kiválaszthatod, hogy a szülőmező mérete igazodjon a gyerekmezőkéhez, vagy a gyerekmezők mérete a szülőmezőéhez. (Relatív és flex pozícionáláskor lehet minden beállítást használni.)
- Width , height % / százalékos méretezés: A gyerekmezőt jellemzi. Akkora hányadot (%) tölt ki a szülőmezőből, amekkora értéket megadsz.
- Z-index: Abszolút elrendezés esetén a z-index mutatja a mező mélységét (melyik van előrébb) a szülőmezőben.
- Padding / térköz: Relatív pozícionáltság esetén lesz látható.
- Layout / elrendezés: A szülőmezőt jellemzi. Abszolút, relatív (horizontális, vertikális), illetve flex (sor, sortörés, fordított sortörés) lehet.
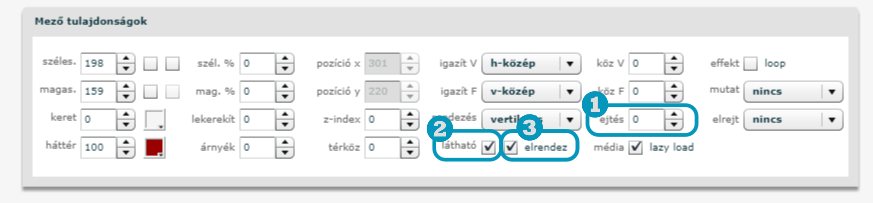
- Drop / ejtés: Szám érték (0-99), ami azt mutatja, hány elemet dobhatunk a mezőbe.
- Visible / látható: oldal betöltődésekor látható-e vagy sem a show/hide mező. Módosítása csak az oldal újratöltésekor lép érvénybe. HTML nézetben, ha egy mező invisible, és van rátéve egy esemény Hide/eltűnés triggerrel, akkor ez az esemény oldalbetöltődéskor egyből elsül.
- Layout / elrendezés: Azt mutatja, hogy a szülőmező figyelembe veszi-e a kijelölt mező méreteit az elrendezés kialakításakor.
Egy kis emlékeztető: egy láthatatlan mezőt, láthatóvá lehet tenni ideiglenesen szerkesztéskor, ha az oldal navigáló panelen kiválasztjuk, majd a szerkesztő felületen a kijelölt mező helyi menüjéből (jobb klikk) kiválasztjuk a mutat/rejt (show/hide) pontot.
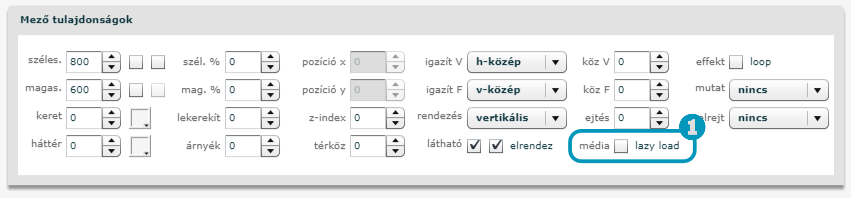
- Lazy load / Késleltetett betöltés: Ezzel a négyzettel állíthatjuk be, hogy egy adott mezőbe gyerekmezőként beszerkesztett média objektum (kép, video, hang) csak akkor töltődjön be, ha az valóban meg is jelenik a szakaszon. Például egy
látható / visibleesemény hatására megjelenítendő média objektum csak az esemény elsülése után töltődik be, egyidőben azzal, hogy láthatóvá válik a szakaszon. Alapértelmezetten aLazy load / Késleltetett betöltésmező értékefalse / hamis, tehát be kell pipálnunk, hogy egy mezőn a késleltetett betöltés érvényesüljön. Ha a média objektum bármelyik szülő mezőjén alkalmaztuk akésleltetett betöltést, akkor az adott objektumra igaz lesz, hogy csak megjelenítéskor töltődik be. Mivel ennek a funkciónak köszönhetően mindig csak a szükséges elemek töltődnek be, kevesebb felesleges adatforgalommal jár a tanulás, és gyorsabban töltődnek be a tananyagoldalak.
