A szerkesztéshez szükséges gombok
Az oldal tetején találod a szerkesztéshez szükséges gombokat.
Nézzük át a gombokat balról jobbra:
 Flash előnézet:
ha a tanulói felületen is meg szeretnéd nézni a tananyagot, kattints ide.
Flash előnézet:
ha a tanulói felületen is meg szeretnéd nézni a tananyagot, kattints ide.
 HTML előnézet:
előnézet HTML kompatibilis lejátszási környezetben.
HTML előnézet:
előnézet HTML kompatibilis lejátszási környezetben.
 Nézet beállítások:
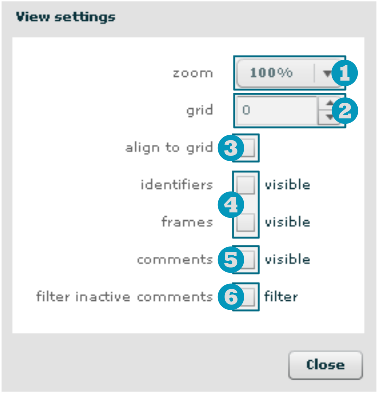
ide kattintva az alábbi ablak jelenik meg:
Nézet beállítások:
ide kattintva az alábbi ablak jelenik meg:

- Belenagyíthatsz az oldalba, de egyelőre csak 100%-os nézetben tudod szerkeszteni.
- A rács bekapcsolásához állítsd ezt a számot 0-nál nagyobbra.
- Ha a rácshoz igazítás be van kapcsolva, az oldalon elhelyezett mezők a mozgatás során automatikusan a bal felső sarkukhoz legközelebb eső rácsponthoz fognak igazodni.
- Hasznos lehet, ha megjeleníted a mezők azonosítóit és kereteket.
- Ha tartozik már az oldalhoz észrevétel, ide kattintva láthatóvá teheted.
- Ha itt pipa van, nem fognak látszódni azok a kommentek, amiknek nem „active” vagy „new” a státusza.
A rácshoz igazítás és a segédrács funkció bármikor kikapcsolható. Ehhez állítsd 0-ra a rácsméretet és kapcsold ki a “rácshoz igazít` melletti pipát. Ezután teljesen szabadon tudod mozgatni az oldalon lévő mezőket.
A rács csak szerkesztői nézetben látható és a szerkesztő munkáját segíti, a kész oldalon már nem fog megjelenni.

- Figyeld meg, hogy a két középvonal vastagabb, ezzel segíti a mezők középre igazítását.
| ikon | megnevezés | leírás |
|---|---|---|
 |
Ez az ikon jelzi, hogy ezután sorban az oldal változtatásait érintő eszközöket találjuk. | |
 |
Mentés | ha aktív, akkor színes. (CTRL+S) |
 |
Frissítés | hatására újra megnyílik az oldal. Ha rákattintasz és még nincs elmentve az oldal, a rendszer meg fogja kérdezni, hogy el szeretnéd-e menteni.  |
 |
Szerkesztés | csak azután szerkesztheted az oldalt, miután idekattintottál. |
 |
Meta | az oldal metaadatait ide kattintva éred el. |
 |
Ikon | az oldal metaadatai közé elmenti az éppen aktuálisan betöltött oldalnézetet |
 |
Oldal verziók | előhozza az oldal verziói panelt |
| ikon | megnevezés | leírás |
|---|---|---|
 |
Ez az ikon jelzi, hogy ezután sorban mező szintű eszközök következnek. | |
 |
Másolás | miután kijelöltél egy mezőt, ide kattintva elkészítheted a másolatát. (CTRL+C) |
 |
Kivágás | egyelőre nem működik. |
 |
Beillesztés | miután lemásoltál egy mezőt, ide kattintva elhelyezheted az oldalon a másolatot. (CTRL+V) |
 |
Igazítás | ha több elemet jelölsz ki az oldalon, itt kiválaszthatod, hogy milyen szempont szerint legyenek egymáshoz igazítva. |
Az alapsablonokra kattintva az egerünk feltöltődik a sablonnal, és azt ezután be tudjuk illeszteni bármely mezőbe. Ahova nem tudjuk a mezőt lehelyezni, ott az egér mellett megjeleni egy kis piros x.













