Események
Az oldalrészleteknek nem kell rögtön a betöltődésekor megjelenniük, beállíthatod például, hogy egyesek kattintásra jelenjenek meg, mások bizonyos idő elteltével.
Az események főbb céljai a következők:
- Interaktivitás pl.: csak akkor jelenik meg egy oldalrészlet, ha a tanuló rákattint
- Információ rendszerezés és strukturálás pl.: időzítve vagy kattintásra megjelenő folyamatábra részletek
- Tanulási folyamat vezérlése pl.: csak akkor lesz elvégzett egy oldal, ha a tanuló rákattint a képre
Az eseményt két elem között kell definiálnod, ami lehet mező, vonal, vagy link.
Mielőtt a szerkesztőben próbálkoznál, nézzük át az eseménykezelés öt fontos elemét:
| megnevezés | leírás |
|---|---|
| az eseményt kiváltó ok | minek a hatására történik meg az esemény |
| az eseményt kiváltó hely = start | milyen tartalmi elemmel történik az esemény |
| az eseménykezelés módja | ahogyan a tartalom reagál a kiváltó eseményre |
| az eseménykezelés helye = cél | az a tartalmi elem, ami reagál. |
| az esemény feltétele | megadhatjuk, milyen feltétel teljesülésével történjen meg az esemény |
| az esemény paramétere | befolyásolja az esemény működését. |
Az esemény kiváltót lehet kioldónak is nevezni az angol event trigger kifejezés alapján. Helyenként ezt az elnevezést mi is használjuk.
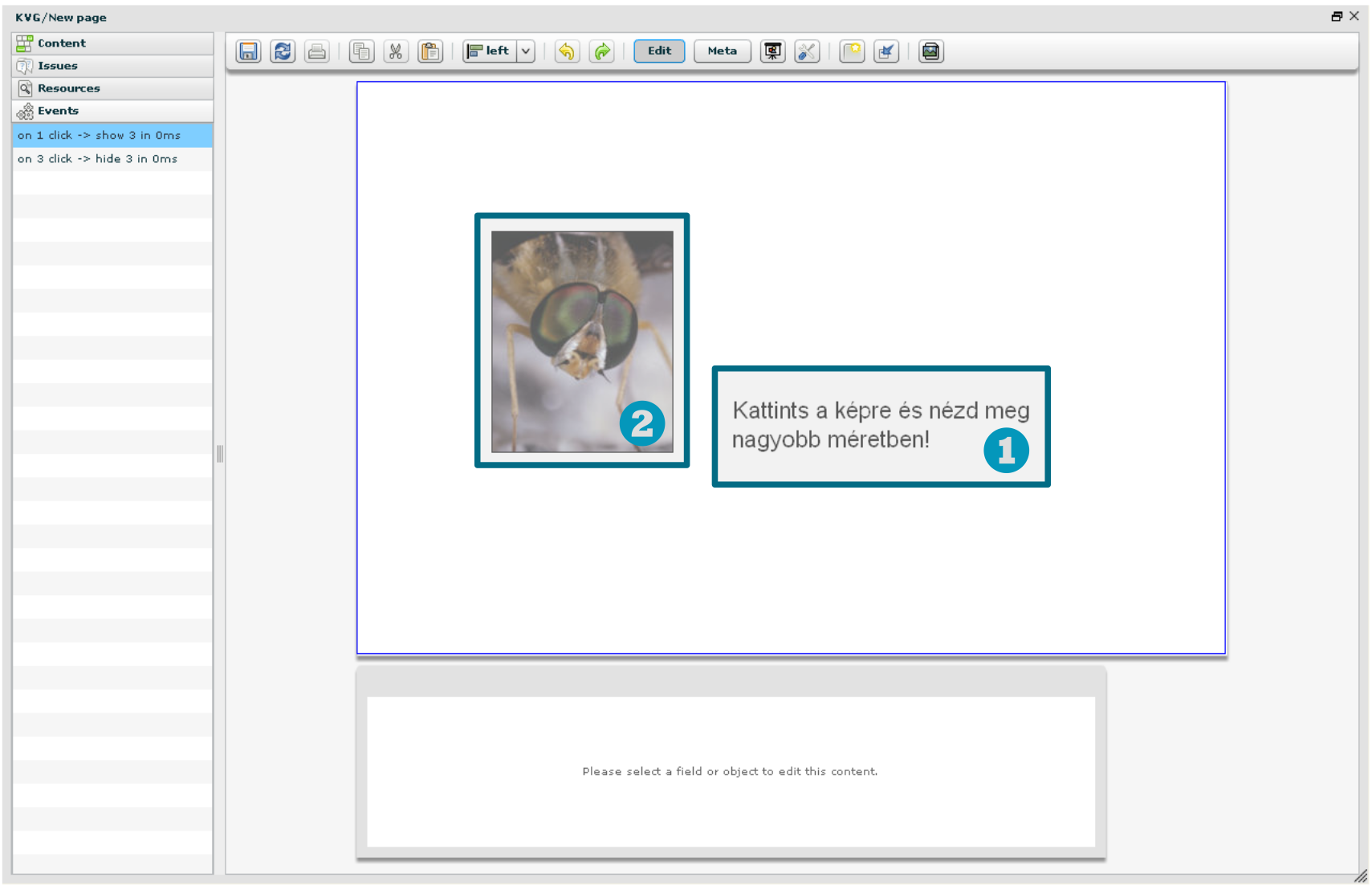
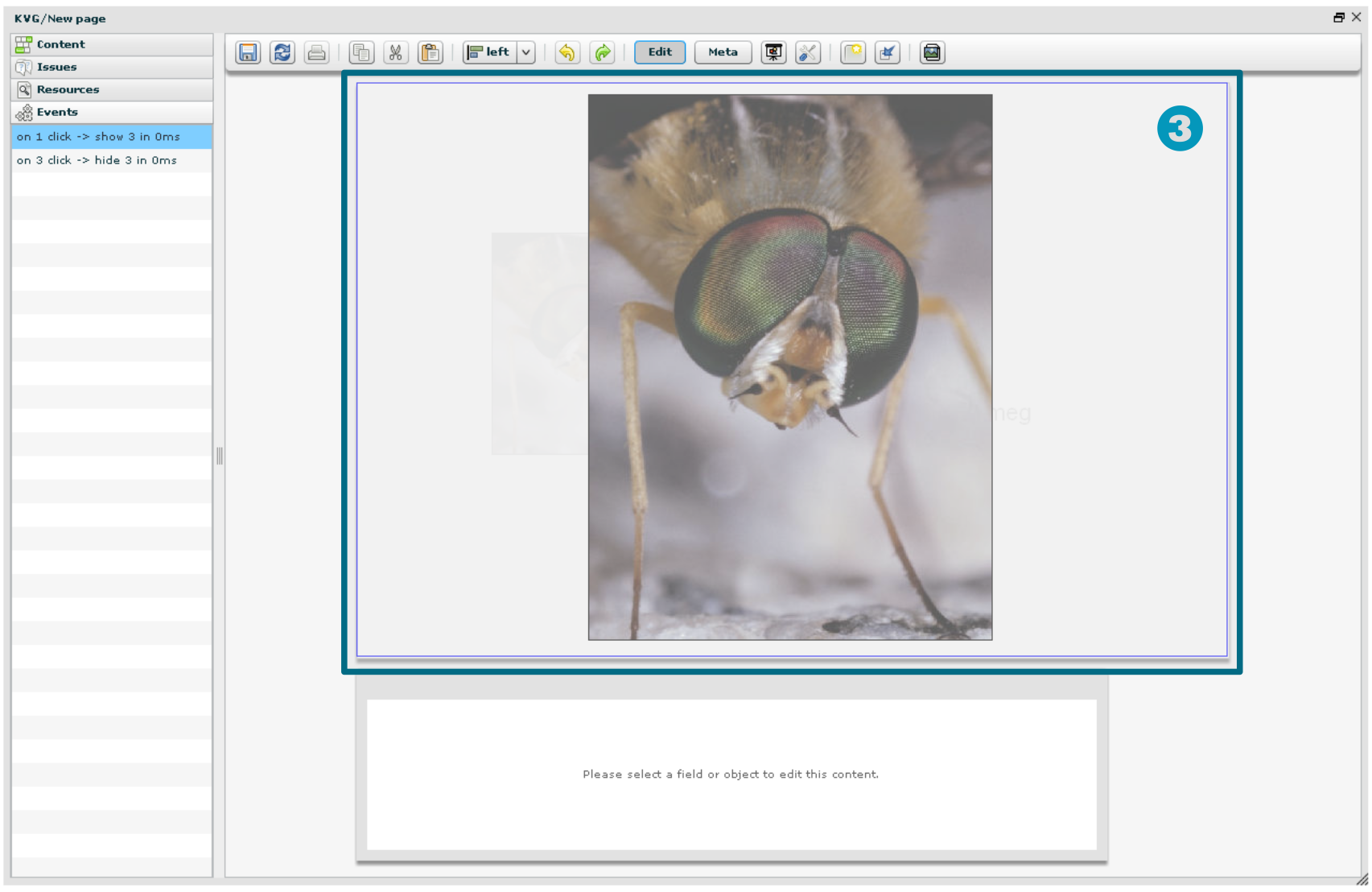
Pl., ha egy képet meg szeretnél nézni nagyobb méretben:
- Eseményt kiváltó ok: kattintás.
