Matematikai objektumok beállításai
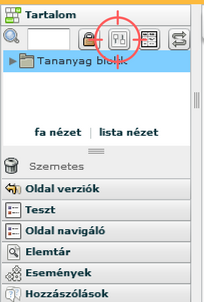
A struktúrapanelben található Tananyagbeállítások / content configuration menüben lehet beállítani a matematikai objektumok megjelenítésére vonatkozó beállításokat is.
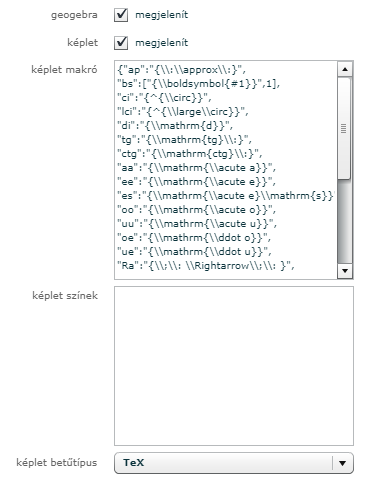
A rendszerben lehetőség van matematikai objektumok: mathjax képletek és geogebra objektumok beszerkesztésére és tananyaglejátszóban való megjelenítésére. A matematikai képletek megjelenítéséhez a formula render, a grafikonokhoz a geogebra render funkciót kell bekapcsolni. Azoknál a tananyagoknál, ahol nincs szükség ezekre a funkciókra, a jobb teljesítmény érdekében a bekapcsolás nem javasolt.
A formula macro szövegbeviteli mező segítségével beállíthatók makrók a mathJax-es képletek megfogalmazásakor gyakran használt parancsok egyszerűsítésére, gyorsítására. Max 4096 karakter hosszú makró definíciós objektumot lehet megadni, JSON formátumban. A makrók létrehozását átláthatóbbá teszi, ezért ajánlott az íráshoz, formázáshoz és ellenőrzéshez egy online JSON szerkesztő használata.
makró létrehozása:
- Niysd meg az online JSON szerkesztőt.
- Nyiss egy kapcsos zárójelet
{. -
Idézőjelek közé írd be a makró nevét, a parancsot, amelyet képletszerkesztéskor használni szeretnél.
"ui" -
Egy kettősponttal elválasztva add meg a makró értékét, azt hogy hogyan működjön.
"ui":underline -
Tegyél a parancs elé dupla
\jelet."ui":\\underline -
Tedd az értéket kapcsos zárójelek
{}és idézőjelek""közé."ui":"{\\underline}" -
Paraméteres makró esetén tedd a kifejezést szögletes zárójelbe
[]is."ui":["{\\underline}"] -
A parancsszó után, kapcsosszárójelek között kettőskereszttel
#jelöld meg a paramétert."ui":["{\\underline{#1}}"] -
Vesszővel elválasztva az idézőjel után add meg a paraméter alapértelmezett értékét.
"ui":["{\\underline{#1}}", ""] - Több makró leírása esetén válaszd el őket vesszővel.
- Zárd be a kapcsos zárójelet
}. - Validáld az objektumot a
Validategombbal. Valid JSON esetén folytathatod a létrehozást, ellenkező esetben ellenőrizd, hogy helyesen írtad-e be a képletet, és nem maradt le egy idézőjel és kettőspont sem. - Kattints a
Minify/Compactgombra. - A kapott tömörített JSON karaktersorozatot másold be a
formula macroszövegmezőbe. - Használd a makrót, és ellenőrizd a
szerkesztői előnézetben, hogy működik-e.
{"Ra": "{\\Rightarrow}"}
A \Ra beírására egy \Rightarrow-nak megfelelő jobbra mutató nyilat jelenít meg.
{"ul":["{\\underline{#1}}",""]}
A \ul{szöveg} beírására az \underline{szöveg}-nek megfelelő szöveg szó jelenik meg aláhúzva.
Az átláthatóbb szerkesztés jegyében elválaszthatod az egységeket enterrel.
{
"Ra": "{\\Rightarrow}",
"ul": [
"{\\underline{#1}}",
""
]
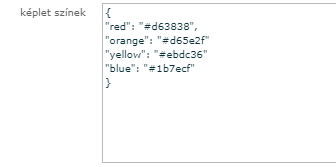
}Ahhoz, hogy a képletekben egyszerűbb legyen a színkódok használata, tananyagonként a színeknek saját nevet adhatunk meg. Az egyedi neveket a Tananyagbeállítások / Content configuration panelen a képlet színek szövegbeviteli mezőben JSON formátumban társíthatjuk a színkódokhoz.
A Content Configuration panelen a színkódok előtti # jel opcionális. Ha egy színkód nem értelmezhető (például nem 6 számjegyből áll), akkor az adott szín feketeként fog megjelenni.
