Mozgóképek a Nexiusban
Frame rate: Ez a hányados mutatja meg, hogy hány képkocka jelenjen meg 1 másodperc alatt, mértékegysége képkocka per másodperc (fps – frames per second). A televízión keresztül 25 képkockát látsz másodpercenként, de interneten publikált videóknál a letöltési idő minimalizálása érdekében alacsonyabb framerate-re lesz szükség. Általánosságban elmondható, hogy a 12 kép / mp még élvezhető minőségben jelenik meg, és 25-nél nagyobb számot nem érdemes beállítanod. Javasoljuk, hogy próbálj ki két-három beállítást a feltöltés előtt.
Size (méret): A videó méretét a képekhez hasonlóan képpontban adjuk meg (szélesség × magasság). A folyamatos megtekinthetőség érdekében ne haladja meg a 640 × 480 pixelt. Célszerű megtartani az eredetileg felvett videó oldalarányát.
Bitrate: Ez a hányados mutatja, hogy 1 másodpernyi videó mennyi információt tartalmaz, mértékegysége Kbps (kilobits per second). Fontos tudnod, hogy külön meg kell adnod a video- és audio bitrate-et. Törekedj a szükség (kép nézhetősége) szerinti minél kisebb értékekre, hiszen az a cél, hogy minden felhasználó meg tudja nézni a videót. A folyamatos lejátszáshoz szükséges internet letöltési sávszélesség a következő módon számítható ki:
szükséges sávszélesség = (audio bitrate + video bitrate) × 1.2
Javasoljuk, hogy a videofilmek méretezésénél, 320Kbps sávszélességnél nagyobbat ne állíts be.
A fenti adatok megadása (becslése) először nehéznek tűnhet, de kis gyakorlással hamar bele lehet jönni.
Valószínűleg keveseket érdekel, hogy a böngésző egészen pontosan mit csinál, amikor elindítunk egy videofájlt, mégis érdemes ezt átfutni, mert segít a fogalmak megértésében. Egy videófájl legalább három rétegből áll.
A tároló/konténer formátum, ami magában foglalja az audio, videó és egyéb extra adatokat.
A video stream-ek, ami tartalmazza a video kodekkel kódolt nyers képi adatokat.
Az audio stream-ek, amely tartalmazza az audio kodekkel kódolt nyers hangokat.
Egyéb Extra adatok: Különböző extra adatok és metaadatok, pl.: nyelvi feliratfájlok
Egy lejátszó első feladata a konténer formátum értelmezése, második a video-, és a harmadik az audió stream dekódolása. Jelen esetben tekintsünk el az extráktól. Képzeljünk el egy videófájlt úgy, mintha kis csomagokat dobozolnánk és gyűjtenénk egy nagy konténerbe, tárolóba. A konténerek és a bennük található streamek formátuma egymástól teljesen független. A konténerformátumokhoz splitterre, a streamekhez kodekre van szükség. A kodek egy matemaikai módszer arra, hogyan csökkentsük a video, vagy audio fájl méretét. Az operációs rendszer alapértelmezetten tartalmaz számos splittert és kodeket, de ezen felül külön telepíthetünk újakat is.
Így egyértelmű már, hogy a konténerformátum illetve a videoformátum nem egymás szinonimái. Ha egy számítógép ismeri az adott konténerformátumot, és a benne lévő streamek formátumát is, akkor tudja azt lejátszani.
-
MP4:Több kép- és hangsáv tárolása mellett feliratokat, képeket, metaadatokat is képes tárolni, és másolásvédelemmel is ellátható. Leggyakoribb kiterjesztései az.mp4,.m4a,.m4v,.m4bés.m4r.Jelenleg ezt a tárolóformátumot javasoljuk. Fejlesztéseink abba az irányba mutatnak, hogy a következő konténert egyfajta alternatívaként használjuk majd.
