Flash / HTML megjelenítési különbségek
Kinek szól ez a rész? Annak…
- aki nem első tananyagát készíti,
- aki tisztában van a Nexius LCMS-ben történő szerkesztéssel,
- aki többféle különböző platformon szeretné megjeleníteni tananyagát,
- aki a jövőre gondolva szeretné még több környezettel kompatibilisebbé tenni tananyagát.
A modul elolvasása után tudni fogod:
- milyen különbségek vannak a két megjelenítő (renderelő) motor között,
- milyen áthidaló megoldásokat javaslunk a felmerülő problémák kikerülésére,
Kb. 1 órára van szükséged az elvégzéséhez.
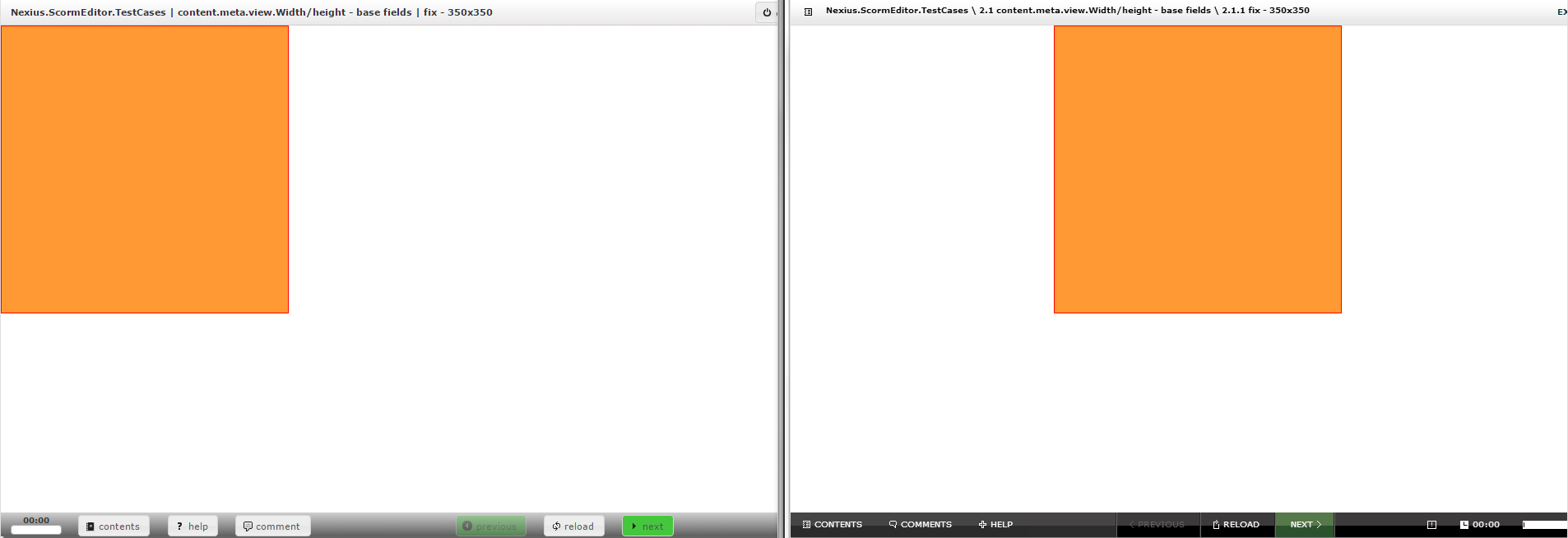
HTML5: Az alapmező 0;0 koordinátáját a tanulói felület bal felső sarkához igazítja.
FLASH: Az alapmezőt a tanulói felület felső széléhez, közepre igazítja.
Szerkesztési javaslat: Ha az alapmezőnk méretét ugyanakkorára vesszük fel, mint a felhasználói felület méretét, akkor nincs különbség.
HTML5: Ebben a lejátszóban egyszerre csak egy videót tudunk lejátszani.
FLASH: Ebben képesek vagyunk irányítani egyszerre több videó lejátszását is.
Szerkesztési javaslat: Egyelőre kerüljük több videó egyidejű lejátszását.
