Különböző feladatsablonok egy tesztben
Bizonyos esetekben szükség lehet arra, hogy a feladatok között ne csak tartalmi, hanem vizuális különbség is legyen. Ha például egy kérdéshez képet is fel szeretnél tölteni, csak hozz létre egy másik feladatmegjelenítő sablont, ami képet is tartalmaz.
Nézzük, hogy tudod ezt a legegyszerűbben megszerkeszteni:
- Az előző fejezetben ismertetett módon csinálj egy legalább 2 kérdésből álló tesztet. Ebből az egyik kérdés olyan legyen, amihez használható a
defaultsablon, a másikhoz viszont nem (pl.: kép tartozik hozzá). -
Hozz létre egy új oldalsablont, a
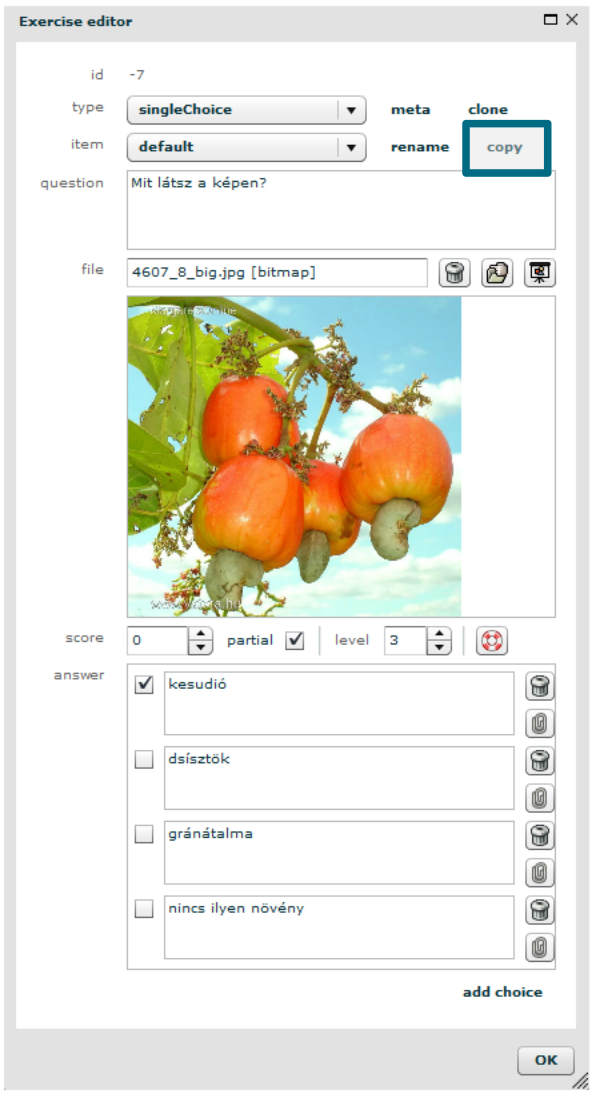
defaultsablon másolásával. Ehhez először meg kell nyitnod egy feladatot (kattints rá duplán aTestfülön vagy válaszd ki, majd kattints azopengombra).Kattints a „copy”-ra, így a Nexius megduplázza azt a sablont, amit már a „default” itemen megszerkesztettél:
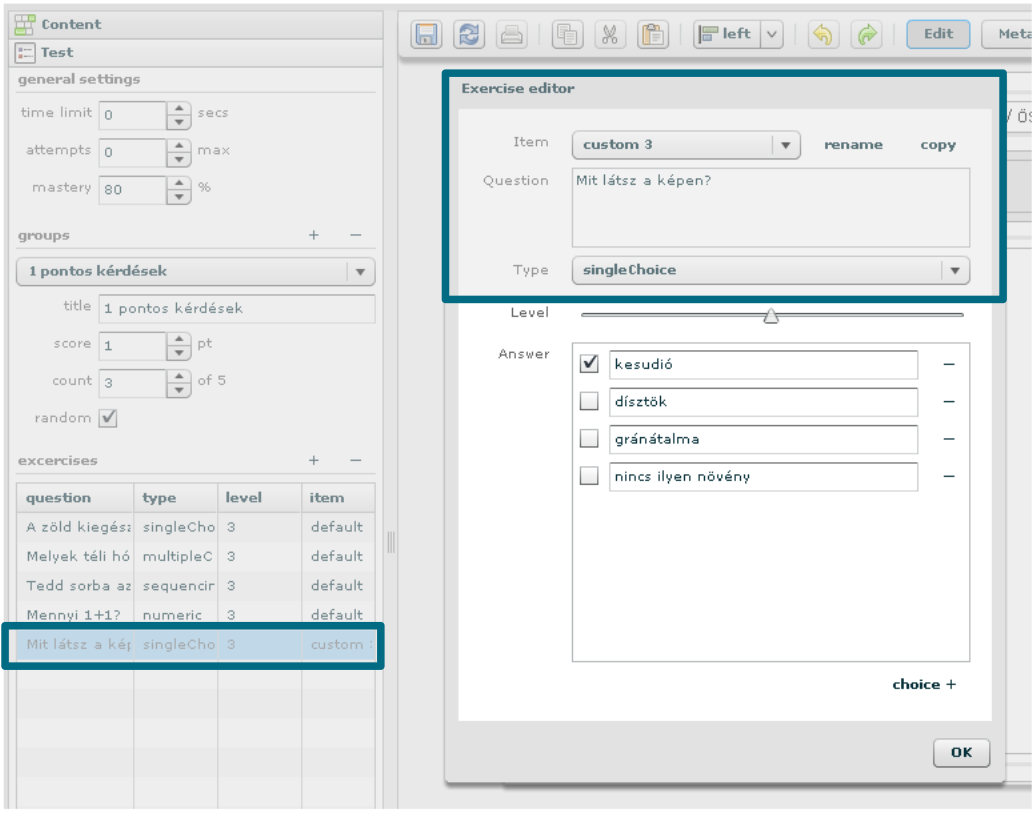
Az új szakasz a „custom 3” nevet kapta. Figyeld meg, hogy megváltozott a kérdés melletti item neve itt és a feladatszerkesztő ablakban is:
-
Nevezd át az új sablont. Kattints a
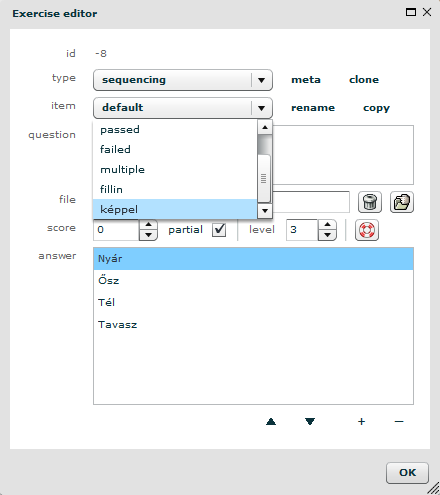
rename-re és nevezd át a sablont, pl.:képpel. -