-
WebM:Google Inc. támogatásával teszi lehetővé a nyílt és jogdíjmentes videólejátszást. A Mozilla Firefox , Opera , Google Chrome 2010 óta alapból, a Safari és az Internet Explorer 2011 áprilisa óta a fejlesztőik által készített plugin segítségével képes lejátszani ezeket a konténereket. Kiterjesztése a .webm. OGG:Szintén több sáv tárolására alkalmas, jogdíj nélkül szabadon felhasználható, multimédiás formátumokat támogató tároló. Kiterjesztése az.ogg,.ogv.
Rengeteg video és audio kodek létezik.
-
Video kodekek:
H.264,Theora,VP8: Ma (2017. január 2. 17:14) a három legrelevánsabb ilyen videótömörítési eljárás, kodek aH.264,TheoraésVP8. Ezek közül az első szabadalmilag védett, míg utóbbi kettő jogdíjmentes. - Audio kodekek -
MP3,AAC,VORBIS: AVorbisszabadalmi oltalomtól mentes, míg azMP3és azAACjogvédett eljárások. Mindhárom képes az e‑learning tanulás sztereó (2) hangcsatorna tárolására.
| H264 | VP8 | THEORA | MP3 | AAC | VORBIS | |
|---|---|---|---|---|---|---|
| ✓ | ✓ | ✓ | Asztali Chrome | ✓ | ✓ | ✓ |
| ✓ | ✓ | - | Android Chrome | ✓ | ✓ | ✓ |
| ✓ | - | - | iOS Safari | ✓ | ✓ | - |
| ✓ | ✓ | ✓ | Asztali Firefox | ✓ | ✓ | ✓ |
| ✓ | - | - | Asztali Internet Explorer | ✓ | ✓ | - |
| ✓ | ✓ | - | Android Browser | ✓ | ✓ | ✓ |
| ✓ | - | - | Asztali Safari | ✓ | ✓ | - |
| - | ✓ | ✓ | Asztali Opera | - | - | ✓ |
| ✓ | - | - | Asztali Edge | ✓ | ✓ | ✓ |
Megfigyeléseink a böngészők kodek kompatibilitásaira
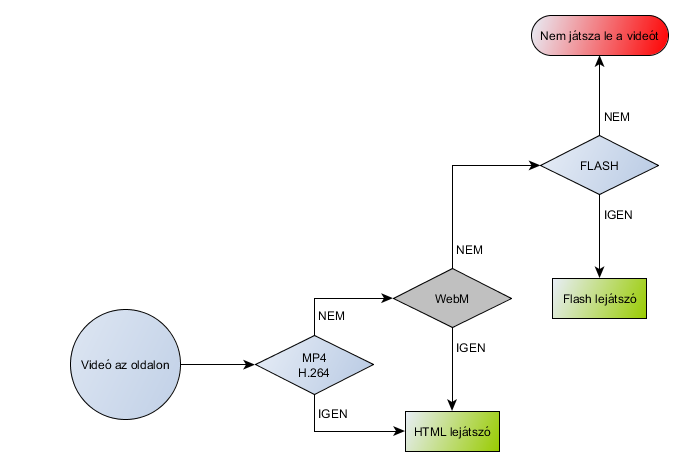
Ha a böngészőnk, amin a videót szeretnénk megnézni, támogatja az mp4 containerbe ágyazott H.264 formátumú kódolású videókat, akkor azt a HTML lejátszó fogja lejátszani, ha erre nem képes, akkor ugyan ez a lejátszó megpróbálja a WebM konténert is. Ha ez se működne, akkor a Flash lejátszót használjuk legutolsó lehetőségként.
Egy videó lejátszásának lehetősége egy böngészőben
Különböző technológiák és böngészők miatt nem várható el, hogy 100%-ig ugyanazt az eredményt nyújtsák a videóink. Igaz ez főleg a színekre. Eltérő szoftvermegoldásokat használhatnak a különbözően kódolt videófolyam adatra, videójavító mechanizmusokra, beépülőikre. Ezeket földi halandóként nehezen befolyásolhatjuk. Érdemes a videókat minden egyes lépésnél (létrehozás, konvertálás) sRGB színprofillal menteni.
