Teszt létrehozása mezőkkel és eseményekkel
Kinek szól ez a rész? Annak…
- aki tisztában van az események, a változók, és a relatív pozícionálás fogalmával,
- aki készített már feladatsablonokat tesztekhez,
- aki feladatonként szeretne visszajelezni a tanulónak eredményeket.
A modul elolvasása után tudni fogod:
- hogyan ruházhatod fel egyedi működéssel a különböző típusú feladatokat,
- hogyan használd a selected, deselected kioldókat,
- hogyan használd az bind, evaluate, single Select / multiple Select és drag eseményeket
- hogyan használd a drop mező tulajdonságot,
- mire használható
{LABEL}változó.
Kb. 3-4 órára van szükséged az elvégzéséhez.
Ha a feladataidra adott válaszlehetőségeket nem ugyanúgy szeretnéd megjeleníteni, mint ahogy a tesztobjektum ezt automatikusan teszi, sablonokat lehet létrehozni különböző megjelenéssel, és egyéni belső működéssel.
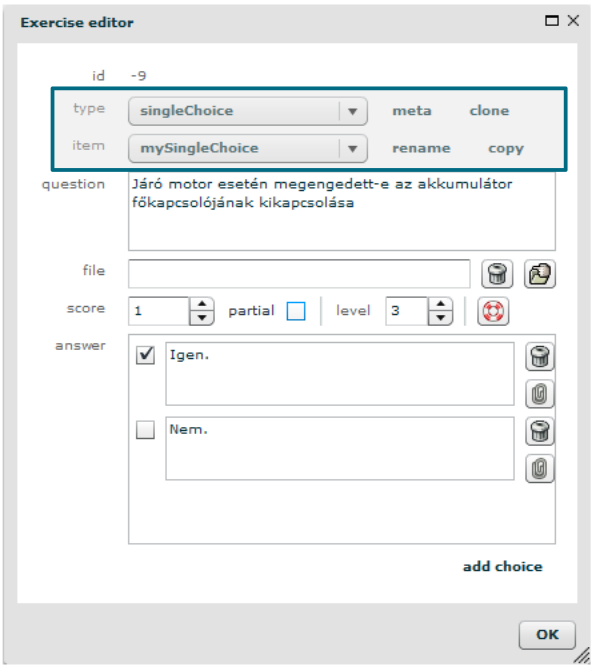
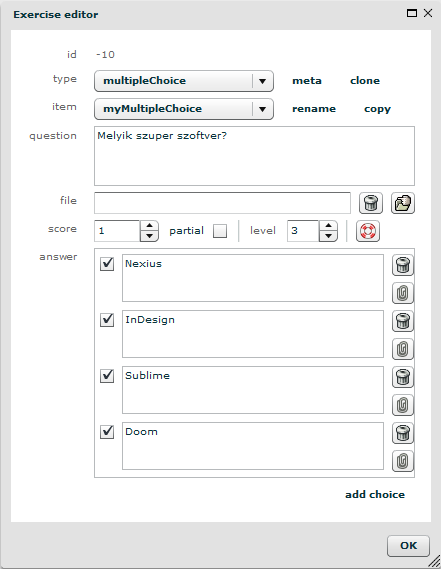
Vegyük sorra a feladattípusokat. Az előző részben tanult módszerrel hozzunk létre egy új sablont az egyedi, egyszeres választásos feladatunknak mySingleChoice néven.
