Oldalintéző (page navigator)
Az oldalintéző a szerkesztői felület bal oldalán kapott helyet, a Test és Resources fülek között. Segítségével könnyebben navigálhatunk az oldal elemei között és bizonyos parancsokat is elvégezhetünk.
A „Test” fül alatt találod az oldalintézőt:
Ez a fül is az Edit gomb megnyomása után aktiválódik.
Mikor rákattintasz a fülre, mindössze egyetlen elem látható. Amint belekattintasz az oldalba, automatikusan kibomlik az alatta található struktúra, így hierarchikusan is látható lesz az oldal felépítése.
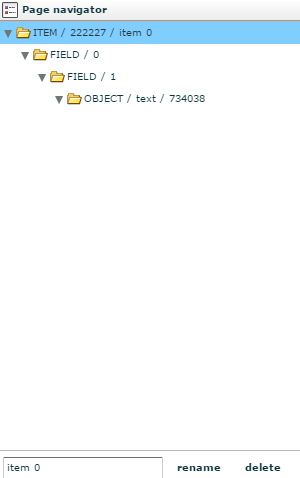
Nézzük, mit jelentenek az egyes struktúraelemek:
- Az oldalhierarchia legfelső szintjén a szakasz (item) áll. Látható, hogy ez a 0. szakasz az oldalon és a 2921-edik a rendszerben.
- A szakaszokat mezők (field) építik fel. A mellettük lévő szám az adott oldalon belüli egyedi azonosítójuk (ID).
- Az objektumok neve a következő szint: OBJECT / Objektum típusa (pl.: text, image) / ID, ahol az ID a rendszeren belüli azonosítószáma a feltöltött elemnek (pl.: egy kép azonosítója).
Az egyszerűség kedvéért nézzük végig az oldal egy részletének felépítését.
- Rendezőmező.
- Az rendezőmezőben lévő első szövegmező.
- Az rendezőmezőben lévő második szövegmező.
- A szövegmezőhöz csatolt fájlok, melyek vizuálisan nem jelennek meg az oldalon.
Jelenleg az oldalintéző fő funkciója, hogy megkönnyíti az oldalon található elemek áttekintését és egyszerűbbé teszi a köztük való navigálást. Ez különösen fontos abban az esetben, amikor egy objektumhoz több fájlt szeretnénk csatolni, vagy bonyolultabb, többrétegű oldalt szerkesztünk.
Az oldalelemek kijelölése történhet az oldalon vagy az intézőben: ha az egyik helyen kiválasztunk egy elemet, az a másik helyen is ki lesz jelölve.
A fájlok metaadatainak szerkesztését is könnyedén megtehetjük, ha az intézőben a megfelelő fájlra kattintunk.
A későbbiekben az oldalintéző ezen alapfunkciójához további, az oldalelrendezést és az eseményezést segítő funkciók fognak kapcsolódni, amelyekkel könnyebbé és gyorsabbá válik az interaktív oldalak szerkesztése.
-
Ha az oldalintézőben egy
szakasztválasztasz ki, akkor a panel alsó részén át tudod nevezni a szakaszt. Ehhez, írj be egy új nevet a beviteli mezőbe, és kattints arenamegombra. Ha több szakaszod van, akkor adeletegombbal ki tudod azt törölni. Ez alól kivétel az utolsó szakasz. -
Ha az oldalintézőben egy
mezőtválasztasz ki, akkor ez az alsó terület átalakul, és létrehozhatsz új szakaszt./User_Manual.jpg?lightbox=1)
-
Egy tesztoldal szakaszai különleges szakaszok. Ha egy ilyen oldalon vagy, akkor ezeket típusokat (
cover,default,passed,failed)asszociálhatod a megfelelő szakaszokhoz. Kiválasztás után a szakaszok elnevezése után a típusnak megfelelő nagy kezdőbetűt láthatod./User_Manual1.jpg?lightbox=1)
/file125.png)
/file126.png)
/file127.png)