- Eseményt kiváltó hely: a kisméretű kép.
- Eseménykezelés helye: egy alapmező, benne a nagyméretű képpel
- Eseménykezelés módja: megjelenik.
Emlékszel még arra, hogy melyik fülön vannak az események? Ha nem, olvasd el az erre vonatkozó fejezetet. Ha ez megvan, nézzük, hogyan kell új eseményt létrehoznod.
-
Először is csinálj egy új oldalt és húzz be egy oldalsablont.
-
Húzz be egy szövegmezőt és egy rendezőmezőt. A szövegmezőbe írd a következőket:
Kattints ide és megjelenik a sárga mező
-
A rendezőmező színét pedig állítsd sárgára.
A szerkesztés megkezdésekor érdemes bekapcsolni a kereteket. Különösen igaz ez az esemény létrehozására, amikor nem mindegy, hogy melyik két mező között hozod létre a kapcsolatot.
-
Nyisd meg az “events
fület és kattints a jobb egérgombra, majd az “Add new-ra. Ekkor az egérhez tapad egy kis play gombhoz hasonló ikon, ezzel tudod megjelölni az eseményt kiváltó helyet, vagyis azt a mezőt, ahonnan indul az esemény. Az egér mozgatása közben annak a mezőnek a háttere lesz zöld, ami felett az egérrel állsz (nyilaknál nem a háttér, hanem a körvonal lesz zöld). A megfelelő elem felett kell kattintanod, ezzel tudod letenni az eseményt. -
Ezután azt a mezőt kell megjelölnöd, amelyik reagálni fog majd az eseményre, jelen esetben például meg fog jelenni. Ezt, a kurzorodhoz tapadt kis zászlóval tudod megtenni az előzőhöz hasonló módon, a megfelelő mező fölött történő kattintással.
-
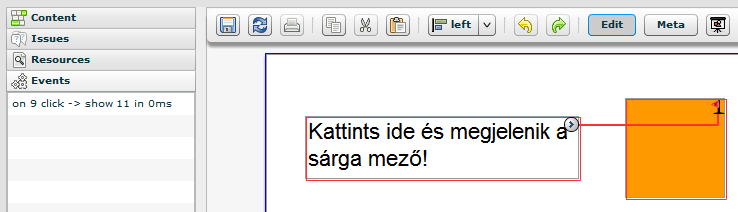
Ezt követően az eseményhez tartozó mezőket piros keret veszi körül és piros vonal köti össze őket.
Figyeld meg, hogy egyúttal megjelent az esemény az
Eventsfülön. Az on 9 click show 11 azt jelenti, hogy a 9-es mezőre kattintva a 11-es mező fog megjelenni. A mezők azonosítóját láthatóvá tudod tenni:- kattints a jobb egérgombra az oldal fölött és válaszd ki a
Show / hide IDs-t, vagy - kattints a nézet beállítások gombra és jelöld be az
identifiersmelletti négyzetet.
Az alapbeállítás az, hogy kattintásra jelenjen meg a másik mező (click… show…), de ezt bármikor megváltoztathatod, ha duplán kattintasz az eseményre.
Ha nem sikerült letenned az eseményt, kezdd újra a folyamatot.
Ha rossz helyre tetted az eseményt, csak válaszd ki (kattints rá egyszer a fülön), majd kattints a jobb egérgombra és válaszd a
Remove action-t. - kattints a jobb egérgombra az oldal fölött és válaszd ki a
-
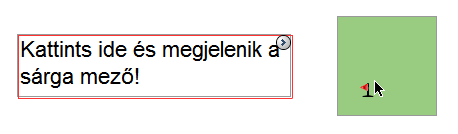
Ahhoz, hogy megnézd, megfelelően működik-e az esemény, először is mentsd el az oldalt. Ezután kattints a mentés mellett lévő frissítés gombra. Amint újratöltődött az oldal, láthatod, hogy eltűnt a sárga mező.
-
Próbáld ki az eseményt és kattints a
CTRLlenyomva tartása mellett a szövegre.Tanuláskor az eseményekben részt vevő mezők kattintásra, szerkesztői üzemmódban azonban
CTRL+kattintásra jelennek meg. Erre értelemszerűen azért van szükség, hogy meg legyen különböztetve a mező kijelölése művelet az esemény beindításától.