Másold, nevezd át, és győződj meg, hogy a megfelelő van kiválasztva:
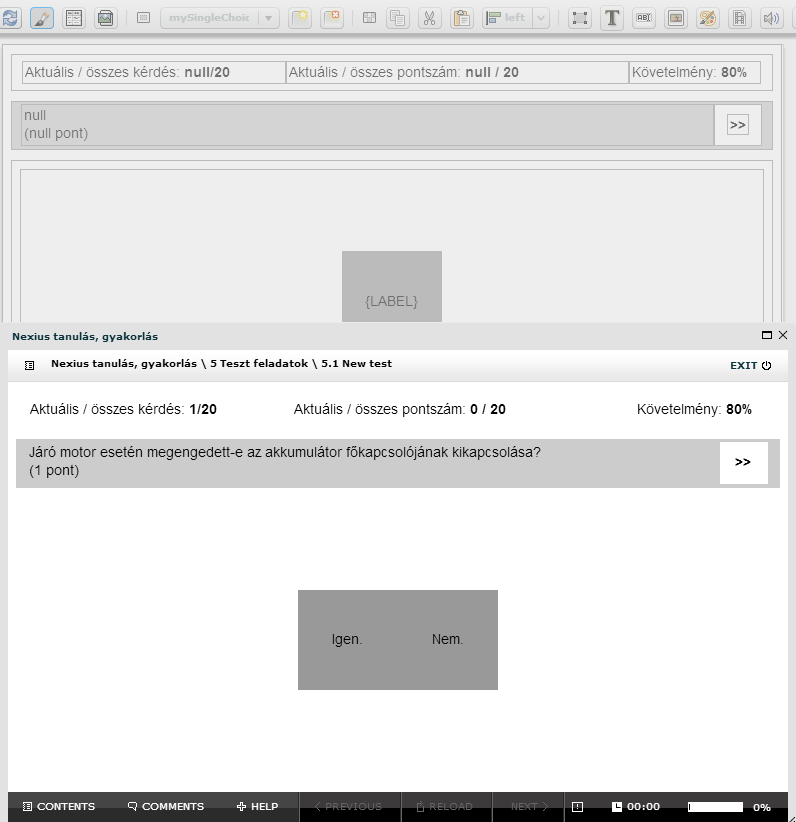
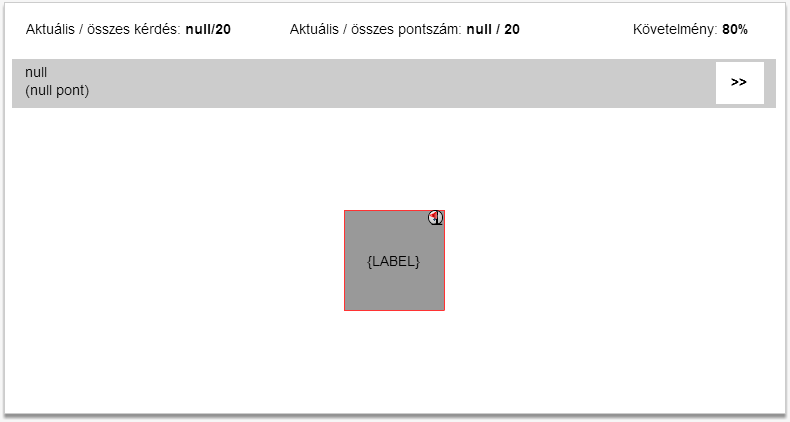
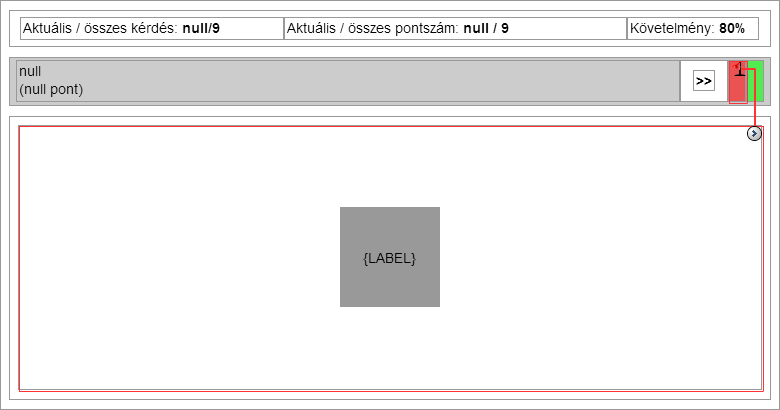
Ha kész a sablon, ami a default szakasz másolata, töröljük ki belőle a teszt objektumot, és hozzunk létre helyette egy hasonló méretű mezőt. Ez tartalmazza majd a szakaszra betöltődő feladat válaszlehetőségeit, ezért össze kell kössük az alapmezőnket ezzel a mezővel az összeköt (bind) eseményen keresztül, aminek paraméterként adjuk azt, hogy choice on alapmező show -> bind lehetőségek mezeje, teszt mező).* Állítsuk át ennek a mezőnek az elrendezését valamely relatív módra (fontos ez, hogy egymás mellett jelenjenek meg a válaszok, ne egymásra csúszva), és hozzuk létre első gyerekmezőjét. Ez a mező lesz egy válaszlehetőség, amit ha horizontálisan rendezzük el, középre ugrik. A lehetőség mezőjébe tegyünk egy szövegdobozt, amibe helyezzük el a {LABEL} változót. Tanulói előnézetben láthatjuk, hogy a mező annyiszor duplikálódik, ahány válaszlehetőségünk van (jelen esetben kétszer), és a {LABEL} változó lecserélődik a válaszlehetőség szövegére.