Ezután nincs más dolgod, mint megszerkeszteni ezen a szakaszon az újfajta feladatsablont (jelen esetben betenni egy kép mezőt).
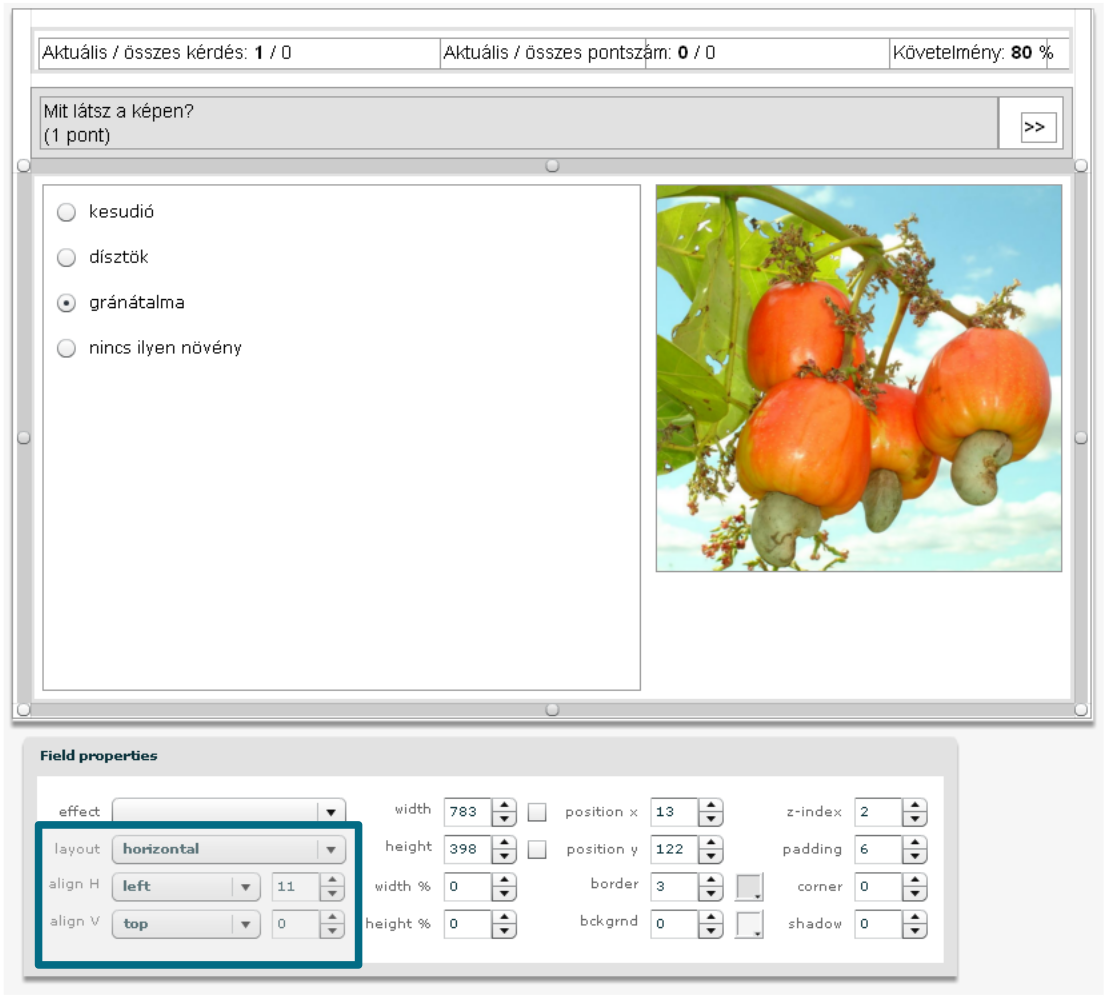
Válaszd ki a „képpel” itemet és szerkeszd be a képet az oldalra:
Érdemes valamilyen módon rögzíteni, relatív módon pozícionálni a gyerekmezőket:
Ügyelj arra, hogy a képes feladatokhoz készített szakaszon az a képmező, amelybe a feladat képeket kell megjeleníteni üres legyen. A Nexius a szakaszon található első üres képmezőbe fogja az adott feladat képfájlját betölteni.
-
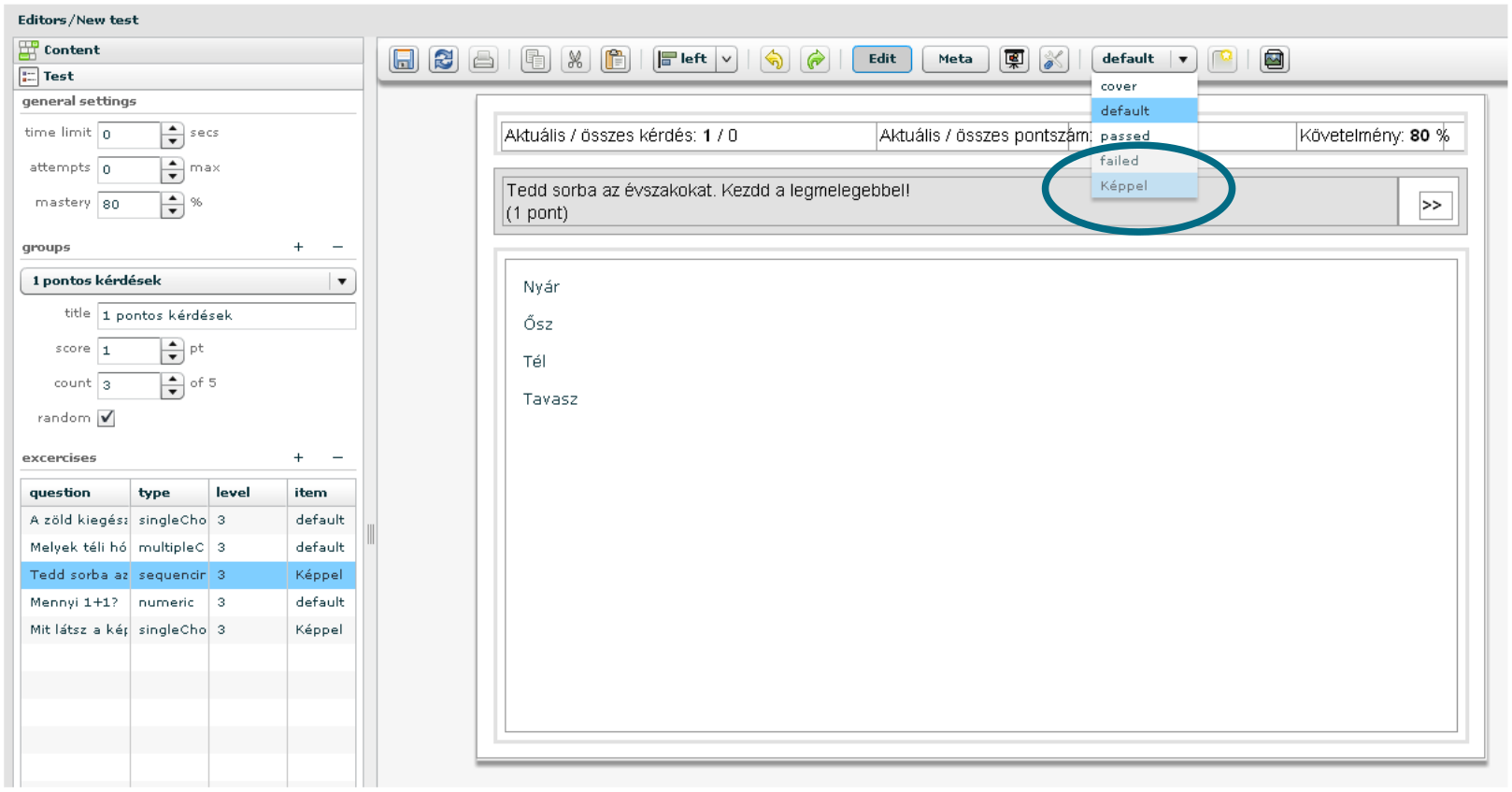
Mentsd el az oldalt és ellenőrizd le a kérdéseket.