Egyszer rá kell kattintanod a mezőre.
-
Több mező kijelölése: nyomd le a
SHIFT-et és kattints egyszer a mezőkre. - Kijelölés a mezőkön lépegetve: ha lenyomod a
SHIFT-et és a nyílra kattintasz, akkor a szülőmezőt jelölöd ki. A le nyíllal a gyerekmezőket, míg az oldalsó nyilakkal a testvéreket jelölheted ki. Ez a fajta kijelölési mód nagyon hasznos akkor, amikor szorosan egymáshoz vannak igazítva a mezők és nehezen tudsz rájuk kattintani.
Ki kell jelölnöd a mezőt és háromféleképpen tudod mozgatni:
- a keret fölött állva az egérrel, ahogy azt az előző részben olvashattad
- a billentyűzet nyilaival pixelenként, a
CTRL-t lenyomva pedig 10 pixelenként - a tulajdonságok ablakban a
position Xésposition Ymelletti értékek átállításával.
Kattints rá egyszer a mezőre, majd válaszd ki az egyik módszert:
CTRL+C, majdCTRL+V- Jobb klikk –
Copy, majd jobb klikkPaste - Fenti gombsoron a másolás, majd a beillesztés gombok
Kattints rá egyszer a mezőre, majd a:
- Jobb klikkre és a
Remove-ra, vagy a SHIFT+Del-re
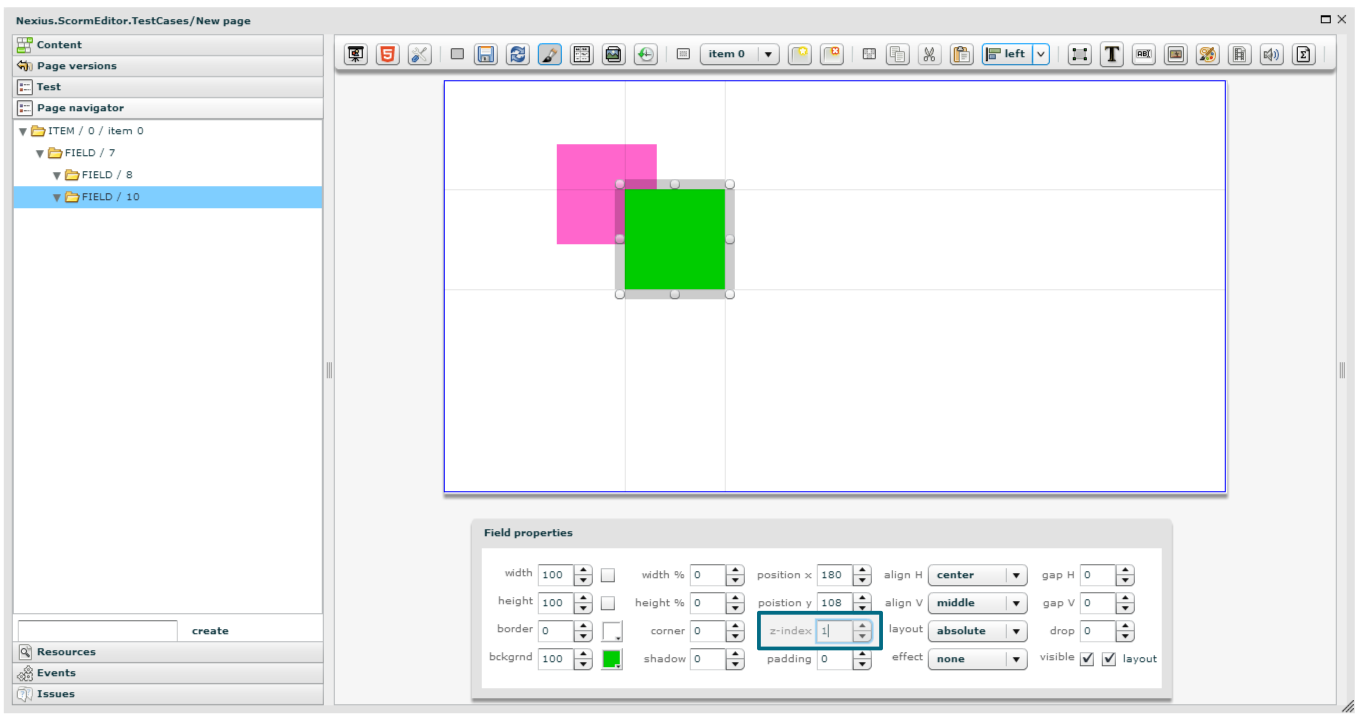
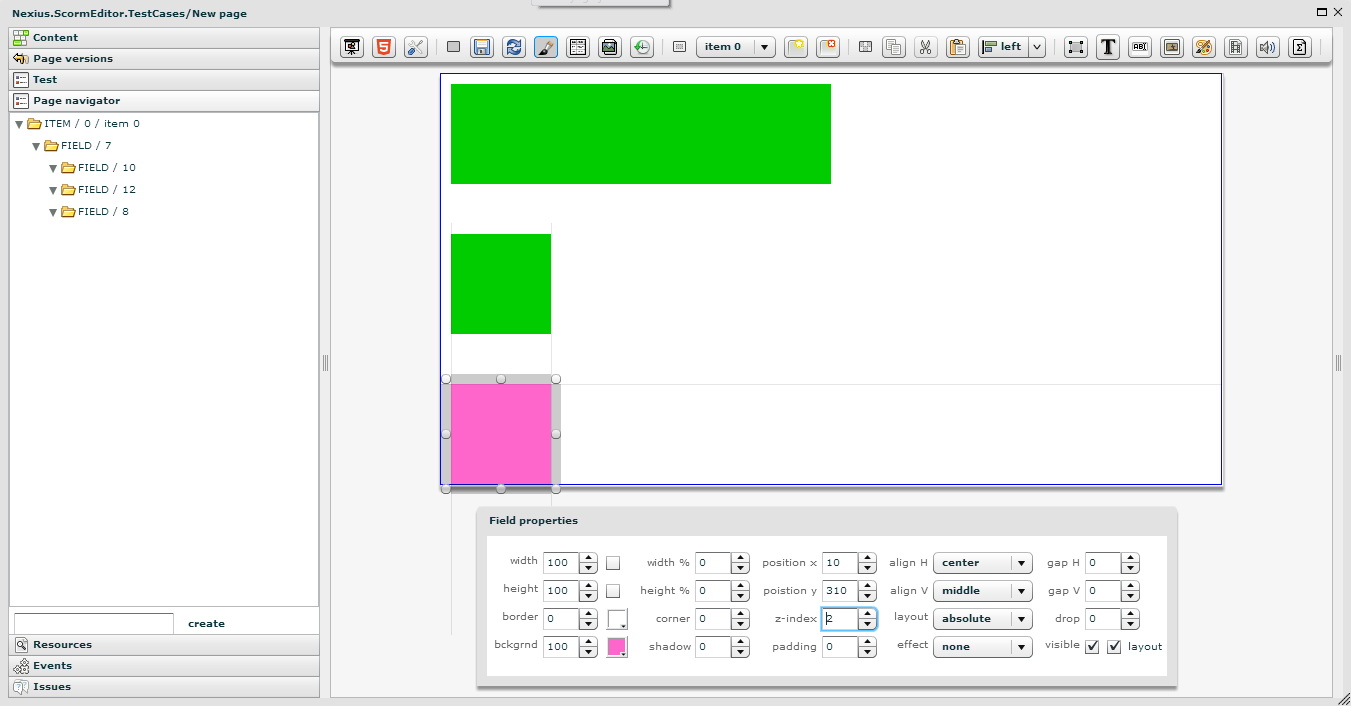
- Told egymásra a két színes mezőt, majd válaszd ki az egyiket.
A zöld mező z-indexe = 1.