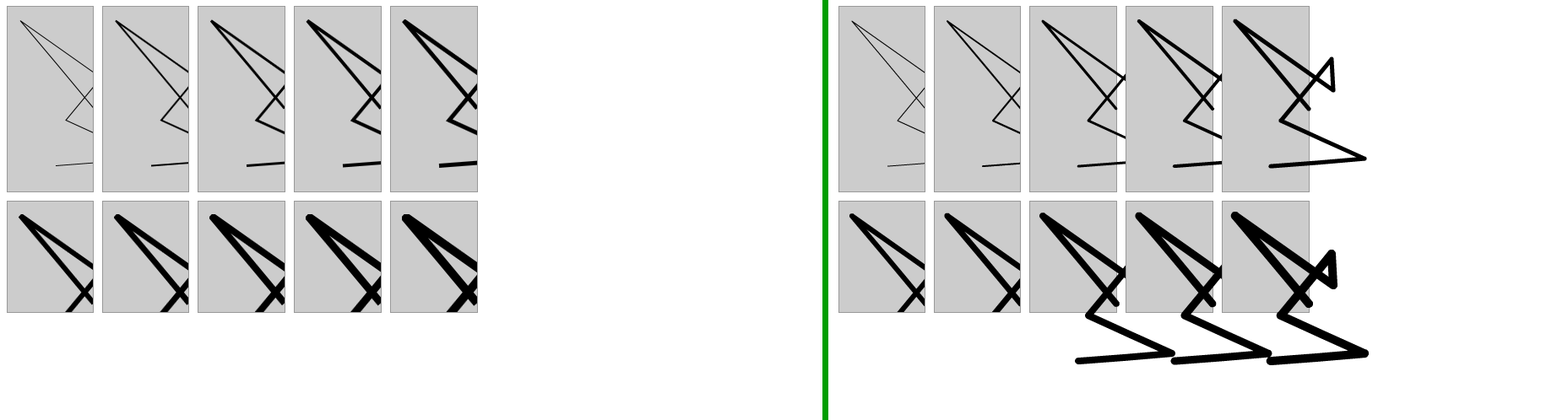
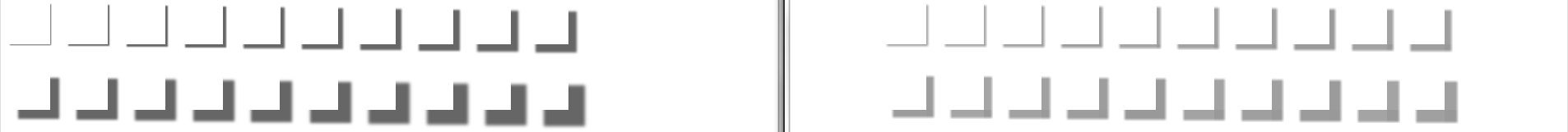
HTML5: Ez a lejátszó a vonalakat megbízhatóan maszkolja.
FLASH: Ezen megjelenítési mód, nem jól kezeli a vonalak maszkolását.
Szerkesztési javaslat: Kerüljük a vonalak maszkolását. Mindig nézzünk oldalainkra HTML előnézeben.
HTML5: Amennyiben egy vektoros objektum egy mezőn belül relatívan van elrendezve a HTML5 lejátszó helyesen jeleníti meg, relatívan elrendezve.
FLASH: Míg a flashes lejátszó a vektoros objektumot a 0;0 ponttól kezdi el kirajzolni.
Szerkesztési javaslat: Abszolút pozicionás javasolt.
