Eseménykioldók
Az esemény módosítása
Könnyedén tudsz változtatni bármelyik meglévő eseményen.
-
Nyisd meg az
Eventsfület és keresd meg azt az eseményt, amelyiket át szeretnéd állítani.Ha kevés mező és esemény van az oldalon, akkor az azonosítók bekapcsolásával a legegyszerűbb megkeresni az eseményt.
Mi a teendőd, ha már túl sok esemény lenne a listában? Kattints rá valamelyikre egyszer, majd a billentyűzet fel-le nyilaival lépegess végig az összes eseményen, és közben figyeld az oldalad. Az aktuálisan kijelölt eseményben résztvevő elemek között mindig megjelenik a piros vonal, így könnyedén kiválaszthatod, hogy melyik az, amelyiken változtatnál.
-
Kattints az eseményre kétszer.
-
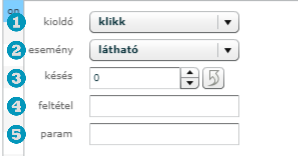
Kioldó (trigger): Az eseményt kiváltó ok, ami jelen esetben a kattintás.
-
Esemény (event): Az eseménykezelés módja, ebben az esetben a megjelenés.
-
Késés (delay): az az idő, ami a két mezőhöz tartozó esemény között eltelik és milliszekundumban kell megadnod (1 sec = 1000 msec). Beírhatod a számot, vagy használhatod a fel-le nyilakat is.
-
Feltétel (condition): A mező események elsütése előtt az NxPath lekérdezési nyelv segítségével, az Állapotfában tárolt adatok alapján tudunk megfogalmazni egy feltételt. Ha a feltétel teljesül (a lekérdezésnek van valamilyen értéke, akár nulla) akkor a trigger elsüti az eseményt. Ha a feltétel nem teljesül, akkor nem sül el az esemény. A stateChange trigger esetén a lekérdezés teljes kimenetében keres változást.
- Paraméter (param): itt kell megadni az adott eseményhez kapcsolódó paramétert (lsd. fenti lista). A param adatmezőben használhatunk kapcsos zárójelekben megadott változókat is, például egy urlChange eseménynél átadhatjuk az aktuális felhasználó azonosítóját egy külső alkalmazásnak. A változókat a [szövegmező leírásánál] tárgyaltuk.
Ha legörgeted a fenti listákat, a következő lehetőségek közül választhatsz.
-
Eseménykioldók
válaszadás / answer change:
a tesztfeladatok válaszainak megváltozásakor bekövetkező esemény.
kattintás / click:
Az egér bal gombjával való egyszeres kattintásra oldja ki az eseményt.
teljesítve / Completed:
akkor történik meg, ha az oldal az adott megtekintés során teljesítetté válik, ez egy látogatás során csak egyszer történhet meg. A teljesítettséget kiválthatja elegendő mennyiségű előmenetel/progress, 5mp-es automatikus teljesítés, vagy teljesítés esemény.
helyes / correct:
Tesztfeladat szakaszokon a kiértékel, evaluate esemény ellenőrzi a feladatot, és ha a válasz helyes elsüti helyes / correct kioldót.
nem választ / deselected:
A mezőnek, ami célja egy egyszeres-, vagy többszörös választás eseménynek single- illetve multipleSelect, lesz ilyen kioldója. Aktiválódik, amikor a hasonló nevű esemény megtörténik.
kiragad / dragged from:
Kioldódik, ha a mezőből egérrel kiragadunk egy vonszolható mezőt. (olyan mező, amire egérlenyomás után mutat egy vonszol drag esemény)
beledob / dropped into:
Kioldódik, ha egy mezőt egy másikra vonszolunk és elengedjük, beledobjuk. Fontos, hogy a megfelelő mennyiségre legyen állítva a mező tulajdonságainak az ejtés drop értéke
mező eltűnés / hide:
egy mező eltűnése váltja ki az eseményt.
helytelen / incorrect:
Tesztfeladat szakaszokon a kiértékel, evaluate esemény ellenőrzi a feladatot, és ha a válasz helytelen elsüti helytelen / incorrect kioldót.
egér lenyomás / mouse down:
Az egér gombjának lenyomásakor váltja ki az eseményt
egérmozgatás / mouse out:
egérkurzor mezőről való lehúzása váltja ki az eseményt
egérmozgatás / mouse over:
egérkurzor mező fölé vitele.
előmenetel / progress:
Akkor történik meg, ha az adott oldal látogatás során növekszik az előmenetel progress. Ez az esemény kioldó minden előmenetel progress változásra meghívódik, de ugyanazon kiváltó eseményekre csak egy alkalommal. Bővebben
mindent kiválaszt / selectAll:
Kioldódik, ha egy többszörös választás-os (multiSelect-es) mezőnek az összes elemét kiválasztottuk.
választ / selected:
A mezőnek, ami célja egy egyszeres-, vagy többszörös választás eseménynek single- illetve multipleSelect, lesz ilyen kioldója. Aktiválódik, amikor a hasonló nevű esemény megtörténik.
mező megjelenés / show:
egy mező megjelenése váltja ki az eseményt.
állapot változás / state change:
Akkor sül el, ha a megfogalmazott feltétel / condition igazzá válik. A feltételt az állapotfa adataihoz lehet megfogalmazni. A feltétel megfogalmazáshoz az NxPath lekérdezést használhatjuk. A feltétel akkor teljesül, ha az NxPath lekérdezésnek van eredménye. A kifejezés által definiált lekérdezések szűrőként működnek. Ha a lekérdezés eredményében bármi változik, akkor ennek a változásnak a hatására elsül az eseménykioldó / trigger. Ha korlátozni szeretnénk csak bizonyos tulajdonságok változásra a feltételt, akkor használjuk a ":select(property1, property2, ...)" filtert. Ha a feltétel már szakasz betöltődéskor igaz, akkor egyből elsüti az eseményét.
hivatkozás / text link:
ez nem választható, akkor jelenik meg az eseményben, ha egy szövegrészlethez külső hivatkozást linkeltél
időzítő / timer:
másodpercenként időzítve indít el egy eseményt, jelenleg csak tesztoldalakon, tanulói nézetben működik, amíg a tesztidő számláló fut (feladatok kitöltése közben).