-
Kattints rá a fölső mezőre és állítsd át a
z-index-ét0-ra.Olyan ez, mint a Powerpointban az előrehozás / hátraküldés. Az alacsonyabb z-indexű mezők alul /vagy hátul, a magasabb z-indexű mezők pedig fölül / vagy elöl lesznek az adott szülőmezőben.
-
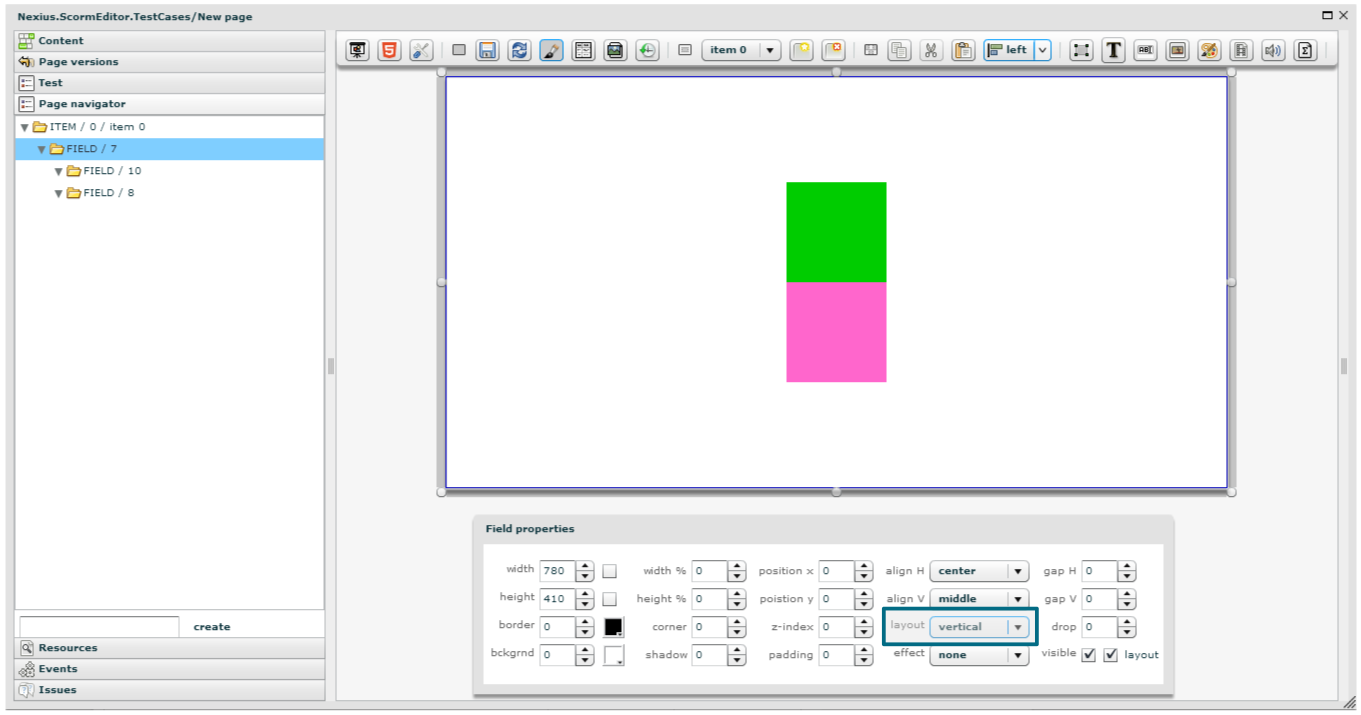
Most kattints rá az alapmezőre, állítsd át a