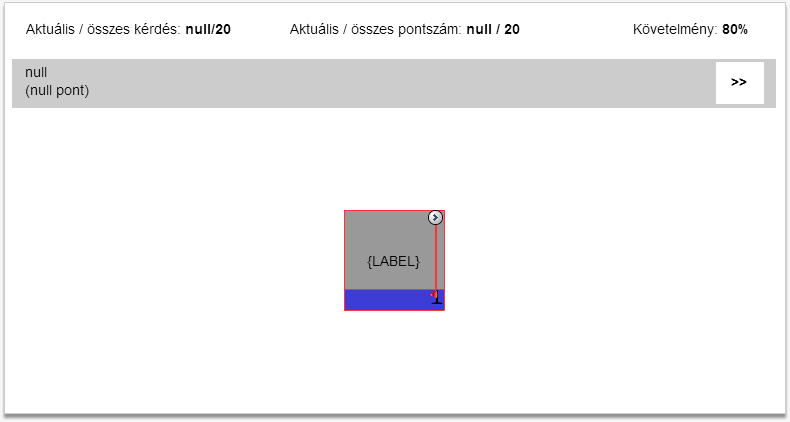
Már közelítünk a végleges megoldáshoz, de így a feladat még nem interaktív, nem tudjuk kiválasztani a lehetőségeket. A kiválasztást bármilyen kioldóhoz hozzáköthetjük (például egér föléhúzásra), de most válasszuk a klasszikus kattintás-kiválasztás kombinációt. Ehhez, a válaszlehetőség mezőre való kattintáskor egy egyszeres választás single Select eseménynek kell megtörténnie, aminek a célja ugyanaz a válaszlehetőség mező.
A válaszlehetőség mezőbe teszünk egy jelzőmezőt, amivel azt mutatjuk majd, hogy az adott lehetőséget kiválasztottuk. Ezt egy selected/deselected kioldóval tudjuk megjeleníteni/eltűntetni majd, amit az előző eseményünk ad vissza kattintásra a gyermek mezőinek.
Már csak a jelzőmezőnket kell oldal-betöltődéskor eltűntetni, amihez kijelölés után a mező tulajdonságok ablakban a látható checkboxból kell kivenni a pipát.
Az utolsó lépés a feladat kiértékelése, amit mindenféleképpen meg kell tenni, ahhoz, hogy a válasz a teszt végső értékeléséhez eljusson. Ezt a kiértékel evaluate eseménnyel érjük el, ami a teszt mezőre (öszzekötöt, bind-elt mezőre) kell, hogy mutasson. Ahhoz, hogy ez ne maradjon el, tegyük most egy mezőre a szakaszváltással. Ebben az esetben biztosítanunk kell az események sorrendjét, hogy a kiértékelés után történjen meg a szakaszváltás. Ezt az esemény késleltetésével (250 ms) érhetjük el.
Kiértékelésnél a teszt mezőben lévő gyerek mezők sorrendjét (z-indexét) hasonlítja össze a program a szerkesztéskor megadott helyes válaszokkal. Tehát, ha még egyedibb megvalósításra (különböző válasz-interakciók, illetve megjelenés) vágyunk, egyszerűen csak a teszt mezőnk gyermekeit kell kedvünk szerint átalakítani.
Ha csatoltunk a válaszlehetőségekhez képeket, megjelenítésükhöz csak egy üres képmezőt kell elhelyezzünk a bindolt teszt mező gyermekmezejében (a válaszlehetőség mezőjében). Előnézetben már látható is a csatolt kép. Ha a feladathoz is tartozik kép, ahhoz is egy üres képmező kell. Ezt a bindolt teszt mezőn kívülre kell elhelyezzük.
A visszajelzés opcionális, de remek lehetőség, hogy a tanuló figyelmét, motivációját ébren tartsuk. A kiértékelés után a teszt mezőnk egy helyes / helytelen kioldót süt el, amivel például láthatóvá tudunk tenni egy helyes illetve egy helytelen visszajelzést mutató mezőt. `on teszt mező correct -> visible helyes visszajelzés mező).* Ezeket szintén nem akarjuk megjeleníteni oldal-betöltődéskor, ezért mindkét mező tulajdonságaiban vegyük ki a láthatóság pipát.
A visszajelzés jelen esetben annyi ideig lesz látható, ameddig a szakaszváltás meg nem történik. Ezért növeljük a szakaszváltás esemény késleltetését 1000 ms-re.