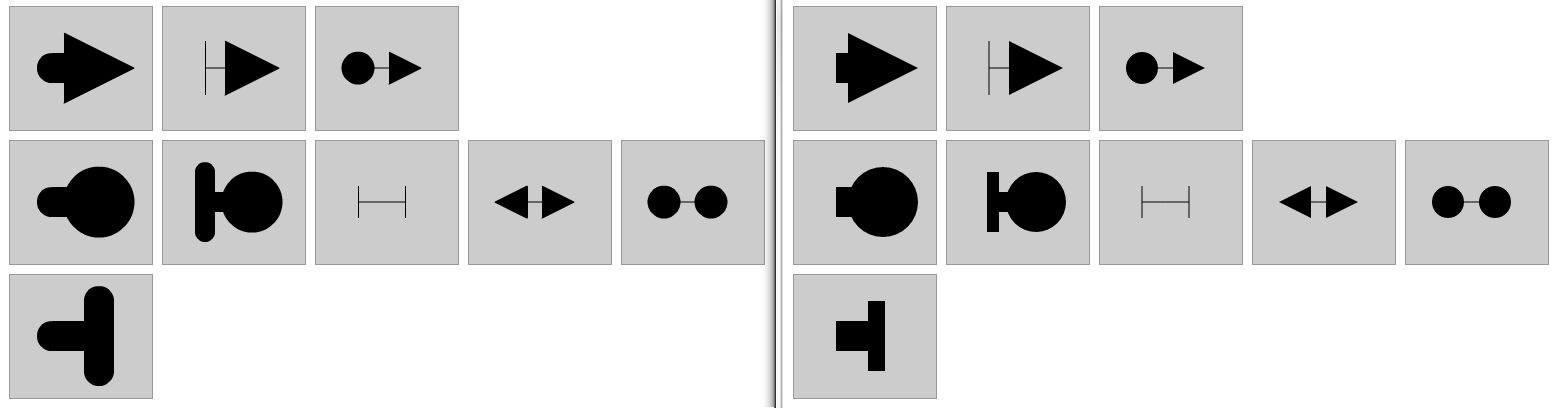
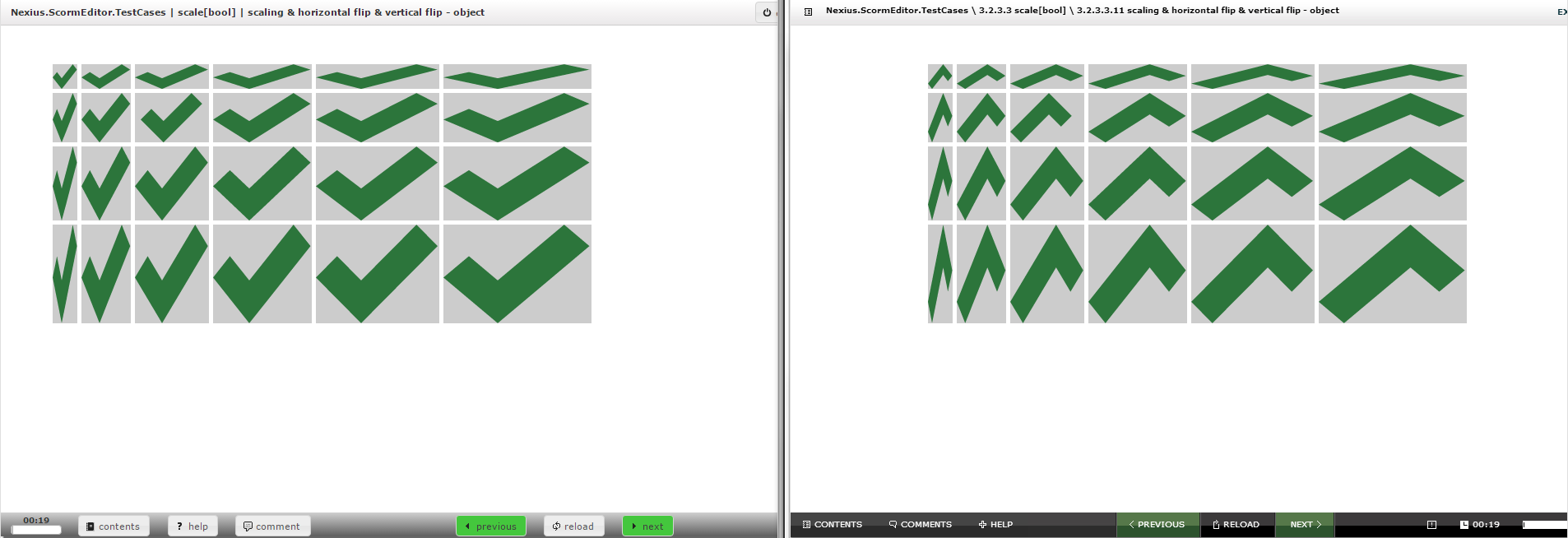
HTML5: Ebben a lejátszóban a vektorgrafikus objektumokat nem tudjuk vertikálisan sem és horizontálisan sem tükrözni.
