Animate CC fájlok beágyazása a tananyagba
A 17.21.0 verziótól lehetőség van Animate CC fájlok beágyazására a tananyagokba. Ezeknek az az előnye a régebben használt flash-es animációkhoz képest, hogy mobil eszközökön is lejátszhatóak, illetve eseményeket is szerkeszthetünk a beágyazott animációkra. Az Animate CC képes .fla kiterjesztésű fájlok átalakítására HTML5 Canvas verzióra (Commands / Convert AS3 to HTML5 Canvas document), így a korábban már elkészített flash-es animációk forrása közvetlenül felhasználható a HTML5-ös verzió elkészítéséhez.
Az animációk megtervezésekor vegyük figyelembe, hogy annak egy közepes erősségű tableten, esetleg egy erősebb telefonon is működnie kell.
Animate CC fájlok beágyazása
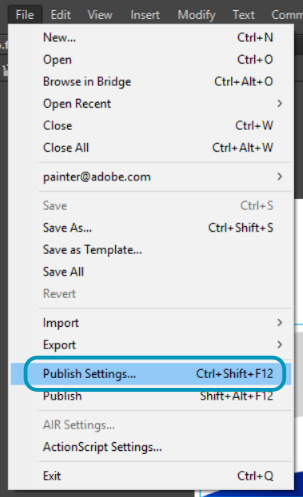
Ahhoz, hogy egy Animate CC-ben készült animációt beágyazzunk egy tananyagba, először Animate CC-ben publikálnunk kell. Ehhez nézzük meg a Publikálás beállításait. Amikor elkészítetted a szükséges animációt, kattints a File / Publish settings sorra:
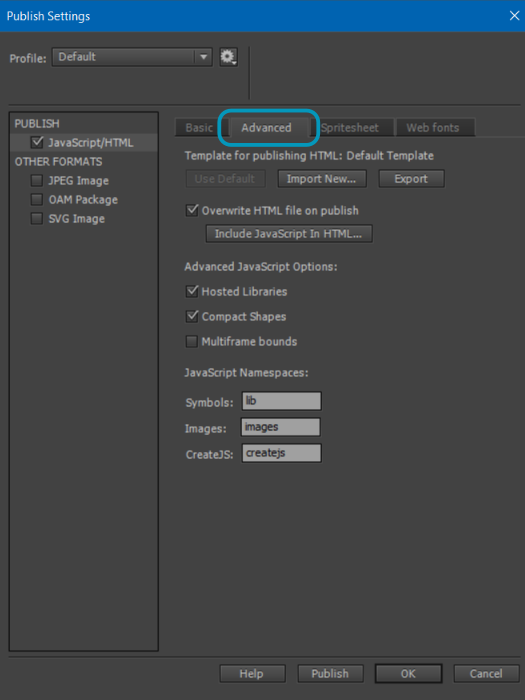
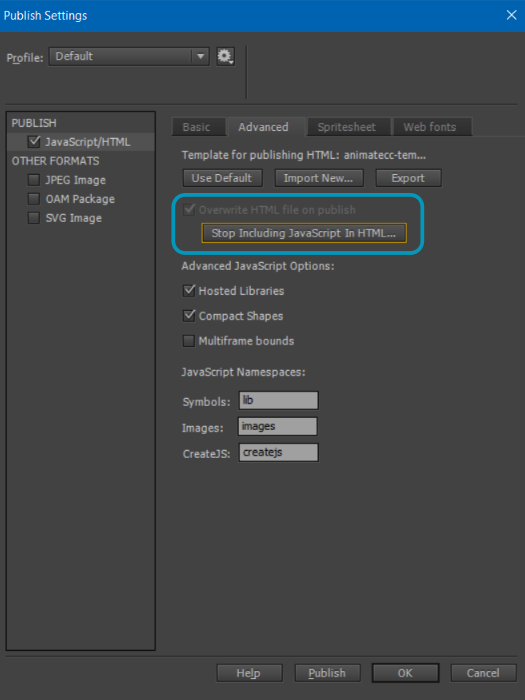
A felugró ablakban kattints az Advanced fülre:
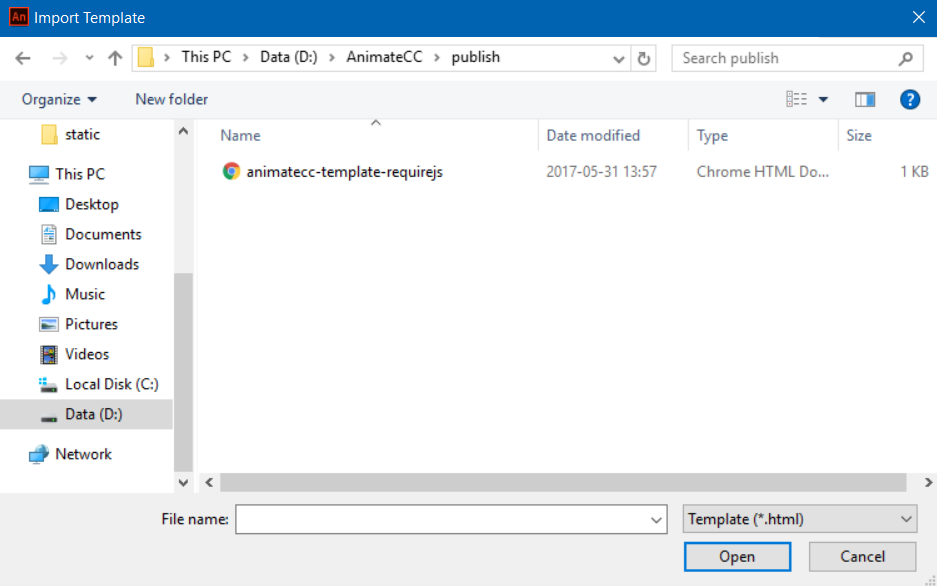