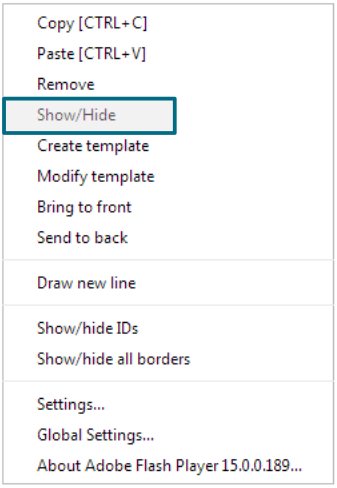
Szükség lehet mezők szerkesztés közbeni, ideiglenes elrejtésére. Ez akkor lehet hasznos, ha a mezőre rakott eseménytől függetlenül akarjuk a láthatóságot szerkesztés időben változtatni.
A helyi menü „Show/Hide” pontja ideiglenesen elrejti/megjeleníti a kiválasztott mezőt.
A többszörös választásos feladatoknál hasonlóan járunk el, mint az egyszeres választásúaknál, csak arra kell ügyeljünk, hogy az egyszeres választás single choice helyett a többszörös választás multiple choice eseményt válasszuk. Ha már elkészítettük a mySingleChoice szakaszt, egyszerűen másolhatjuk a megfelelő feladat szerkesztőjén keresztül, majd billentsük át az esemény típusát.
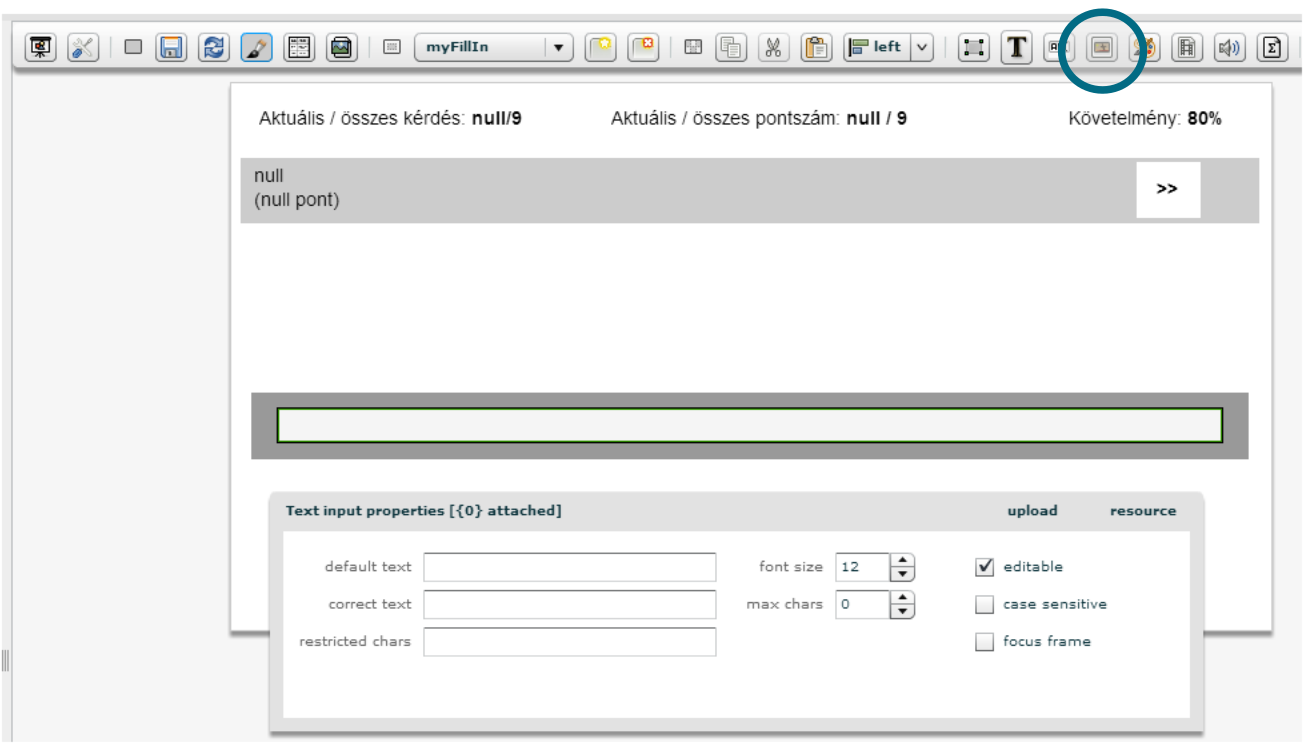
A kitöltős feladatoknál használunk egy új típusú mezőt (input) amibe tanulói nézetben bele lehet írni a szabad szövegesen az általunk jónak ítélt válaszlehetőséget. Ahhoz, hogy ezt megtegyük, először az interakció fókuszát meg kell adjuk a mezőnek, tehát bele kell kattintsunk egérrel.