A továbbiakban, ha bármelyik feladatnak ezt a sablont szeretnéd beállítani, csak válaszd ki a feladatszerkesztőben.
Az előbbiekben olvashattad, hogyan lehet több féle tesztoldal sablont készíteni. Ha már elkészítettél egy képet tartalmazó oldalsablont, már csak az a dolgod, hogy feltöltsd a megfelelő képet a megfelelő feladathoz. Ennek három módja van:
-
egyenkénti képfeltöltés az oldalra (Ha valamilyen okból különböző méretű képeket, vagy különböző elrendezést kell használnod. Ilyenkor minden feladathoz külön oldalsablon kell.)
-
egyenkénti képfeltöltés a tesztszerkesztőn keresztül (Ha több ilyen feladat van, és egyforma méretű képeket használsz, ez a legegyszerűbb megoldás. Ebben az esetben elegendő egy oldalsablont készítened.) Erről mindjárt részletesen is olvashatsz.
- importálás a tesztfeladattal együtt (Automatikus képcsatolás a feladatokhoz. Erről a következő fejezetben olvashatsz.)
Ha több képes feladatot szeretnél használni, érdemes egy jól kitalált sablonnal dolgoznod, és a feladatokhoz feltöltened a fájlokat.
-
Induljunk ki abból, hogy már elkészítetted az oldalsablont, amely tartalmaz egy üres képmezőt.
-
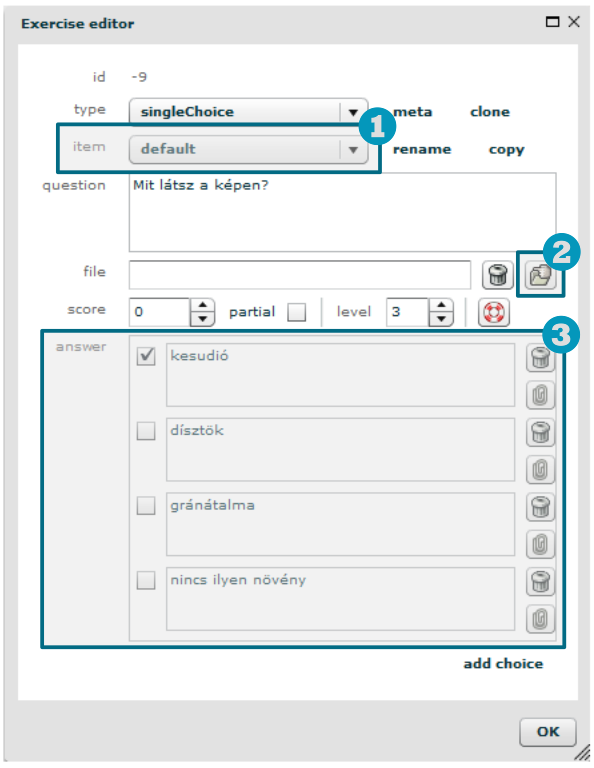
A feladatok szerkesztésekor, amikor képes feladat következik, válaszd a
képpelsablont, majd aFilemező mellett kattints azuploadgombra, és töltsd fel a kívánt képfájlt.- Először válaszd a „képpel sablont”.
- Majd kattints az „tallózó” gombra a kép feltöltéséhez.
- Add meg a tesztkérdésre vonatkozó többi adatot.
A program nem méretezi be a képeket, ezért fontos, hogy megfelelő méretűre és arányúra vágva töltsd föl a képeket. (Ha sok képet kell beméretezned, a Kompatibilitás fejezetben kaphatsz ezzel kapcsolatos tippeket.)
- Mentsd el az oldalt és ellenőrizd le a kérdéseket.