Kattints az Import new gombra. Itt tudod az alapértelmezett helyett importálni azt a sablont, aminek kimenete beágyazható a Nexiusba.
Ezt a sablon fájlt letöltheted innen, illetve szerkesztőként a következő mappából: \nexius-fs\DOC\LCMS\Shared\animatecc-template.html
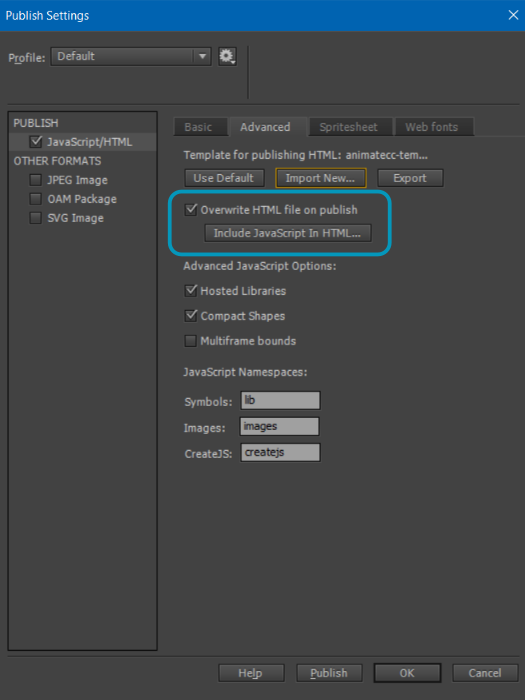
Be kell pipálni az Overwrite HTML file in Publish opciót:
Így az Animate CC minden publikáláskor felülírja az esetlegesen korábban már elkészített HTML-t. A felugró ablakban kattints az OK gombra:
Ha jól csináltad, a gomb felirata megváltozott:
Jöhet a publikálás!
Kattints a File -> Publish sorra:
...és várj:
Amikor a program befejezte a publikálást, akkor egyetlen .html kiterjesztésű fájlt kell kapnod. A Nexiusba csak .xml fájlt lehet feltölteni, az AnimateCC viszont csak .html kiterjesztésű fájlt tud publikálni. Mivel korábban a saját sablonunkat importáltuk az ACC-be, ezért a kapott fájl kiterjesztését egyszerűen írjuk át .xml-re.
A kapott fájlt a szerkesztőben az Új animáció létrehozása gombbal lehet beszúrni ugyanúgy, mintha egy képet illesztenénk be.
A beágyazott animáció egészére beállíthatunk eseményeket illetve használhatjuk az automatikus magasság és szélesség beállításokat.
Az átalakításról és az export beállításokról az Adobe oldalán bővebben itt lehet olvasni.