FLASH: A Flashes lejátszóban ez a művelet sikeresen végrehajtódik.
Szerkesztési javaslat: Ne tükrözzük a vektorgrafikus objektumokat.
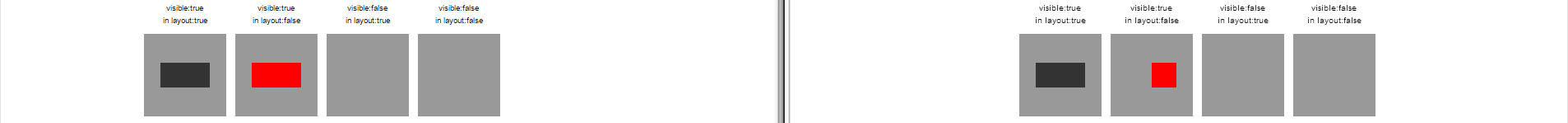
A mező tulajdonságok: visible és in_layout kombinációi közül a (visible:true; + in layout:false) elkerülése.
HTML5: Kiemeli a mezőt a környezetéből, de az átfedések (overflow) érvényben maradnak.
FLASH: Részben emeli ki a mezőt a környezetéből. A szerkesztett mező a rendezés és az átfedés (overlflow) szempontjából is meg különböztetett.
Szerkesztési javaslat: Kerüljük el ezt a kombinációt. (A szerkesztői felületen ezt nem lehet már megvalósítani.)
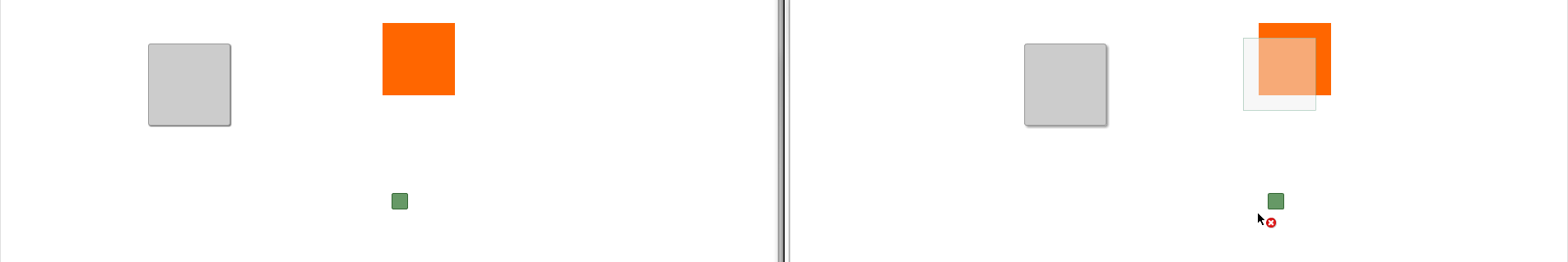
HTML5: Külső mező draggelése esetén ez a lejátszó, nem működik, helyette magát a mezőt lehet vonszolni.
FLASH: Ebben a lejátszóban jól működik a külső mező draggelése.
Szerkesztési javaslat: Külső mezővel ne vonszoljunk egy másik mezőt.
A szöveg áttördelődik, megváltozhat a sorok száma, a különböző megjelenítők betűtípus kerning beállításai miatt.
 Szerkesztési javaslat: Használjunk a szövegdoboznál extra területet (Legalább +30% extra magasság, mint amennyit a szöveg Flash szerkesztőben mutat.). Amikor szöveget írunk ki az oldalra, tudnunk kell, hogy HTML nézetben a különbözik a szöveg renderelése.
Szerkesztési javaslat: Használjunk a szövegdoboznál extra területet (Legalább +30% extra magasság, mint amennyit a szöveg Flash szerkesztőben mutat.). Amikor szöveget írunk ki az oldalra, tudnunk kell, hogy HTML nézetben a különbözik a szöveg renderelése.
