A teljesített státusz feltételeinek beállítása
Arról már a tanulói felület ismertetésénél volt szó, hogy csak akkor érdemes továbblapozni, ha zöld színű lesz a tovább gomb. Ez jelzi ugyanis, hogy teljesített az oldal státusza. Egy tananyag csak akkor számít elvégzettnek, ha az összes oldalnak teljesített a státusza.
Egy olyan oldal esetében, ahol egyszerre megjelenik a tartalom, ott az idő a teljesítés feltétele, hiszen a tanulónak csupán végig kell olvasnia.
Az alapbeállítás, amikor egyetlen teljesítettségre vonatkozó esemény sincs az oldalon elhelyezve azt eredményezi, hogy 5 másodperc elteltével automatikusan zöld lesz a tovább gomb, vagyis teljesített státuszt kap az oldal.
A legtöbb oldal viszont nem ilyen, hanem fokozatosan jelenik meg rajta az információ. Ezeknél az oldalaknál a completed és a progress események segítségével tudod beállítani a teljesített státusz feltételét. Nézzük, hogy pontosan hogyan.
Abban az esetben, ha az oldalon a tartalmi elemek csak egyféle sorrendben jeleníthetők meg, nincsenek elágazások, a tanulói bejárás lineáris. Ilyenkor van az oldalnak egy olyan mezője amely, ha megjelenik, biztosak lehetünk benne, hogy a tanuló minden információt megtekintett, tehát az oldal teljesítettnek tekinthető. Erre a mezőre kell egy completed eseményt elhelyezni.
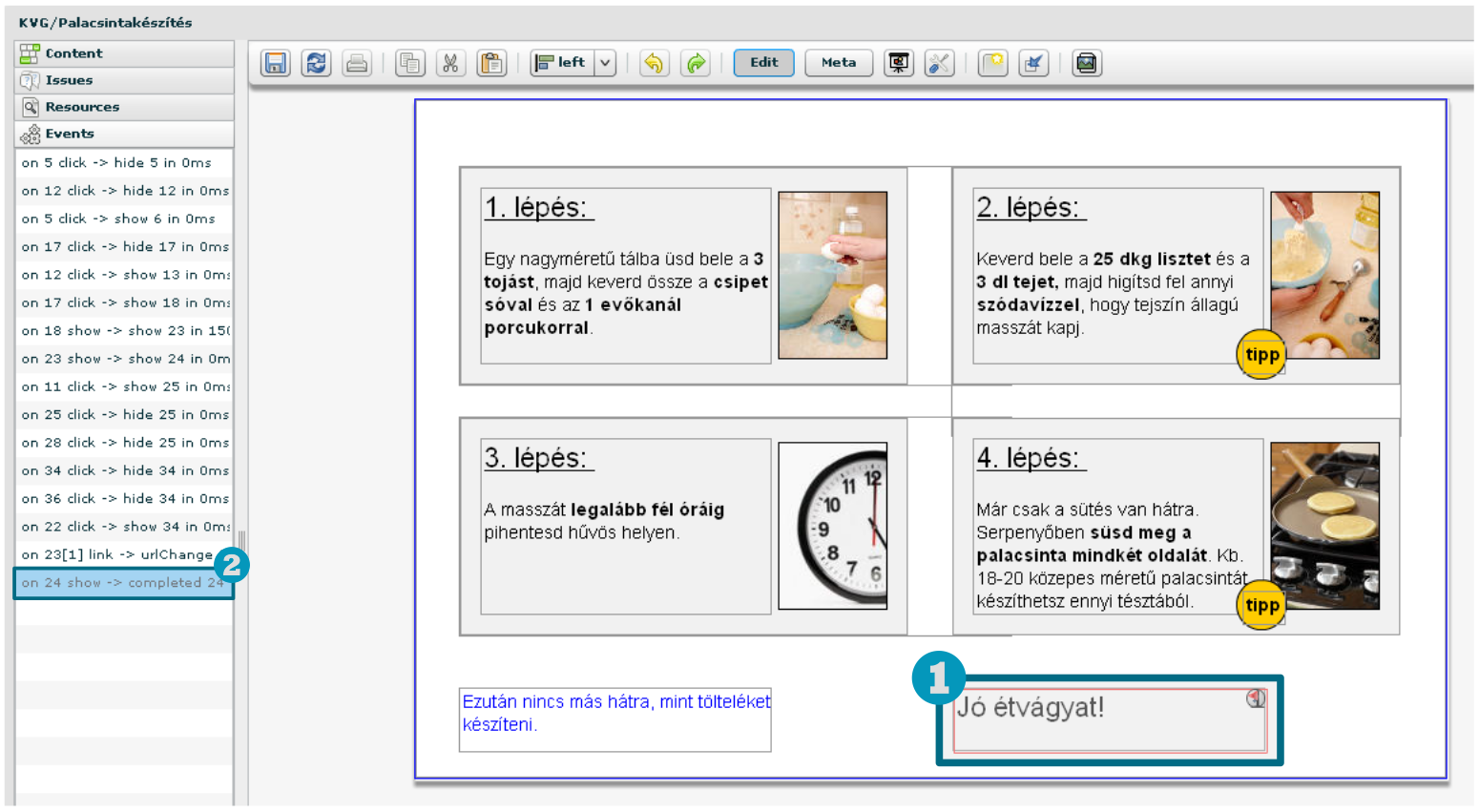
Az alábbi oldal például ilyen, hiszen a palacsinta elkészítésének lépései egymás után jelennek meg. Az utolsó mozdulat egy kattintás a 4. lépés után, ennek hatására jelenik meg a Jó étvágyat. A completed eseményt vagy a kattintással, vagy a megjelenéssel kell összekapcsolni.