layoutmellettiabsoluteelrendezéstvertical-ra. -
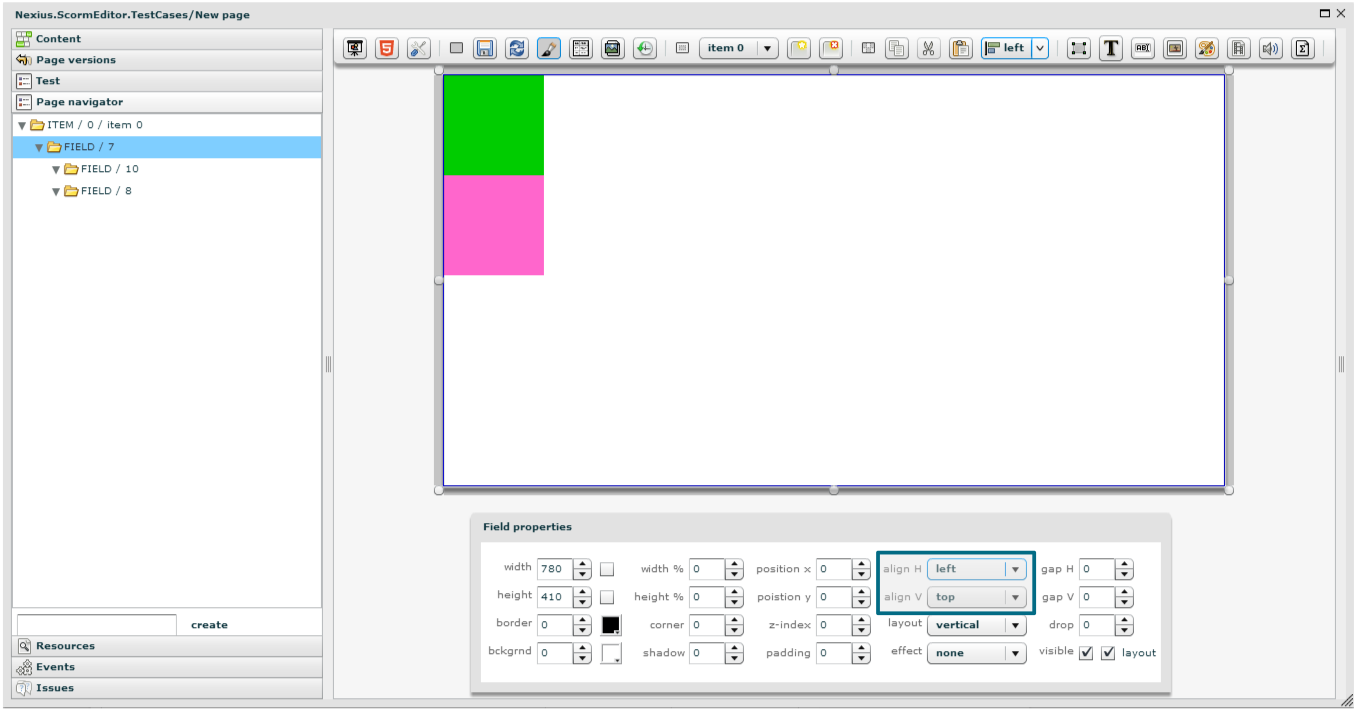
Állítsd át az
align H-tleft-re, azalign V-t pedigtop-ra. - Ezután állítsd át az
align Vmelletti számot50-re.
Fix, jelen esetben 50 pixel távolságban vannak egymástól a relatív pozícionált szülőmező gyerekei.