-
az abszolút, fix méretű mezők mérete megnövekszik
-
szövegvesztés történhet, mert nem látszik a szöveg túllógó vége.
-
módosulhat az oldal elrendezése, mert eltolhat más mezőket, így az auto méretezett mezők mérete is módosulhat.
-
az auto-height-os szövegmezők mérete (magassága) nagyobb lehet
-
szövegvesztés történhet, mert a szülőmező beállított mérete maszkolhatja a szöveget.
-
Több szöveg (több sor) is megjelenhet, ha a szövegmezőben több a szöveg, és mások a beállított szövegstílusok
- lásd.: [Nexius.ScormEditor.TestCases/Objects/Text/Text styles]
HTML5: Működik.
FLASH: Nem működik.
Szerkesztési javaslat: Egyelőre kerüljük a használatát.
HTML5: Könnyedén megbírkózik vele.
FLASH: A megjelenítő sokszor megfagyasztja a böngészőablakot.
Szerkesztési javaslat: Kerüljük a sok mező egymásba ágyazását.
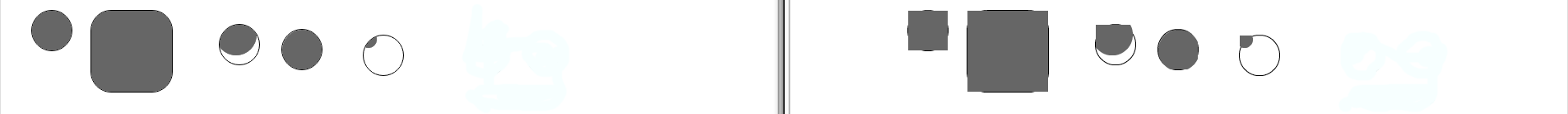