Megfigyeléseink alapján a következőt vonhatjuk le:
Nincs olyan konténer/kodek kombináció, amit minden böngészőben le lehet játszani. Ez a közeljövőben nem valószínű, hogy változik, ezért ahhoz, hogy minden különböző eszközön és platformon nézhetővé tegyük, elkészült videóinkat több formátumba kell konvertáljuk.
Javaslatunk a következő táblázatból az első sor, és a második kettőből:
| Konténer | Video kodek | Audio kodek | Kiterjesztés |
|---|---|---|---|
MP4 |
H.264 |
AAC |
.mp4 |
WebM |
VP8 |
Vorbis |
.webm |
OGG |
Theora |
Vorbis |
.ogg |
A flashes videókat átkonvertálással ezekre a formátumra hozzuk.
A pixelgrafikus mozgóképeket videónak szokás nevezni, mely többnyire valamilyen felvevővel rögzített képsor vagy számítógéppel készített prezentáció, melyet ennek megfelelő formátumba konvertáltak. Mozgóképet .mp4 video formájában lehet feltölteni. A videófájlok konvertálásáról itt olvashatsz. Streaming videó készítésére is van lehetőség.
A streaming video olyan videó, aminek lejátszásához nem kell az egész fájlt előre letölteni, hanem a lejátszás közben is folytatódik a letöltés. Ha nem megfelelő a sávszélesség, akkor akadozni fog a videó.
A vektoros animációk általában valamilyen szoftverrel, pl Flash-sel készülnek, ahol interaktivitást is vihetünk az animációkba. Ilyenek például a játékok. Ezeket a flashes videókat átkonvertálással .mp4 formátumra hozzuk.
Ha fel szeretnél tölteni egy videót és valamiért nem sikerül, konvertálásra lehet szükség, amit az alábbiaknak megfelelően tudsz elvégezni.
- Szükséged van egy videofilmre valamely elterjedt fájlformátumban: pl. avi, mpg, mpeg, mp4.
- Mielőtt feltöltöd a videót, próbáld meg lejátszani a gépeden, és ha nem tudod megnézni, valószínűleg nem fog sikerülni az mp4 formátumba való átkonvertálás. Ennek az a leggyakoribb oka, hogy nincs feltelepítve a számítógépedre a videofilm lejátszáshoz szükséges dekóder. Dekódereket az internetről vagy az adott dekóder fejlesztőjének weboldaláról lehet letölteni, vagy valamilyen dekóder csomag részeként. Ezeket a csomagokat codec pack-nek nevezik (compressor / decompressor pack). Az általunk javasolt codec pack, illetve elterjedtebb videó dekóderek elérhetők a következő címeken:
ffdshowcodec pack http://sourceforge.net/projects/ffdshowXviddecoder http://www.xvid.org/DivXdecoder http://www.divx.com/
- Ha meg tudod nézni a videót, a következő teendő a konvertálás. Ehhez szükséged van egy konverterre, ami kódolja a videót az alábbi formátumok valamelyikébe:
A kapott médiaanyagot a MediaCoder (MediaCoder, http://www.mediacoderhq.com/) szoftverrel is konvertálhatjuk. Elég letölteni a MediaCoder Web Video Edition változatot, hiszen ez direkt erre a tevékenységre lett optimalizálva.
- Default beállítások betöltése
- Features > UI plugins > Mobile Phones > Generic Mobile Phone
- A popupnál kattinstunk az igenre, hogy álljon minden alaphelyzetbe. !revert settings!
- Format:
- MP4(H.264/AAC 960x540): ez beállítja a legszükségesebb beállításokat, már csak felül kell definiálni a következőket.
- Video
- Rate mode: Variable bitrate
- Video Quality: 28 CRF
- Picture
- Resize klikk:
- Width (0 for original): %WIDTH% SAVE!
- Height (0 for original): %HEIGHT% SAVE!
- A Start gombra kattintva megörténik a konverátlás.
- A konvertálást követően töltsd fel a videót a videó sablonon keresztül.