Szerkesztés közben tehát így használhatjuk a színeket a képletekben:
- Színkóddal: ( \color{#FF0000}\text{lorem ipsum} )
- Előre definiált névvel: ( \color{blue}\text{lorem ipsum} )
- Itt pedig egy nem definiált színt szeretnénk használni: ( \color{nonexistentBlue}\text{lorem ipsum} )
Ha szerkesztés közben egy nem definiált szín nevét szeretnénk beírni, szintén feketeként fog megjelenni.
A JSON beillesztése előtt a validátorban érdemes ellenőrizni, hogy a teljes színdefiníció formátuma megfelelő-e.
A képlet betűtípus legördülő menüben kiválaszthatjuk a képletben használni kívánt betűtípust. Jelenleg TeX és Stix közül tudunk választani. A MathJax-en belül a Stix betűtípus a legkidolgozottabb, ezzel jól megjelennek az ékezetes karakterek. Ez a betűtípus a 17.20.0 verzióban került bevezetésre, előtte a Tex volt az alapértelmezett betűtípus a szerkesztőben. A használatukban van néhány fontos különbség, amire szerkesztés közben tekintettel kell lennünk, ezeket fogjuk ebben a bekezdésben tárgyalni.
Az optimális megoldás a Stix betűtípus kiválasztása. Ez a betűtípus akkor jelenik meg a legszebben a lejátszóban, ha a képleten belüli szöveget \text{...}-ben jelenítjük meg.
Fontos: A Stix betűtípus kiválasztása visszafelé nem kompatibilis, ezért már meglévő tananyagban ne állítsuk át!
Szerkesztéskor tehát szem előtt kell tartani, hogy máshogy jelennek meg a képletekben az ékezetes karakterek attól függően, hogy melyik betűtípust választjuk, és hogy \text{...}-be írjuk-e a szöveget.
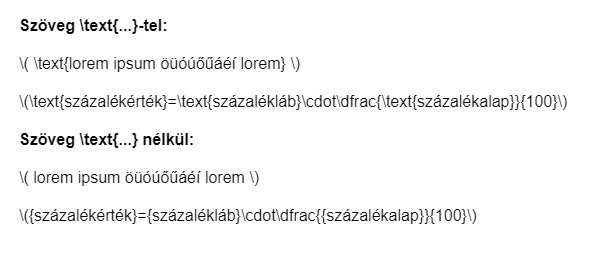
Nézzük meg ezeknek a beállításoknak a különböző változatait. Írjunk be a szerkesztőbe egy szöveget is tartalmazó képletet:
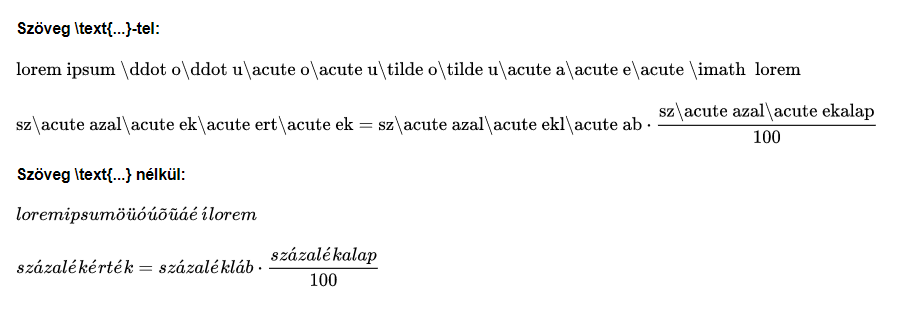
Ezután a Content configuration panelen válasszuk ki a Tex betűtípust, és figyeljük meg, mi történik a lejátszóban:
- Mivel a Tex nem támogatja az ékezetes betűket, ezért az ékezetes karakterek automatikusan egy
\\acute-ra cserélődnek, ami egy ékezet nélküli karakter felette vesszővel. Amikor Tex betűtípusnál nem nem használunk\text{...}-et, akkor az automatikus ékezetes karaktercsere miatt helyesen jelenik meg a szöveg, de esztétikailag nem harmonikus (az "é" betű után például túl nagy a térköz). - Ha
\text{...}-be szerkesztjük a szöveget, akkor az\\acuteszövegként fog megjelenni (lásd a lenti képen). Ezért TeX betűtípusnál ne használjunk\text{...}-et!

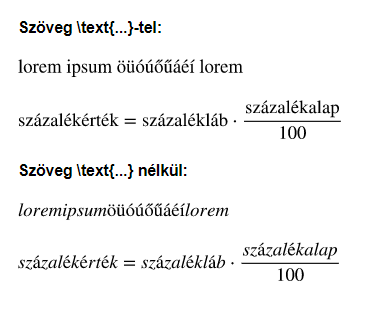
Most állítsuk át a betűtípust Stix-re, és figyeljük meg, mi történik a lejátszóban.
- Ha nem használunk
\text{...}-et, akkor helyesen jelennek meg a karakterek, de az ékezetes betűk nem lesznek dőltek. - Ha a szövegeket
\text{...}-be írjuk, akkor minden ékezetes karakter megfelelően jelenik meg előnézetben (optimális megoldás).