Lekerekített mezők színnel kitöltve
HTML5: Ez a megjelenítő jól kezeli.
FLASH: A lekerekítést figyelmen kívül hagyja.
Szerkesztési javaslat: Körültekintően használjuk.
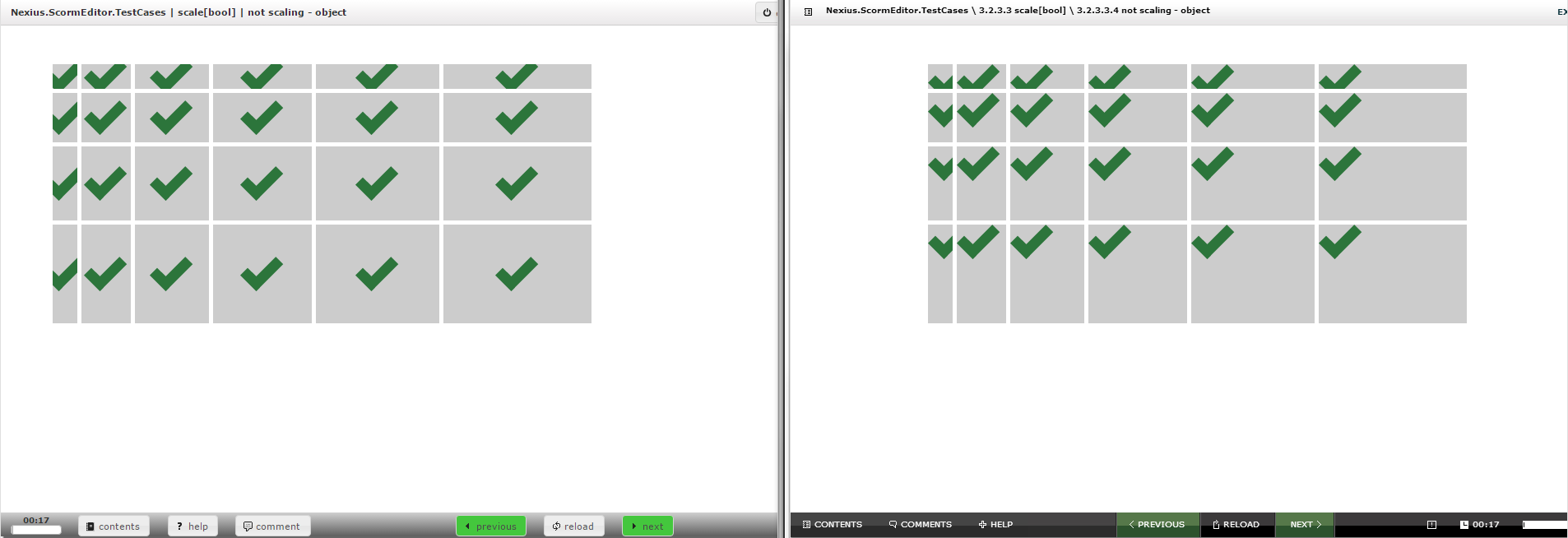
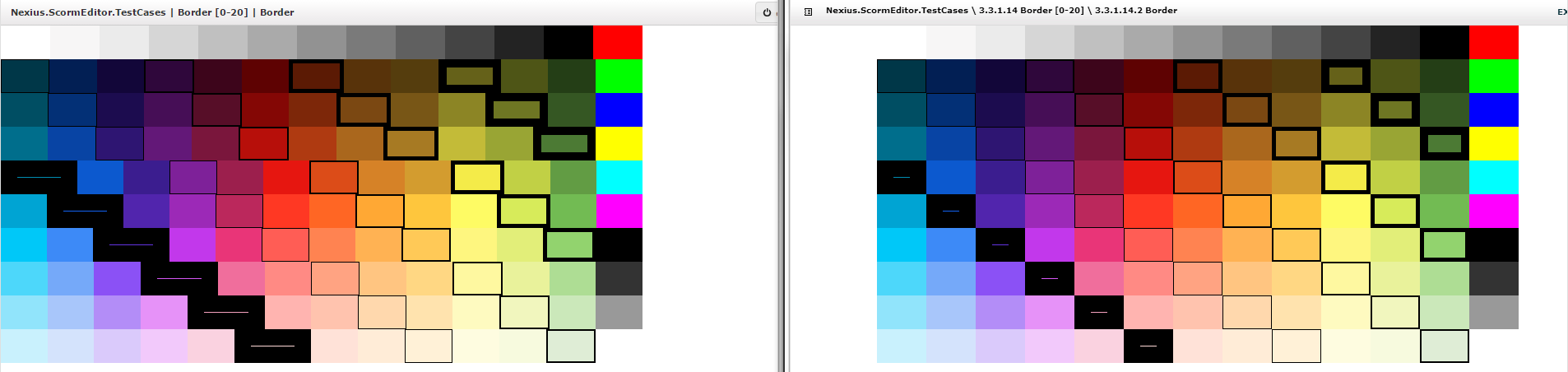
HTML5: A keret méretét nem veszi figyelembe relatívan megadott mező méreteknél.
FLASH: A keret méretét figyelembe veszi a megjelenítő.
HTML5: Navigációs eseménynek paraméterként, ha megadunk egy inner deep link block_id-t, akkor a blokk első oldalára navigál.
FLASH: Ez ebben a lejátszóban még nem működik.
Szerkesztési javaslat: Használjuk az oldal azonosítóját.
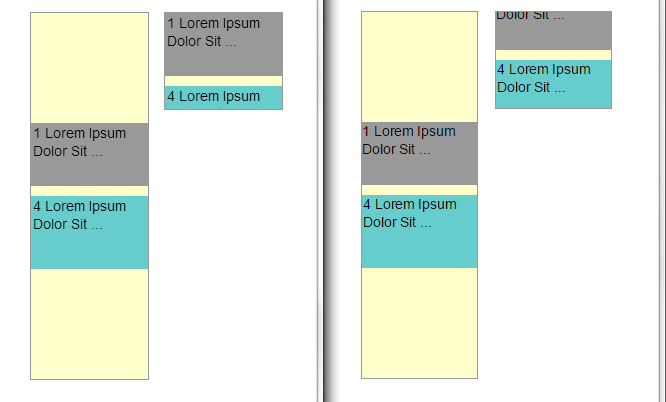
FLASH: Egy relatívan pozicionált mező (vert. / hor.) gyermekei, ha nagyobbak, mint a szülőjük, akkor a felső, vagy baloldalhoz ragadnak.
HTML5: Nem ragad egyik oldalhoz sem, marad középre rendezve minden.