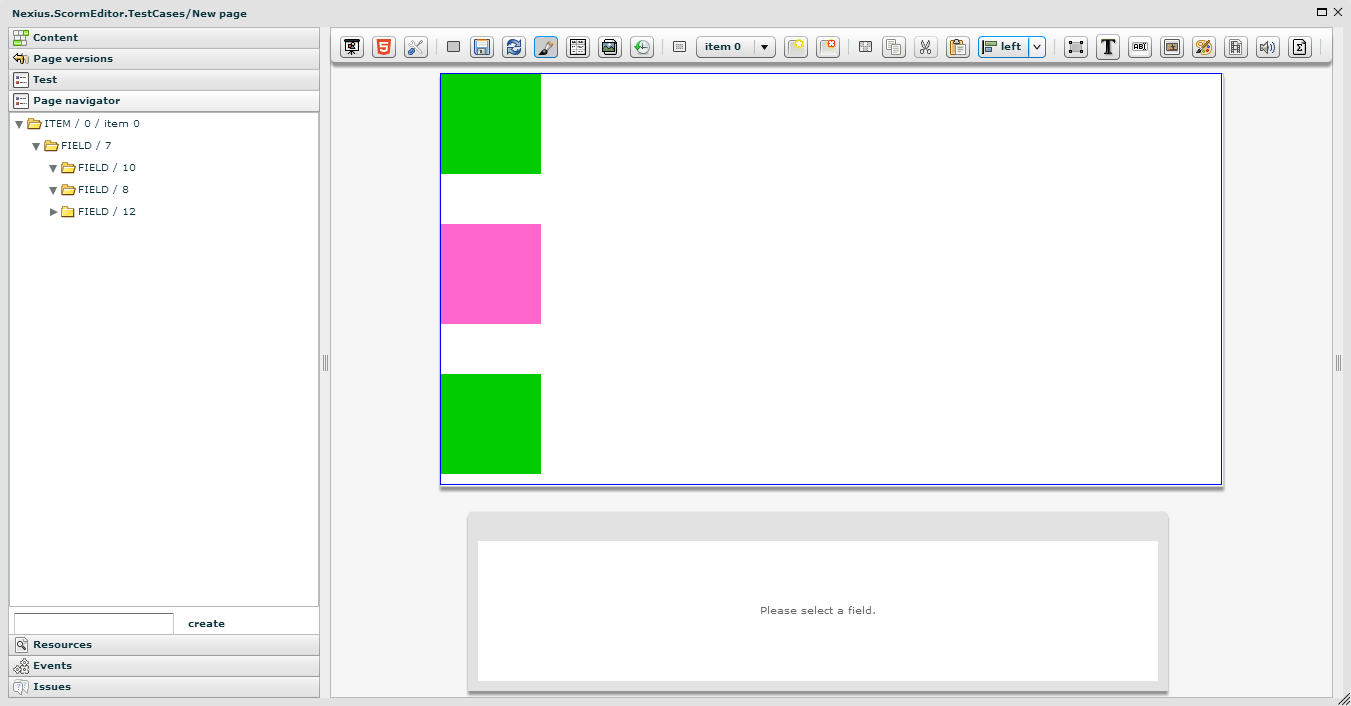
- Csinálj egy másolatot a zöld mezőből és helyezd el az oldalon.
Láthatod, hogy az összes mező fix, 50 pixeles távolságban, egymás alatt fog elhelyezkedni a függőleges tengely mentén.
-
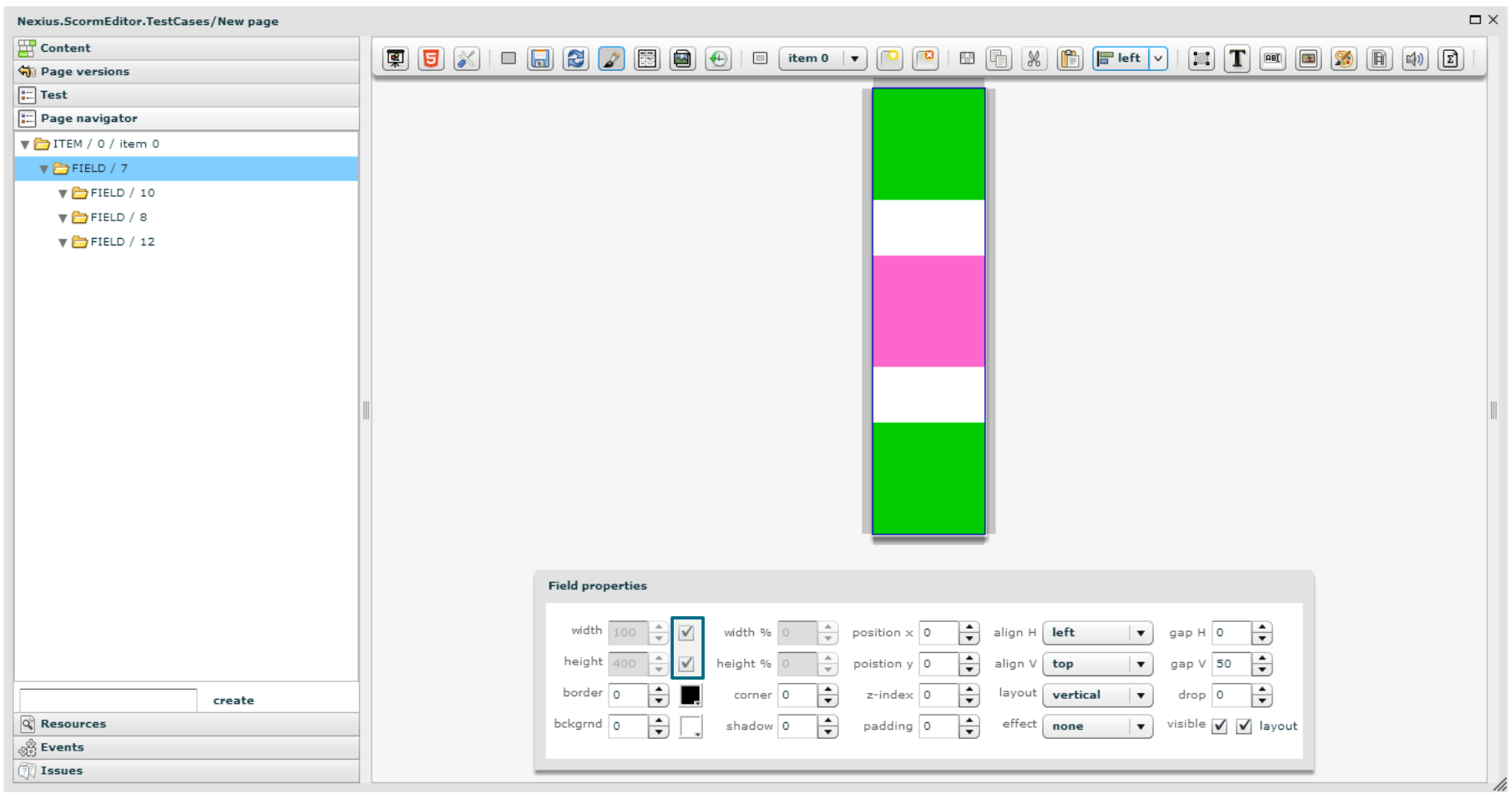
Még mindig az alapmező van kijelölve. Pipáld be a szélesség és a magasság melletti négyzeteket és figyeld meg, mi történik!
Ha csak a szélesség melletti négyzetet pipálod be, akkor értelemszerűen csak a szülőmező szélessége igazodik a gyerekmezők szélességéhez.
-
Pipáld ki az imént bejelölt mezőket és állítsd vissza az oldal méretét
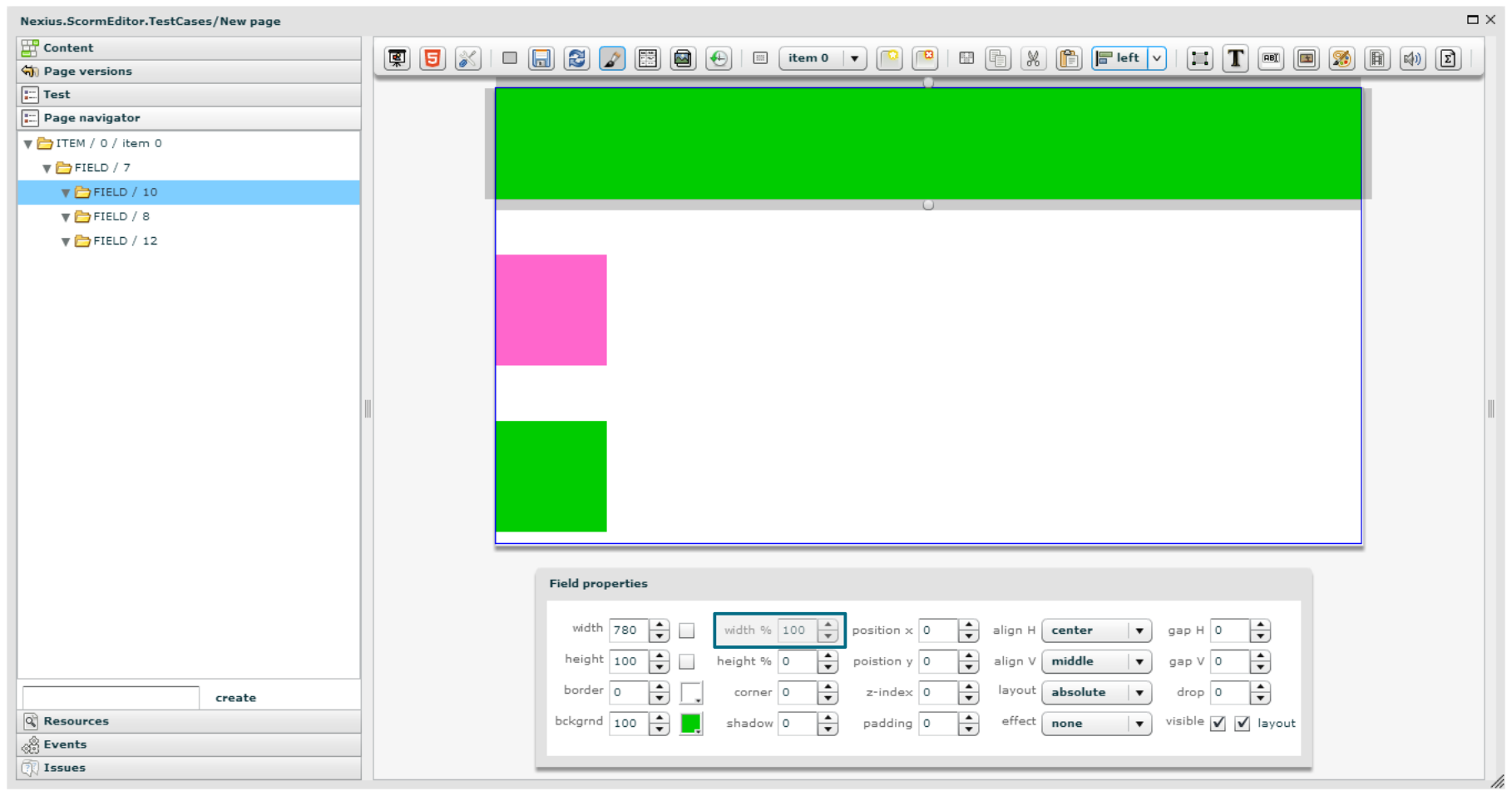