- Ebben az esetben akkor lesz teljesített az oldal, ha megjelenik ez a mező.
- Az esemény tehát show completed. A zászló és a nyíl is ezen a mezőn van.
Összegezve, az oldal teljesítése történhet egy click completed, vagy egy show completed esemény hatására. Ilyenkor az automatikus, 5 másodperces teljesítés inaktívvá válik, és csak akkor kap az adott oldal zöld pipát a tartalomjegyzékben, ha a tanuló eljutott a megfelelő mezőre való kattintásig vagy megjelenítésig. Elméletileg egy oldalon vagy szakaszon több completed esemény is lehet, de ezt kifejezetten nem javasoljuk. Ha nem egyértelmű az oldal bejárása, akkor a következő pontban leírtak szerint kell eljárni.
Vannak olyan oldalak, ahol a bejárhatóság nem előre eldöntött, hanem a tanuló választja ki, hogy milyen sorrendben bontja ki az oldalt. Ilyenkor neked, szerkesztőként az a célod, hogy akkor csak akkor legyen teljesített az oldal, amikor minden egyes mező megjelent. Az ilyen esetekben használd a progress eseményeket.
A progress esemény használatának két alesete van: a paraméter nélküli és a paraméteres. Az előbbi csak egyszakaszos oldalon használható, az oldal akkor lesz teljesített, ha az összes progress esemény bekövetkezett. Az utóbbi eset pedig többszakaszos oldalon is használható, minden progress esemény paramétereként meg kell adni egy 0 és 100 közé eső egész számot, ami az adott esemény százalékos hozzájárulását jelenti az oldal teljesítettségéhez. Amint a felhasználó eléri a 100-at, az oldalon megjelenik a zöld pipa. A progress esemény paraméter nélküli és paraméteres változata együtt, egy oldalon nem használható.
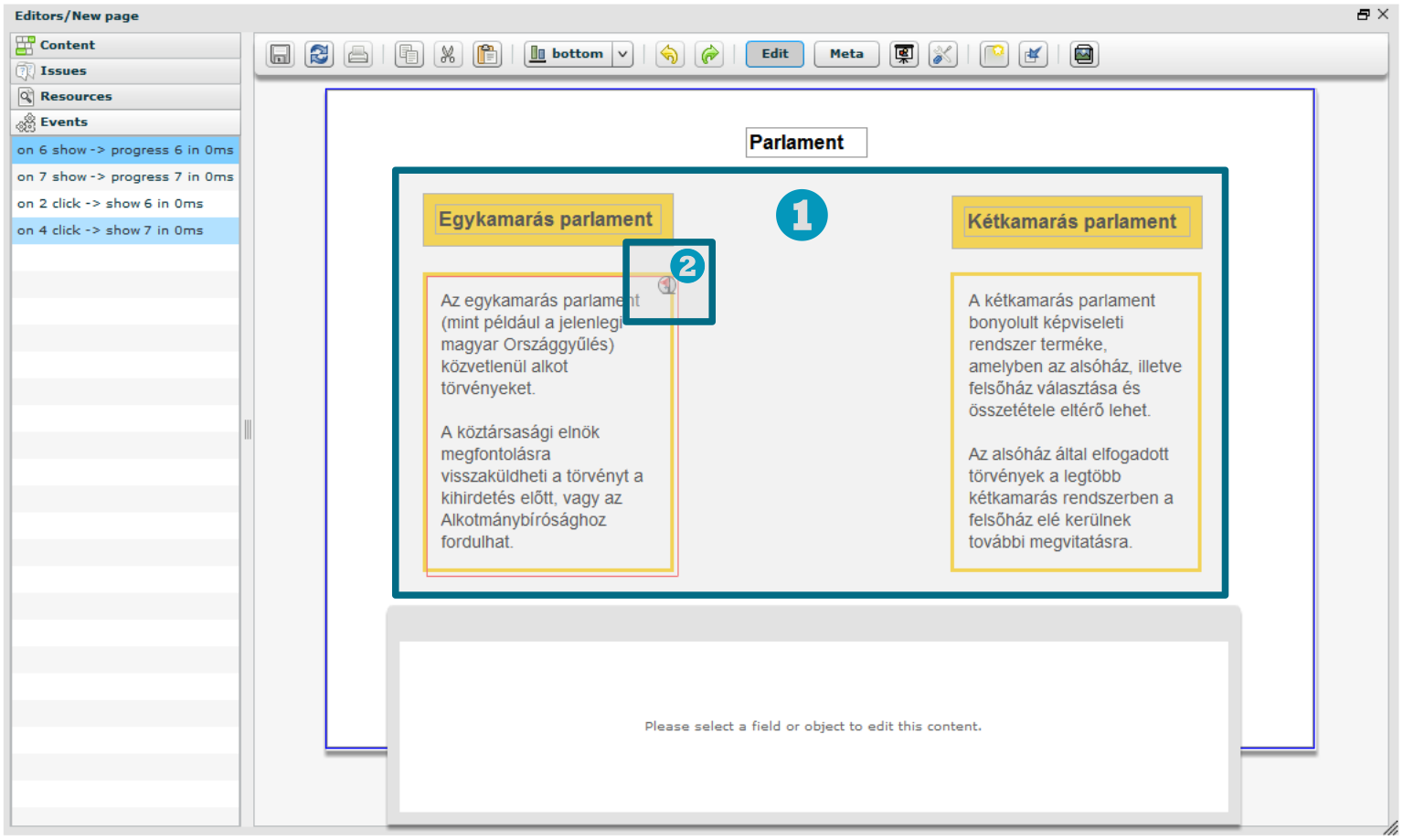
