Reszponzív mezők
A reszponzív webdesign célja az, hogy minden képernyőn (mobiltelefon, tablet, asztali számítógép, és ezek különböző méretein) optimális megjelenést biztosítsunk. Ennek egyik, és általunk is használt eszköze a flexbox model, ami lehetővé teszi az elemek átrendezését a böngésző szélességétől függően. Ezt úgy tudjuk elérni, hogy fix mező és objektum méretek és pozíciók helyett rugalmasan változó, egymás alá megtörő elemekben gondolkodunk.
Ha szeretnél bővebben olvasni a flexbox modellről, illetve kipróbálni a működését, ezeken a linkeken megteheted:
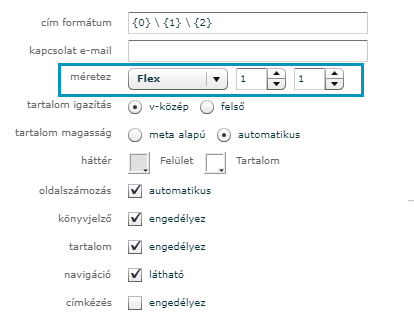
Reszponzívan viselkedő tananyag készítéséhez a Content Configuration Editor Méretez (Scale) pontjában a Flex beállítást kell kiválasztani:
(A Méretez/Scale mező melletti arányszámokat ebben az esetben nem értelmezzük.)
Ez megfelel a Width megjelenítésnek, viszont ha a böngésző mérete csökken, akkor nem arányosan fogja csökkenteni a tananyag méretét, hanem reszponzívan.
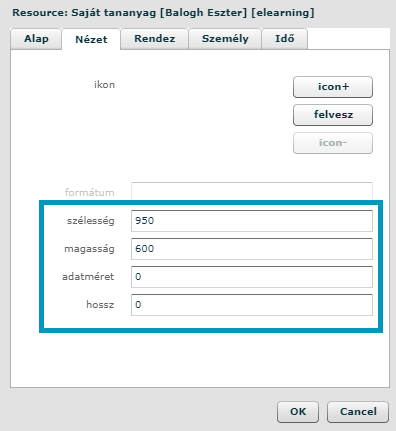
A tananyag lejátszó méretét a Meta editor / Nézet / szélesség (Meta editor / View / width) pontban kell beállítani. Ez lesz a lejátszó maximális szélessége. Ha a böngésző ennél kisebb, akkor csak a lejátszó szélessége lesz kisebb.
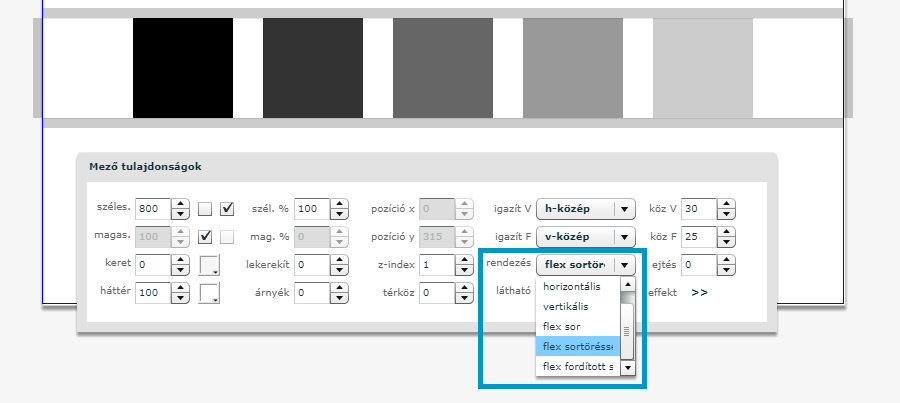
Azt, hogy a mezők milyen módon reagáljanak a böngésző szélességének változására, a 'Mező tulajdonságok' ablakban tudjuk beállítani.
Fontos. hogy a Content configuration Editorban méretezésnél mindig a Flex beállítást válasszuk ki, ha reszponzív tananyagot szeretnénk szerkeszteni.
A szülőmezőn tudjuk beállítani, hogy a benne levő gyerekmezők milyen módon viselkedjenek a böngésző szélesség változásának hatására.
Nexiusban a következő lehetőségek állnak rendelkezésünkre:
- Sor / row: Nem töri meg a sort, akkor sem, ha nem fér el a kijelzőn.
- Sortörés / Row wrap: A böngésző szélességének csökkenésére megtöri a sort. Amikor az elemek már nem férnének ki egy sorba, a sor végén levő elemeket új sorba rendezi, az első sor alá.
- Fordított sortörés / Row reverse: Ugyanaz, mint a sortörés, de a sor végén levő elemeket a sor fölé rendezi.
Az alábbi tananyagban vidd az egered az oldal tetején levő százalékos értékek fölé, és próbáld ki, hogyan változik a mezők elrendezése a szülő mező szélesség változásának hatására.
Ha azt szeretnénk, hogy a mezők ilyen módon reagáljanak a böngésző szélességének változására, figyelnünk kell arra, hogy a szülőmezők szélességét százalékosan adjuk meg. Fix méret esetén a mezők szélessége nem fog változni ha a böngésző mérete változik. A százalékos szélesség viszont relatív szélesség érték és mindig a szülő mező szélességére reagál.
Ha a szülőmező beállítása flex, akkor a gyerekmezőknél az x/y koordináta helyén a csökkenés/shrink és növekedés/grow paramétereket tudjuk beállítani. Az itt beállítható számok arányszámok, azt jelzik, hogy növekedés esetén a rendelkezére álló szabad területből mekkora részt foglalhat el egy-egy mező, illetve csökkenésnél a túllógás méretét milyen arányban vonja ki a gyerek mezők szélességéből.
Tegyük fel, hogy a szülő mező 600px széles, a gyerekek szélességeinek összege pedig 500px. Ilyenkor van még 100px szabad terület, amit a Növekedés paraméterben beállított számok arányaiban fog szétosztani a böngésző a gyerek mezők közt. Ha tehát két gyerek mező közül az egyiknél a Növekedés: 1, a másiknál a Növekedés: 2, akkor az első gyerek mező +33px-lel, a másik pedig +67px-lel lesz szélesebb, mint a beállított érték.
Ha ez a szám 0, akkor a gyerekmező abban a méretben vagy százalékban jelenik meg, amit a szélességnél beállítottunk. Ilyenkor nem szeretnénk, hogy a mező szélessége növekedjen vagy csökkenjen.
Az alábbi tananyagban vidd az egeret az oldal tetején levő százalékos értékek fölé, és próbáld ki, hogyan csökken vagy növekszik arányosan a mezők mérete a szülő mező méretének változására. Ezt a szülőmező szélesség változást most egy width% eseménnyel idéztük elő, de ugyanígy változhat a böngésző szélesség változás hatására is.