810×533pixelesre. - Válaszd ki az egyik gyerekmezőt és állítsd át a
width %melletti értéket100-ra.
Ekkor a gyerekmező épp olyan széles lesz, amilyen a szülőmező szélessége.
Állítsd át a 100-at 50-re és figyeld meg, mi történik.
-
Válaszd ki ismét az alapmezőt és állíts be neki egy
10pixeles margót (padding). -
Végül kattints rá a középső rendezőmezőre és állítsd át a
z-index-ét.Relatív pozícionálásnál, amikor gyakorlatilag nem értelmezhető a harmadik koordináta tengely (hiszen nem lehet fedésbe hozni a mezőket), a
z-indexa sorrendet jelöli az adott szülőmezőben.
Elsőre bonyolultnak tűnhet ez a sokféle szempont szerint történő pozícionálás, és nem is biztos, hogy első olvasásra megjegyezhető. Próbáld ki több mezővel is, illetve variáld a kétféle pozícionáltságot a százalékos értékekkel és a pipákkal, illetve nélkülük. Gondolj vissza a napilap szerkezetére és képzeld el, milyen összetett oldalakat lehet készíteni a fenti beállításokkal. Ne csüggedj, ha elsőre nem megy, mert a későbbiek során kitérünk még ezekre.
A mezőtulajdonságok közül már csak az effect-et nem ismered. Ez az eseményezéshez köthető jellemző, így annál a fejezetnél megismerheted a részleteit.
Most pedig nézzük, milyen alapsablonok vannak és mi jellemző rájuk.