Nézzünk egy példát a paraméter nélküli progress használatra egy egyszakaszos tartalmi oldalon. Kétfelé indulhat el a tanuló, vagy az egykamarás parlament mezőjére kattint, vagy a kétkamarásra. Nem lehet eldönteni, hogy melyikre fog először rákattintani, ezért mindkét akcióhoz (a kattintáshoz vagy a mezők megjelenéséhez) hozzá kell rendelned a progress eseményeket.
- Amikor a sárga keretes mezők megjelennek az oldalon, akkor lapozhat el a tanuló, vagyis összesen két progress eseményt kell létrehozni.
- Show progress események, és hasonlóan a completedhez, itt is ugyanazon a mezőn van a nyíl és a zászló is.
Ebben az esetben is választhatod a kattintást, mint feltételt, de így is összesen két eseményt kell csinálnod, mert a tanulónak mindkét sárga keretes szövegmezőt meg kell jelenítenie, hogy az oldal teljesítetté váljon.
A progress eseményből összesen annyi van az oldalon, amennyi elágazás lehetséges. Ezek az események és-és viszonnyal kapcsolják össze a teljesítettséghez szükséges feltételeket, vagyis a fenti példánál maradva, csak akkor kaphat zöld pipát az oldal, ha az egykamarás - és a kétkamarás parlament magyarázata is megjelenik.
A teendőd mindössze annyi, hogy az összes lehetséges kimenetelhez (ami lehet megjelenés vagy kattintás is), hozzárendelsz egy-egy progress eseményt. A tanulás során a Nexius figyeli ezeknek az eseményeknek az állapotát, és amikor minden progress esemény teljesül az oldalon, akkor kaphat csak maga az oldal is teljesített státuszt.
Visszatérve a paraméteres progress eseményre, a példa úgy is működőképes, hogy mindkét progress esemény param adatmezőjébe 50-et írunk, ami azt jelenti, hogy annak bekövetkezésekor az oldal teljesítettsége 50%-kal növekszik. Figyelj, hogy a param egész szám legyen, tehát három esemény esetén az értékek 33, 33, 34 legyenek.