A beviteli mező helye az eszköztáron:
Egyénileg kitalált helyőrzők a kérdés szövegében:
A szám típusú feladatok megoldását ugyanúgy beviteli mezőkbe írjuk be, ezért ezekhez használhatjuk a kitöltés típushoz használt sablont is, hiszen a működése számunkra megfelelő.
A sorba rendezés típusú feladatoknál szükségünk lesz egy újabb eseményre, és egy mező tulajdonság használatára, amivel megoldhatóvá válik egyes mezők egérrel való vonszolása drag, és másik mezőbe ejtése drop. A vonszolás esemény csak az egérlenyomás mouseDown kioldó elsütésekor indul el.
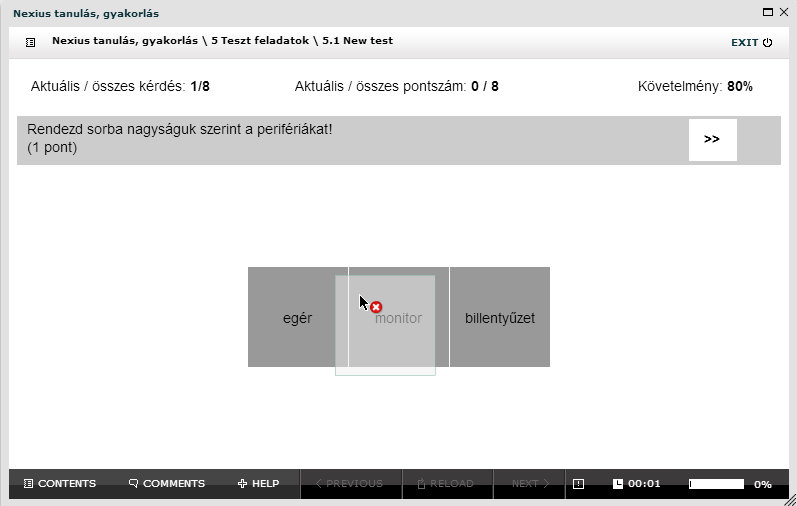
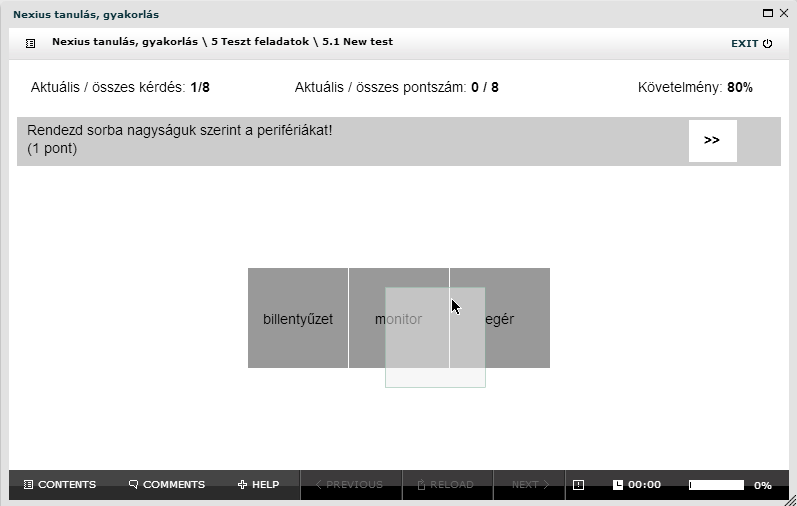
Másoljuk ehhez a típusú feladathoz, a mySingleChoice szakast. A szakaszon szereplő eseményünket, ami a kattintásra click -> egyszeres választás single Choice, módosítsuk erre egérlenyomásra mouse Down -> vonszolás drag. Ha most megnézzük tanulói előnézetben a feladatot, láthatjuk, hogy a válaszlehetőségeket egérlenyomásra fel tudjuk venni, és vonszolni tudjuk. Megjelenésében az egérkurzor alá teszi halványan mező körvonalait.
Olyan helyeknél, ahova nem dobható a mező megjelenik a piros x:
Hogy sorba tudjuk rendezni a mezőket, le is kell tudjuk tenni az egérből a vonszolt mezőt. Ehhez a teszt mező ejtés drop tulajdonságát kell átállítsuk. Ez a tulajdonság azt takarja, hogy egy mezőbe hány mező dobható bele. Állítsuk ezt most a válaszlehetőségek számánál eggyel nagyobbra. Készen is vagyunk. Próbáljuk ki tanulói előnézetben.